cookie本地存储
- 行业动态
- 2025-02-07
- 3
Cookie是浏览器用于本地存储数据的机制,通过键值对保存不超过4KB的文本信息。主要用于身份验证(如SessionID)、用户偏好记录等场景。其特点包括:自动随HTTP请求发送至服务器,可设置过期时间(会话Cookie在关闭浏览器后失效),支持域名路径限制。相较于localStorage,Cookie存储空间更小且安全性较低(易受CSRF攻击),但能直接与服务器交互。现代开发中建议对敏感数据设置HttpOnly和Secure属性,非必要传输数据可优先考虑Web Storage API。
一、Cookie的定义与核心原理
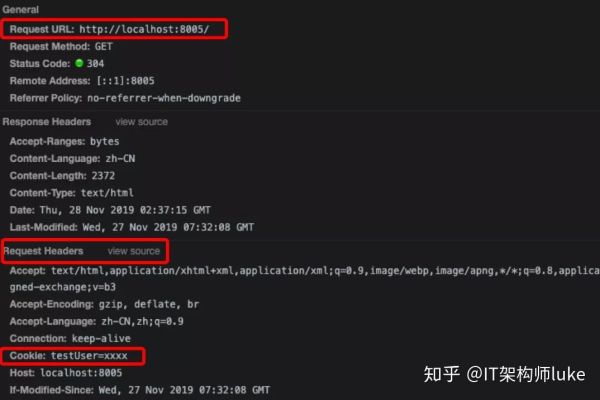
Cookie是网站存储在用户浏览器中的小型文本数据,用于实现客户端状态管理,当用户首次访问网站时,服务器通过HTTP响应头的Set-Cookie字段向浏览器发送数据;后续请求中,浏览器会自动将Cookie附加到HTTP请求头,实现会话跟踪。
Cookie的关键属性:
1、名称与值:键值对形式,例如user_id=123。
2、域(Domain):指定Cookie生效的域名(如.example.com)。
3、路径(Path):限制Cookie在特定路径下生效。
4、过期时间(Expires/Max-Age):设置Cookie有效期(会话Cookie在关闭浏览器后失效)。
5、安全标志(Secure):仅通过HTTPS协议传输。
6、HttpOnly:禁止JavaScript访问,防范XSS攻击。
// 服务器设置Cookie示例(Node.js)
response.setHeader('Set-Cookie', 'theme=dark; Path=/; Secure; HttpOnly');
二、Cookie的典型应用场景
1、用户身份认证
服务端通过Session ID关联用户登录状态,
Cookie: session_id=abcd1234; expires=Wed, 21 Oct 2025 07:28:00 GMT
2、个性化配置存储

保存用户选择的语言、主题等偏好设置。
3、行为追踪与分析
结合第三方工具(如Google Analytics)记录用户访问路径。
注意:需遵循GDPR等隐私法规,明确告知用户并获取存储授权。
三、Cookie的安全风险与防护策略
常见攻击方式
1、跨站脚本攻击(XSS)
反面脚本窃取Cookie中的敏感信息。
解决方案:启用HttpOnly属性,禁止JS读取Cookie。
2、跨站请求伪造(CSRF)

诱导用户点击伪造链接,冒用Cookie发起请求。
解决方案:服务端校验Referer、Origin头部,或使用CSRF Token。
最佳实践
敏感信息(如密码)禁止存入Cookie。
优先使用SameSite属性限制第三方上下文发送Cookie:
Set-Cookie: session=xyz; SameSite=Strict
四、Cookie的局限性及替代方案
局限性
1、存储容量小:单域名下通常限制为4KB。
2、性能开销:每次HTTP请求均携带Cookie,增加带宽消耗。
3、安全性依赖配置:错误配置易导致数据泄露。
替代技术对比
| 技术 | 容量 | 生命周期 | 访问权限 | |
| Cookie | 4KB | 手动设置过期时间 | HTTP+JS | |
| LocalStorage | 5~10MB | 永久存储(需手动清除) | 仅JS | |
| SessionStorage | 5~10MB | 会话级(标签页关闭失效) | 仅JS | |
| IndexedDB | 250MB+ | 永久存储 | 异步JS API |
适用场景建议:

需与服务器交互的数据(如身份令牌) →Cookie
纯客户端存储(如离线缓存) →Web Storage或IndexedDB
Cookie作为Web开发的基石技术,在状态管理上具有不可替代性,但其使用需严格遵循安全规范,随着Web应用复杂度的提升,开发者可结合LocalStorage、IndexedDB等方案构建更高效、安全的存储体系。
引用说明
1、MDN Web Docs [HTTP Cookies](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Cookies)
2、RFC 6265 [HTTP State Management Mechanism](https://tools.ietf.org/html/rfc6265)
3、OWASP Cheat Sheet [Cookie Security](https://cheatsheetseries.owasp.org/cheatsheets/Session_Management_Cheat_Sheet.html)
4、GDPR官方指南 [用户数据处理原则](https://gdpr-info.eu/)