dhcp服务器 客户机
- 行业动态
- 2025-04-06
- 3
1、DHCP服务器
定义:DHCP(Dynamic Host Configuration Protocol)即动态主机配置协议,是一种网络协议,主要用于自动分配IP地址等网络参数给网络中的设备。
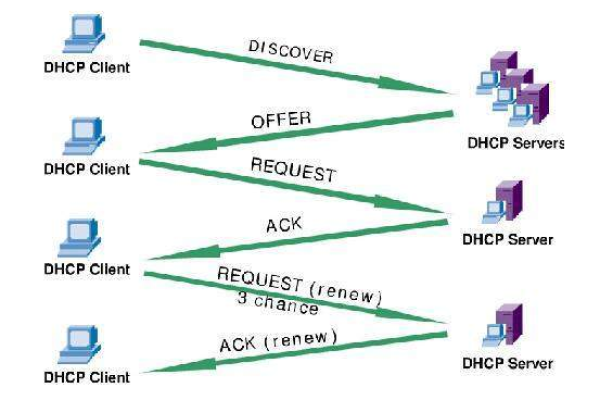
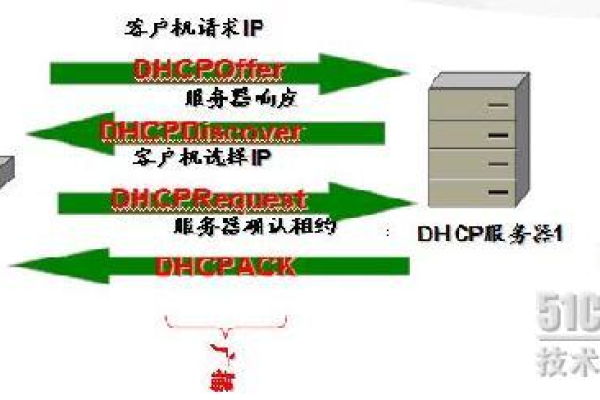
工作原理:当一个设备(如电脑、手机等)作为客户端连接到网络时,它会发送一个DHCP Discover广播消息,寻找可用的DHCP服务器,DHCP服务器收到这个请求后,会从其可用的IP地址池中选择一个IP地址,并通过DHCP Offer消息提供给客户机,客户机收到Offer后,会检查提供的IP地址是否可用,如果可用,则通过DHCP Request消息请求该IP地址,DHCP服务器通过DHCP Acknowledgement消息确认分配,并告知客户机其他网络配置信息,如子网掩码、默认网关和DNS服务器等。
优势:大大简化了网络管理,管理员无需手动为每台设备配置IP地址和其他网络参数,减少了配置错误的可能性,DHCP服务器可以更高效地利用IP地址资源,避免了IP地址的浪费,它还支持动态分配,即使设备频繁加入和离开网络,也能保证网络的正常运行。

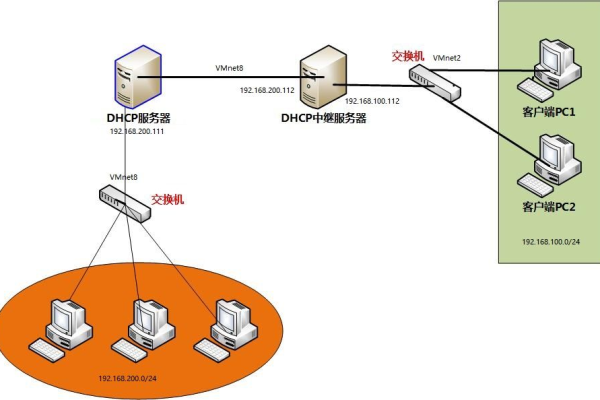
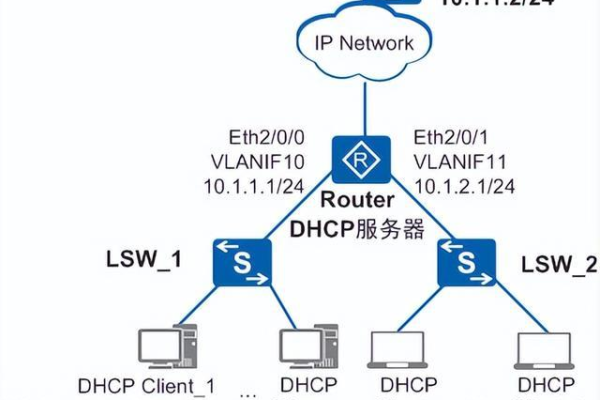
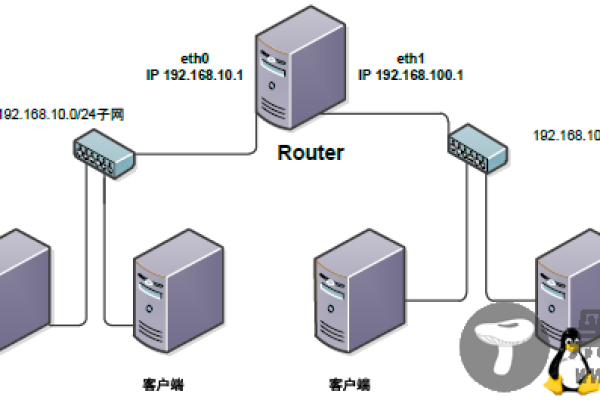
应用场景:广泛应用于家庭网络、办公网络、公共Wi-Fi热点等场景,在家庭网络中,路由器通常充当DHCP服务器,为连接的设备自动分配IP地址;在办公网络中,企业的DHCP服务器可以为员工的工作电脑、打印机等设备提供网络配置。
2、DHCP客户机
定义:DHCP客户机是指通过网络向DHCP服务器请求IP地址等网络配置信息的设备,这些设备可以是电脑、手机、平板电脑、打印机等任何需要连接到网络并进行通信的设备。

工作流程:当DHCP客户机首次启动并尝试连接到网络时,它会发送一个DHCP Discover广播消息,以寻找可用的DHCP服务器,它会等待DHCP服务器的响应,并根据服务器提供的Offer消息选择是否接受该IP地址,如果接受,客户机将发送DHCP Request消息请求该IP地址,并在收到DHCP服务器的Acknowledgement消息后完成网络配置。
配置方式:大多数操作系统都提供了对DHCP的支持,用户可以通过图形界面或命令行工具轻松配置设备使用DHCP获取网络参数,在Windows系统中,用户可以在网络连接属性中选择“自动获取IP地址”和“自动获取DNS服务器地址”;在Linux系统中,可以通过编辑网络配置文件或使用命令行工具来启用DHCP功能。
3、表格对比

| DHCP服务器 | DHCP客户机 | |
| 角色 | 分配和管理IP地址等网络参数 | 请求和使用IP地址等网络参数 |
| 工作原理 | 监听网络中的DHCP请求,根据请求分配IP地址并提供其他网络配置信息 | 发送DHCP请求,接收并应用DHCP服务器提供的网络配置信息 |
| 优势 | 简化网络管理,提高IP地址利用率,支持动态分配 | 自动化获取网络配置,减少手动配置错误 |
| 应用场景 | 家庭网络、办公网络、公共Wi-Fi热点等 | 各种需要连接到网络的设备,如电脑、手机、打印机等 |
DHCP服务器和客户机是网络中不可或缺的组成部分,它们共同协作实现了IP地址等网络参数的自动分配和管理,极大地简化了网络配置过程,提高了网络管理的效率和灵活性,无论是家庭用户还是企业网络管理员,都能从这一技术中受益,享受更加便捷和高效的网络体验。