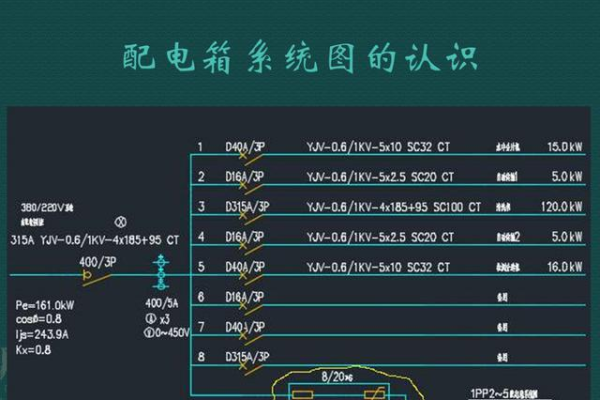
配电箱系统图_系统视图
- 行业动态
- 2024-07-07
- 3
在现代建筑中,配电箱系统是不可或缺的一部分,它负责将电能安全、有效地分配到各个用电点,确保建筑的正常运行和人们的便利生活,配电箱系统图则是展示这一复杂电气系统配置与连接方式的重要技术文件,本文将全面介绍配电箱系统的视图,并详细解读其组成与作用。
配电箱系统的基本组成
配电箱系统主要由输入线路、配电设备(如断路器、继电器)、输出线路及终端用电设备等部分组成,输入线路从变电站引入电源,经过配电箱内的保护和控制设备后,通过输出线路分配给建筑内的各种用电设备,配电箱内部设备的配置和连接方式直接影响到整个电气系统的安全性和可靠性。
配电箱系统图的重要性
配电箱系统图是理解和设计电气系统的关键文档,通过系统图,电气工程师能够明确每个部分的功能和位置,便于在设计、维护和管理过程中进行准确的操作,系统图也是电气安全检查和维护的重要参考,帮助工作人员迅速定位问题并进行修复。
如何阅读配电箱系统图

1、识别符号和标记:配电箱系统图中包含各种图形符号和文字标记,这些代表了不同的电气设备和线路,断路器通常由一个矩形和内部的直线表示,而电线则由直线或曲线表示。
2、理解连接方式:系统中的连接方式决定了电流的流向,在系统图中,电线的连接点通常用小圆圈或者“X”形标记表示,了解这些标记有助于跟踪电力如何从一个设备流向另一个设备。
3、分析保护措施:配电箱中的保护设备,如断路器和保险丝,是防止电气故障的关键,在系统图上,这些设备的位置和型号都应清晰标出,以确保在发生故障时能迅速切断电源。
4、确定控制逻辑:某些配电箱包含复杂的控制逻辑,如自动控制和远程监控功能,系统图应详细显示这些功能的工作原理及其与其他系统的交互。
配电箱系统的应用实例

在实际的建筑项目中,配电箱系统的设计会根据建筑的规模和用途有所不同,在大型商业建筑中,可能需要多个配电箱来管理不同区域的电力需求,同时还需要考虑到备用电源和紧急电源系统的配置,而在家庭住宅中,配电箱可能更简单,主要关注基本的家庭用电安全和方便。
相关问答FAQs
Q1: 配电箱系统中的保护设备有什么作用?
A1: 保护设备主要用于防止电气系统过载或短路,当电流超过设定值时,保护设备会自动断开电源,防止电气火灾或设备损坏,常见的保护设备包括断路器、保险丝和接地故障中断器等。
Q2: 如何确保配电箱系统的安全可靠运行?

A2: 确保配电箱系统的安全可靠运行需要定期的检查和维护,这包括检查电气连接是否牢固、保护设备是否正常工作以及电缆绝缘是否完好,合理配置和使用符合标准的电气设备也是保证系统安全的关键。
通过以上详细介绍,我们了解到配电箱系统图不仅是电气工程设计的核心内容,同时也是确保电气系统安全、高效运行的关键工具,正确阅读和理解配电箱系统图对于电气工程师来说至关重要,它帮助他们在设计和维护电气系统时做出正确的决策。








