如何系统地学习Linux云计算?
- 行业动态
- 2024-09-12
- 8
【Linux云计算这么学】
对于希望在IT行业内发展的专业人士来说,掌握Linux云计算的技能是必不可少的,Linux作为云计算的基石,其稳定性和开源特性使其成为众多互联网企业的首选操作系统,学习Linux云计算不仅可以帮助理解现代IT基础设施的核心概念,还可以打开一扇通往高薪职业的大门,本文将提供一个全面而逻辑清晰的学习指南,帮助初学者了解如何系统地学习Linux云计算。
Linux基础入门
1、Linux操作系统的基本概念:学习Linux云计算首先需要了解Linux的历史、特点及其与其他操作系统的区别,了解这些基本信息有助于构建对Linux环境的初步认识。
2、安装与配置:接下来是学习如何在不同的硬件上安装Linux,包括双系统和完整安装的选项,还需熟悉Linux的文件系统和基本的系统配置。
网络管理与安全
1、网络管理基础:掌握网络配置、故障排查工具(如ping,ifconfig,netstat)及网络安全设置(如防火墙配置)。
2、系统安全:了解常见的安全威胁和对策,如干扰、载入的防护,以及如何使用SELinux和安全审计工具来增强安全性。
运维知识
1、系统运维:深入理解系统监控、日志分析、备份恢复和性能调优等运维任务。

2、脚本编程:学习Shell脚本或Python,用于自动化常见管理任务,提高工作效率。
虚拟化与云计算技术
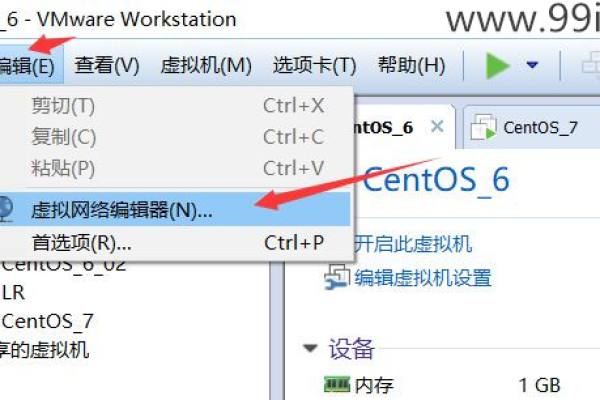
1、虚拟化基础:介绍如何通过KVM、Xen等工具实现虚拟化,并管理虚拟机。
2、容器技术:Docker和Kubernetes的原理和应用,如何在Linux环境中部署和管理容器。
3、云平台服务:了解如AWS、Azure和Google Cloud等主流云服务平台的基本使用。
进阶应用
1、自动化运维:利用Ansible、Puppet等工具来实现系统管理的自动化,提高运维效率。

2、高性能计算:了解如何配置和优化Linux系统以支持大规模的数据处理和计算任务。
学习资源与认证
1、在线课程与书籍:利用edX,Coursera等平台的课程,或阅读《Linux私房菜》、《鸟哥的Linux私房菜》等经典书籍。
2、实操练习:通过搭建自己的实验环境或使用云服务进行实际操作。
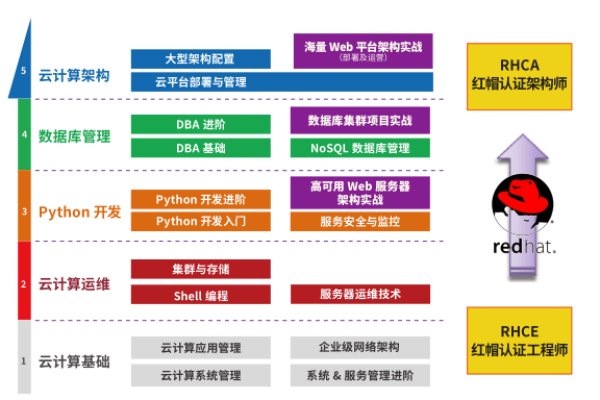
3、专业认证:考虑获取LPI(Linux Professional Institute)或AWS Certified Solutions Architect等认证,提升个人简历的竞争力。
通过上述结构化的学习路径,学习者不仅可以掌握Linux云计算的核心技能,还能逐步扩展到更专业的领域,这种分阶段、循序渐进的方法确保了学习的深度与广度,为未来的职业生涯奠定坚实的基础。
相关问答FAQs

问题1: 学习Linux云计算需要什么样的前置知识?
解答:最好有基本的计算机操作知识和一定的英语阅读能力,因为很多资料和文档都是英文的,具备基础的编程思维也能助你更快上手。
问题2: 我可以在多长时间内学会Linux云计算?
解答:这个取决于你的前置知识、学习能力和每天投入的时间,一般而言,从零开始到基本掌握需要6个月到1年时间,成为高级用户则可能需要更长时间。
通过这个结构化的学习计划,学习者可以有效地掌握Linux云计算的各个方面,每个阶段都建立在之前的知识基础上,确保学习过程的逻辑性和系统性。