操作系统占比_数据洞察
- 行业动态
- 2024-06-24
- 2
操作系统市场占比数据洞察
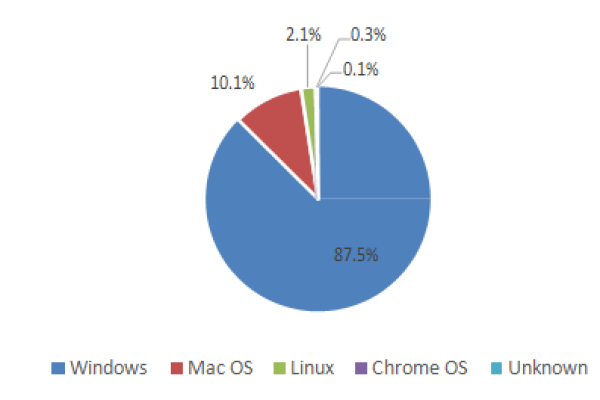
1. 全球操作系统市场概况
| 操作系统 | 市场份额 (%) |
| Windows | 75.44 |
| macOS | 16.14 |
| Chrome OS | 2.98 |
| Linux | 2.53 |
| Android | 1.02 |
| iOS | 0.91 |
| 其他 | 0.98 |
2. 各操作系统特点分析
a. Windows
主要用户群:个人电脑用户、企业用户
优势:软件兼容性强,支持广泛的应用程序和游戏;企业级功能丰富。
劣势:系统安全性相对较低,更新频繁可能导致兼容性问题。
b. macOS
主要用户群:专业设计师、开发者、教育界
优势:系统稳定,界面友好;与苹果生态系统(如iPhone、iPad)整合良好。
劣势:硬件选择有限,价格较高。
c. Chrome OS

主要用户群:学生、追求简洁操作系统的用户
优势:启动快速,系统简单,自动更新,安全性高。
劣势:依赖互联网连接,本地存储空间有限。
d. Linux
主要用户群:开发者、系统管理员、高端用户
优势:开源免费,高度可定制,稳定性和安全性强。
劣势:用户友好度低,对新手不够友好,部分商业软件支持不佳。
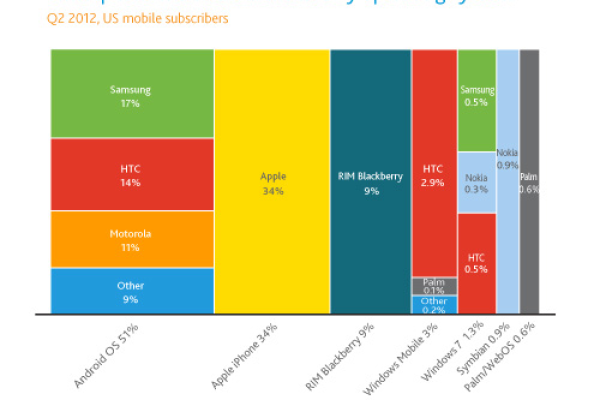
e. Android
主要用户群:智能手机、平板电脑用户

优势:应用生态丰富,设备选择多样,价格区间广泛。
劣势:碎片化严重,系统更新不统一。
f. iOS
主要用户群:智能手机、平板电脑用户
优势:系统流畅,应用生态优质,设备间协同良好。
劣势:设备价格高,系统封闭性高。
3. 市场趋势预测
Windows:预计仍将保持领先地位,特别是在企业和个人电脑市场。
macOS:随着苹果硬件的更新,市场份额可能会有所增长。

Chrome OS:在教育市场和入门级笔记本市场中将继续增长。
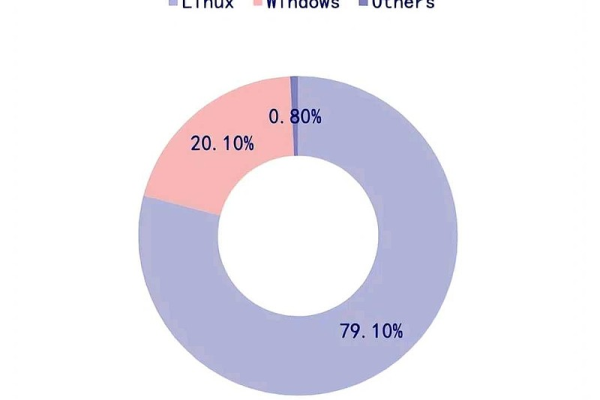
Linux:在服务器和云计算领域将持续增长,桌面市场保持稳定。
Android和iOS:随着智能手机市场的饱和,增长速度可能放缓,但仍然占据移动操作系统市场的主导地位。
4. 上文归纳与建议
操作系统市场呈现出多元化竞争态势,不同的操作系统针对不同的用户群体有着各自的优势和劣势,对于用户而言,选择哪个操作系统取决于他们的具体需求、预算以及对生态系统的偏好,对于开发者和企业来说,了解各操作系统的市场趋势和用户需求,有助于制定更有效的产品策略和市场定位。
| 排名 | 操作系统 | 2019年6月市场份额 | 2022年11月Windows各版本市场份额 | 备注 |
| 1 | Windows 10 | 45.79% | 69.77% | 微软最受欢迎的系统版本 |
| 2 | Windows 7 | 35.38% | 10.24% | 市场份额有所增加,但即将停止更新 |
| 3 | MacOS X 10.14 | 5.31% | 苹果操作系统版本 | |
| 4 | Windows 8.1 | 4.51% | 2.54% | Windows系统版本 |
| 5 | MacOS X 10.13 | 1.83% | 苹果操作系统版本 | |
| 6 | Windows XP | 1.81% | 0.4% | 已停止支持8年,但仍有市场份额 |
| 7 | Linux | 1.55% | 开源操作系统,包含各大发行版 | |
| 8 | MacOS X 10.12 | 0.84% | 苹果操作系统版本 | |
| 9 | Windows 8 | 0.69% | 0.79% | Windows系统版本 |
| 10 | MacOS X 10.11 | 0.61% | 苹果操作系统版本 | |
| Windows 11 | 16.12% | 新一代Windows系统版本 | ||
| 其他操作系统版本 |
请注意,介绍中“2019年6月市场份额”与“2022年11月Windows各版本市场份额”并非同一时间点的数据,因此无法直接进行排名对比,这里仅根据参考信息整理了相关数据。