电脑如何安装打印机驱动
- 行业动态
- 2024-03-08
- 4
安装打印机驱动通常包括连接打印机至电脑,下载相应驱动软件,运行安装程序,并按提示完成设置。具体步骤可能因不同操作系统和打印机型号而异。
电脑如何安装打印机驱动
在现代办公和家用环境中,打印机已成为不可或缺的设备之一,为了确保打印机能够与电脑顺畅地通信并执行打印任务,正确安装打印机驱动程序至关重要,以下是详细的步骤指南,帮助用户完成这一过程:
1、准备工作
在开始安装之前,请确保你有打印机的正确型号和制造商信息,以及可能需要的任何连接线或无线网络信息,确认你的电脑操作系统(如Windows 10, macOS等)满足打印机驱动的要求。
2、下载正确的打印机驱动
根据你的打印机品牌和型号,访问制造商的官方网站以下载最新的驱动程序,一些常见的打印机品牌包括惠普(HP)、佳能(Canon)、爱普生(Epson)和兄弟(Brother),大多数情况下,官方网站会自动检测你的操作系统并提供适合的驱动程序。
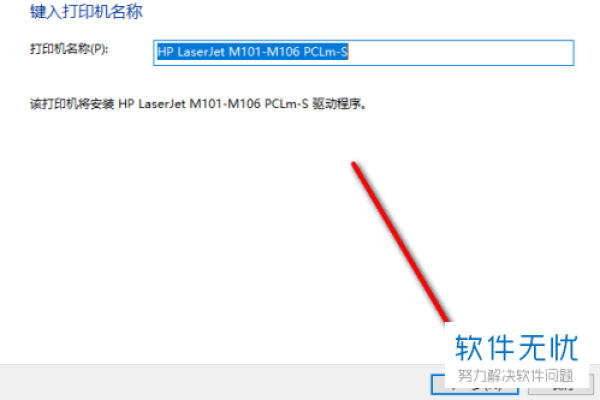
3、安装打印机驱动

下载完驱动后,找到下载的文件通常是一个.exe或.zip文件,双击启动安装向导,遵循屏幕上的指示进行操作,这可能包括接受许可协议、选择安装类型(标准或自定义)以及连接打印机至电脑。
4、连接打印机
如果你的打印机是通过网络连接的,确保它已连接到同一网络,并在安装过程中选择正确的网络打印机,对于USB连接的打印机,使用附带的USB线将打印机连接到电脑。
5、完成安装
完成上述步骤后,安装向导会引导你完成剩余的过程,包括设置打印首选项和测试打印页面,一旦安装完毕,你应该能够在电脑上使用打印机了。
6、故障排除

如果遇到任何问题,如电脑无法识别打印机或打印质量不佳,首先尝试重新启动电脑和打印机,检查所有连接是否正确且稳固,如果问题仍然存在,访问制造商的支持页面或联系客户服务寻求帮助。
相关问题与解答
Q1: 如果官方网站找不到我的打印机型号的驱动怎么办?
A1: 在这种情况下,可以尝试使用通用打印机驱动或者联系制造商客服获取帮助,有时,较新的操作系统自带大部分打印机的通用驱动程序。
Q2: 安装驱动时提示“无法验证发布者”应该怎么办?
A2: 这可能是由于安全设置造成的,你可以在控制面板的安全性选项中调整设置,允许安装未经验证的发布者的驱动程序。

Q3: 我应该何时更新打印机驱动程序?
A3: 建议定期检查制造商网站以获取驱动程序更新,这些更新可能包含重要的安全补丁或性能改进。
Q4: 我可以在多台电脑上安装同一台打印机的驱动吗?
A4: 当然可以,只需确保每台电脑都按照上述步骤进行操作,并确保网络打印机已连接到所有需要使用的电脑所在的网络。
通过以上步骤,用户应该能够顺利地在电脑上安装打印机驱动,并解决安装过程中可能遇到的常见问题。