个性个人网站_基于WordPress搭建个人网站(Linux)
- 行业动态
- 2024-07-07
- 3
一、准备工作
1、选择 Linux 服务器:可以选择自己搭建服务器或者使用云服务器,如阿里云、腾讯云等。
2、安装 Web 服务器:常见的 Web 服务器有 Apache 和 Nginx,这里以 Nginx 为例。
3、安装 PHP:WordPress 是基于 PHP 开发的,所以需要安装 PHP。
4、安装 MySQL:WordPress 需要使用数据库来存储数据,这里选择 MySQL。
二、安装 WordPress
1、下载 WordPress:从官方网站下载最新版本的 WordPress。
2、解压 WordPress:将下载的压缩包解压到服务器的指定目录。
3、创建数据库:在 MySQL 中创建一个数据库,用于存储 WordPress 的数据。
4、配置 WordPress:打开解压后的 WordPress 目录,找到 wp-config-sample.php 文件,将其重命名为 wp-config.php,并修改其中的数据库信息。
5、安装 WordPress:在浏览器中输入服务器的 IP 地址或域名,进入 WordPress 的安装页面,按照提示完成安装。
三、主题和插件
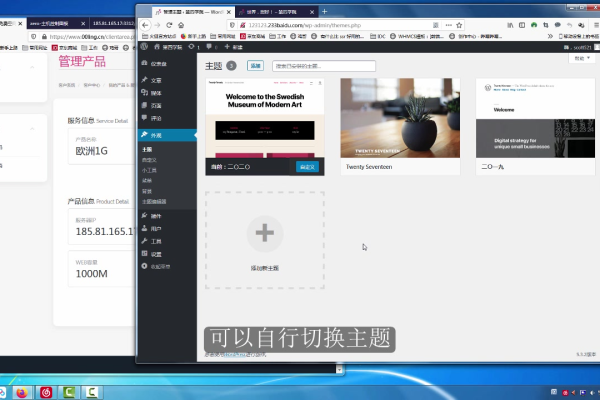
1、选择主题:WordPress 有很多免费和付费的主题可供选择,可以根据自己的需求和喜好选择一个合适的主题。

2、安装主题:将下载的主题压缩包解压到 WordPress 的 themes 目录下,然后在 WordPress 的后台启用该主题。
3、选择插件:WordPress 有很多插件可以扩展其功能,如 SEO 插件、社交媒体插件等。
4、安装插件:在 WordPress 的后台搜索并安装需要的插件。
四、网站设置
1、设置网站标题和副标题:在 WordPress 的后台设置网站的标题和副标题。
2、设置网站 logo:上传自己的网站 logo。
3、设置菜单:创建网站的菜单,并将其添加到页面上。
4、设置页面:创建网站的页面,如首页、关于我们、联系我们等。
5、设置文章分类和标签:创建文章的分类和标签,方便管理文章。
五、发布文章

1、创建文章:在 WordPress 的后台创建文章,填写文章的标题、内容、分类和标签等信息。
2、设置文章格式:可以设置文章的格式,如段落、标题、列表等。
3、插入图片和视频:可以在文章中插入图片和视频,丰富文章的内容。
4、发布文章:完成文章的编辑后,点击发布按钮,将文章发布到网站上。
六、网站优化
1、安装 SEO 插件:如 Yoast SEO 插件,可以帮助优化网站的 SEO。
2、设置 SEO 标题和描述:在 WordPress 的后台设置网站的 SEO 标题和描述。
3、优化文章:使用 SEO 插件对文章进行优化,如关键词密度、标题优化等。
4、创建 sitemap:使用 SEO 插件创建网站的 sitemap,方便搜索引擎抓取网站的内容。
5、提交 sitemap:将创建的 sitemap 提交到搜索引擎,如百度、谷歌等。

七、网站安全
1、安装安全插件:如 Wordfence 插件,可以帮助保护网站的安全。
2、更新 WordPress 和插件:及时更新 WordPress 和插件,修复已知的安全破绽。
3、设置强密码:设置一个强密码,避免使用简单的密码。
4、备份网站:定期备份网站的数据,以防数据丢失。
八、归纳
通过以上步骤,我们可以基于 WordPress 搭建一个个性化的个人网站,在搭建过程中,我们需要注意服务器的配置、WordPress 的安装和设置、主题和插件的选择、网站的优化和安全等方面,我们还需要不断学习和探索,不断完善和优化自己的网站,使其更加符合自己的需求和用户的需求。