idea如何安装python
- 行业动态
- 2024-04-13
- 1
安装Python的步骤如下:
1、下载Python安装包
访问Python官方网站(https://www.python.org/downloads/)下载适合你操作系统的Python安装包,选择与你的操作系统相对应的版本,例如Windows、macOS或Linux。
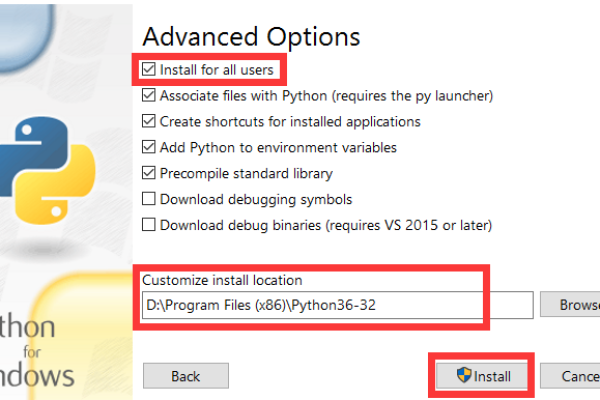
2、运行安装程序
双击下载好的Python安装包,启动安装程序。
在安装界面中,勾选"Add Python to PATH"选项,将Python添加到系统环境变量中,这样可以方便地在命令行中使用Python。
点击"Install Now"按钮开始安装。

3、等待安装完成
安装程序会自动解压并安装Python到系统中,这个过程可能需要一些时间,请耐心等待。
4、验证安装是否成功
打开命令行终端(Windows下为CMD,macOS和Linux下为Terminal)。
输入以下命令并按下回车键:python version。

如果安装成功,会显示Python的版本号,Python 3.9.7。
5、配置Python解释器(可选)
如果你有多个Python版本,或者想要使用特定版本的Python解释器,可以通过配置环境变量来实现。
在Windows系统中,右键点击"计算机"或"此电脑"图标,选择"属性",然后点击"高级系统设置"。
在弹出的窗口中,点击"环境变量"按钮。

在"系统变量"部分,找到名为"Path"的变量,点击"编辑"按钮。
在编辑窗口中,点击"新建"按钮,添加Python解释器的路径。C:Python39(根据你的实际安装路径进行修改)。
确认所有更改后,关闭所有窗口。
现在你已经成功安装了Python!你可以在命令行中输入python来启动Python解释器,并开始编写和运行Python代码了。







