dhcp服务器 感叹号
- 行业动态
- 2025-04-06
- 3
DHCP(动态主机配置协议)服务器是网络中不可或缺的一部分,它负责自动为客户端设备分配IP地址及其他网络配置信息,极大地简化了网络管理过程,以下是对DHCP服务器的详细解析:
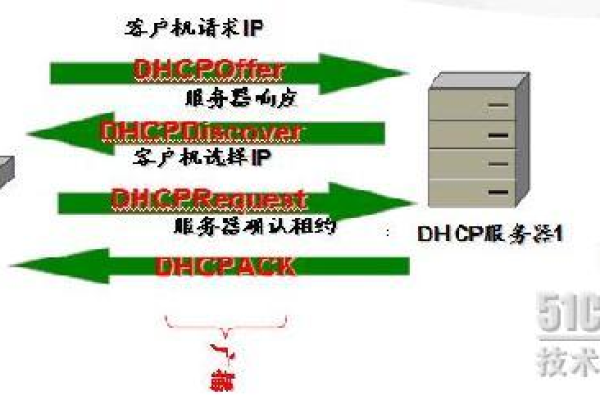
1、工作原理
IP分配方式:DHCP服务器提供了三种IP分配方式,分别是自动分配、手动分配和动态分配,自动分配是指当DHCP客户端第一次成功从DHCP服务器获取一个IP地址后,就永久使用这个IP地址,动态分配则是客户端每次使用完IP地址后需要释放,供其他客户端使用,第三种是最常见的使用形式,即客户端从DHCP服务器获得IP地址的过程叫做DHCP的租约过程。
租约过程:在租约过程中,客户端会向DHCP服务器发送请求,服务器会检查地址池中的可用地址,并分配一个未被使用的IP地址给客户端,服务器还会提供其他网络配置信息,如网关、子网掩码、DNS服务器等,租用期满之前,客户端必须向DHCP服务器请求继续租用,服务器接受请求后才能继续使用,否则无条件放弃。
2、优势

简化管理:通过DHCP服务器,网络管理员可以集中管理IP地址的分配,避免了手动分配带来的错误或重复地址问题,这对于大型网络环境尤为重要,因为它可以显著减少管理成本和复杂性。
提高效率:DHCP服务器能够快速响应客户端的请求,自动为其分配IP地址和其他网络配置信息,这大大提高了网络的配置效率,减少了人工干预的需求。
灵活性:DHCP服务器支持多种配置选项,可以根据不同的需求进行定制,可以设置不同的租期、地址池大小以及提供的网络服务等,这使得DHCP服务器能够适应各种网络环境和应用场景。
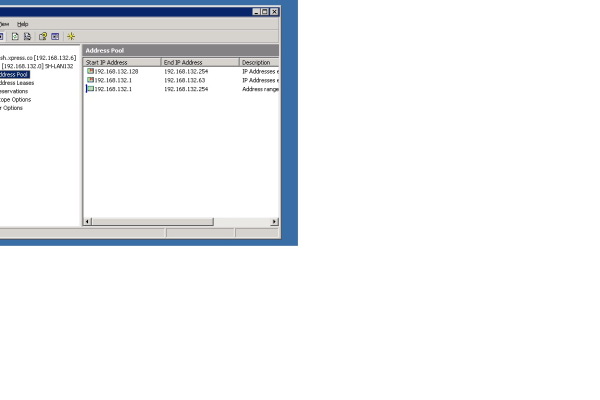
3、配置与管理

安装与启动:在大多数Linux发行版中,可以通过包管理器安装DHCP服务器软件,并设置为开机自启,在基于Debian的系统中,可以使用命令sudo apt-get install isc-dhcp-server来安装DHCP服务器,安装完成后,可以使用sudo systemctl start isc-dhcp-server命令启动DHCP服务器,并使用sudo systemctl enable isc-dhcp-server命令将其设置为开机自启。
配置文件:DHCP服务器的配置文件通常位于/etc/dhcp/dhcpd.conf或类似的路径下,在该文件中,可以定义地址池、子网掩码、网关、DNS服务器等信息,还可以设置租期、提供额外的网络服务等。
日志文件:DHCP服务器的日志文件通常位于/var/log/syslog或类似的路径下,通过查看日志文件,可以了解DHCP服务器的运行状态、处理的请求以及可能出现的错误等信息。
4、安全性考虑

防止地址冲突:DHCP服务器在分配IP地址时会检查地址池中的可用地址,确保分配的地址不与其他设备冲突,还可以配置DHCP服务器以检测网络上已有的静态IP地址,并避免将其分配给客户端。
访问控制:为了增强安全性,可以在DHCP服务器上配置访问控制列表(ACL),限制哪些客户端可以获取IP地址和其他网络配置信息,这有助于防止未经授权的设备接入网络。
DHCP服务器在现代网络环境中扮演着至关重要的角色,它不仅简化了网络管理流程,提高了配置效率,还具备高度的灵活性和可扩展性,在使用DHCP服务器时也需要注意其安全性问题,采取适当的措施来保护网络的安全和稳定。