jsp中directive指令主要有三个
- 行业动态
- 2023-12-11
- 4629
在JSP(JavaServer Pages)中,directive指令是用于扩展语言功能的一类特殊标签,它们允许开发者在JSP页面中插入自定义代码,以实现特定的功能,Directive指令可以分为三类:page、taglib和function,本文将详细介绍这三类Directive指令及其用法。

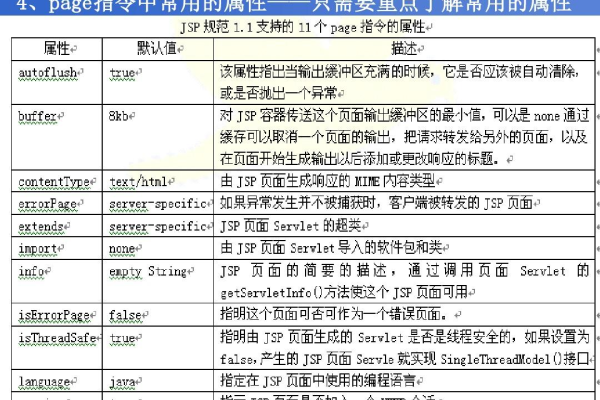
一、page指令
1、page指令的作用
page指令用于定义JSP页面的属性,如编码格式、错误处理方式等,它还可以包含其他指令,以实现更复杂的功能。
2、page指令的基本语法
<%@ page 属性="值" ... %>
3、page指令的使用示例
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page import="java.util.Date" %> <%@ page errorPage="error.jsp" %> <%@ page buffer="8kb" %>
二、taglib指令
1、taglib指令的作用
taglib指令用于导入外部的标签库,以便在JSP页面中使用这些标签,标签库是一种包含了一组相关标签的集合,可以方便地在多个JSP页面中重用。
2、taglib指令的基本语法
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
3、taglib指令的使用示例
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>Taglib示例</title>
</head>
<body>
<h1>欢迎使用JSTL</h1>
<c:out value="${message}" />
</body>
</html>
三、function指令
1、function指令的作用
function指令用于定义自定义函数,以便在JSP页面中调用这些函数,自定义函数可以实现各种功能,如字符串处理、数学计算等。
2、function指令的基本语法
<%! 函数名("参数列表") throws 异常声明 %>
3、function指令的使用示例
<%! int add(int a, int b) { return a + b; } %>
<!DOCTYPE html>
<html>
<head>
<title>Function示例</title>
</head>
<body>
<h1>两数相加</h1>
<p>结果:${add(3, 5)}</p>
</body>
</html>
四、相关问题与解答
1、如何引入自定义函数?
答:在JSP页面中使用<%! %>标签定义自定义函数,然后在需要使用该函数的地方通过函数名调用即可。<%! int add(int a, int b) { return a + b; } %>,要调用这个函数,只需写上函数名和参数即可,如:${add(3, 5)},函数名前面不需要加<%= %>或<% %>。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/354568.html