php如何获取mac地址
- 行业动态
- 2024-05-09
- 3
在PHP中,可以通过以下代码获取MAC地址:,,“
php, ,“,,这段代码会执行一个命令行命令,查找包含”Physical Address”的行,并返回 MAC地址。
在PHP中,获取MAC地址可以通过执行shell命令并解析结果来实现,以下是详细步骤:
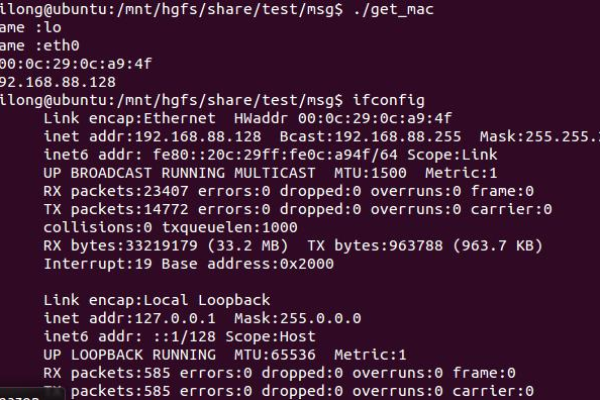
1、使用exec函数执行ip link show命令,该命令可以显示网络接口的详细信息。
2、使用正则表达式解析命令的输出,找到MAC地址。

3、返回MAC地址。
代码示例:
function getMacAddress() {
// 执行shell命令
exec('ip link show', $output);
// 使用正则表达式解析输出
preg_match('/ether ([09af]{4}.[09af]{4}.[09af]{4})/i', $output[0], $matches);
// 返回MAC地址
return $matches[1];
}
echo getMacAddress(); 相关问题与解答:

Q1: 如果服务器禁止了exec函数怎么办?
A1: 如果服务器禁止了exec函数,你可以尝试使用其他方法来获取MAC地址,例如使用shell_exec或passthru函数,如果这些函数也被禁止,你可能需要联系服务器管理员寻求帮助。
Q2: 这个方法在所有操作系统上都有效吗?

A2: 这个方法在Linux和类Unix系统上有效,但在Windows系统上可能不起作用,在Windows系统上,你可以尝试使用getmac命令来获取MAC地址。