js中switch语句怎么用
- 行业动态
- 2024-01-24
- 3386
JavaScript中的switch语句可以根据不同的条件执行不同的代码块。switch语句的语法如下:switch(expression){ case value1: statement1; break; case value2: statement2; break; … default: statementN;} ,,你可以使用switch语句来比较两个值,例如字符串或数字。如果表达式的值与case标签匹配,则执行该case后面的语句。如果没有匹配项,则执行default后面的语句。
JavaScript Switch语句怎么使用

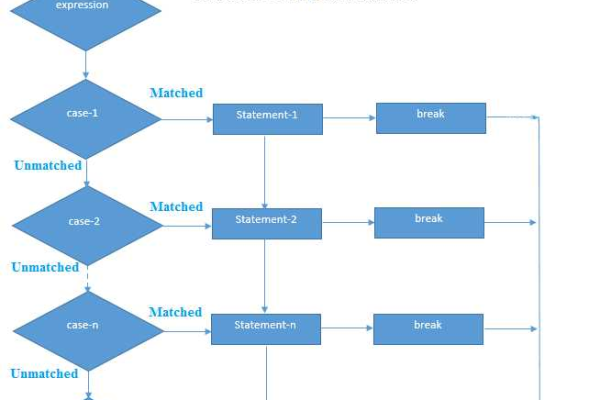
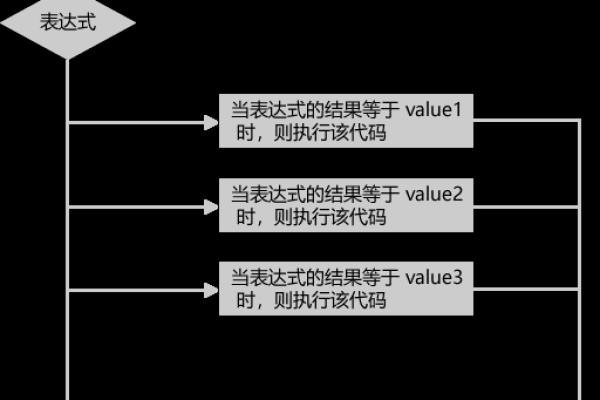
在JavaScript中,Switch语句是一种多分支选择结构,它根据表达式的值来选择执行相应的代码块,Switch语句可以让我们用一种更简洁的方式来编写多个if-else语句,使代码更加易读和易于维护,本文将详细介绍JavaScript Switch语句的使用方法,并提供一些相关问题与解答。
Switch语句的基本语法
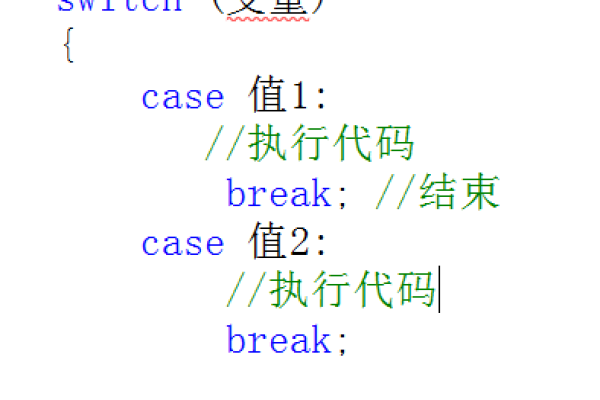
switch (expression) {
case value1:
// 当expression的值等于value1时,执行这里的代码
break;
case value2:
// 当expression的值等于value2时,执行这里的代码
break;
// ...可以有更多的case分支
default:
// 当expression的值不匹配任何case时,执行这里的代码
}
Switch语句的特点
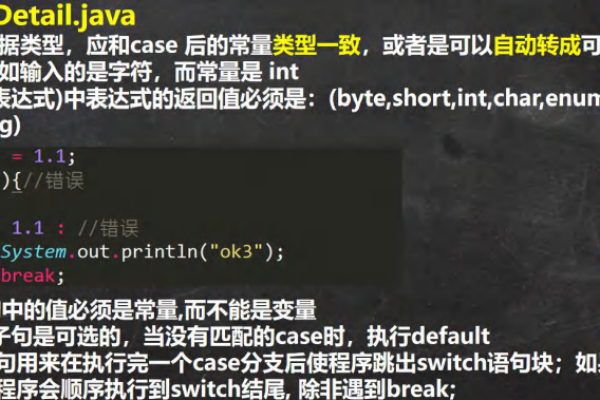
1、Switch语句中的表达式必须是一个可转换为布尔值的值(如数字、字符串、null、undefined等)。
2、每个case分支后面都有一个break语句,用于跳出switch结构,如果没有break语句,程序会继续执行下一个case分支的代码,直到遇到break或switch结构结束。
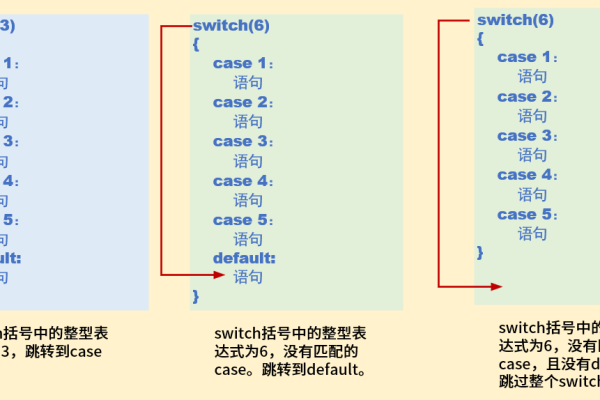
3、如果没有匹配到任何case分支,程序会执行default分支的代码(如果有的话)。
4、Switch语句中的case分支是按顺序执行的,一旦找到匹配的case分支,就会跳出switch结构,不再检查后面的case分支。
5、Switch语句可以嵌套使用,即在一个case分支中再使用一个switch结构。
Switch语句的使用实例
下面我们通过一个实例来演示如何使用Switch语句,假设我们有一个表示星期的对象数组,我们需要根据传入的日期来获取对应的星期信息。
const daysOfWeek = [
{ name: 'Sunday', value: 0 },
{ name: 'Monday', value: 1 },
{ name: 'Tuesday', value: 2 },
{ name: 'Wednesday', value: 3 },
{ name: 'Thursday', value: 4 },
{ name: 'Friday', value: 5 },
{ name: 'Saturday', value: 6 },
];
function getDayInfo(date) {
const dayIndex = date.getDay(); // 注意:getDay()方法返回的值是从0开始的,所以需要加1才是实际的星期几
const dayInfo = daysOfWeek[dayIndex]; // 根据dayIndex获取对应的对象
return dayInfo.name; // 返回星期的名字
}
相关问题与解答
1、如何使用Switch语句处理多个条件?
答:可以使用多个case分支来处理多个条件,每个case分支对应一个条件。
switch (condition) {
case 'A':
case 'B':
// 当condition的值等于'A'或'B'时,执行这里的代码
break;
case 'C':
// 当condition的值等于'C'时,执行这里的代码
break;
}
2、如何使用Switch语句处理字符串?
答:可以将字符串转换为整数或使用正则表达式进行匹配。
switch (typeof str) {
case 'string': // 如果str是字符串类型,直接执行这里的代码
console.log(str);
break;
case 'number': // 如果str是数字类型,将其转换为字符串后进行匹配
switch (str) {
case '1': // 当str等于'1'时,执行这里的代码
break;
case '2': // 当str等于'2'时,执行这里的代码
break;
// ...可以有更多的case分支
default: // 如果str不是上述任何一个值,执行这里的代码(默认情况)
console.log('Invalid number');
}
}
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/354841.html