美图编程语言与其他编程语言有何不同?
- 行业动态
- 2025-01-07
- 3
美图是一家以图像处理和人工智能为主要业务的科技公司,其开发过程中使用了多种编程语言来实现不同的功能模块,以下将详细介绍美图在开发中所使用的编程语言及其应用场景。
1、Java:
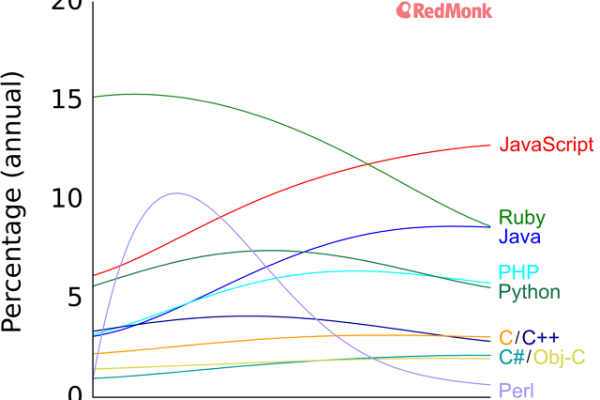
Java是美图公司广泛使用的编程语言之一,主要用于Android客户端的开发,Java作为一种跨平台的编程语言,具有丰富的开发工具和库,能够充分利用Android平台的特性和功能。
2、C++:
C++是一种通用的编程语言,具有高性能和灵活性,适用于需要直接访问硬件和进行复杂计算的场景,美图使用C++来开发图像处理和计算机视觉相关的算法,因为这些算法通常需要高效的性能和内存管理。

3、Python:
Python是一种广泛应用于科学计算和人工智能领域的编程语言,美图利用Python来实现机器学习和数据分析算法,例如人脸识别和图像识别技术,Python的简洁语法和强大的库支持使得它成为这些任务的理想选择。
4、JavaScript:
JavaScript是用于网页前端开发的脚本语言,美图使用JavaScript来开发网页应用程序和交互体验,以及一些前端设计工作,JavaScript能够实现丰富的用户界面效果,并与后端服务进行通信。

5、Objective-C/Swift:
Objective-C和Swift是苹果公司官方的编程语言,用于开发iOS和Mac应用程序,美图使用这些语言来开发其iOS客户端应用程序,以确保与苹果设备的兼容性和性能。
6、HTML/CSS:
HTML和CSS是用于构建网页结构和样式的标准技术,美图的用户界面部分使用了HTML和CSS技术,以实现美观且易于维护的网页布局和视觉效果。

7、其他语言和技术:
除了上述主要编程语言外,美图还可能使用其他技术和工具来辅助开发,如数据库管理、网络通信、版本控制系统等,这些技术和工具的选择取决于具体的项目需求和团队的技术背景。
美图在开发过程中根据不同领域和功能的需求,选择了多种编程语言和技术,以实现最佳的性能和用户体验,这种多样化的技术栈不仅提高了开发效率,也确保了产品的质量和稳定性。