网页首页如何布局,如何构建网络网页的布局
- 行业动态
- 2023-12-11
- 2
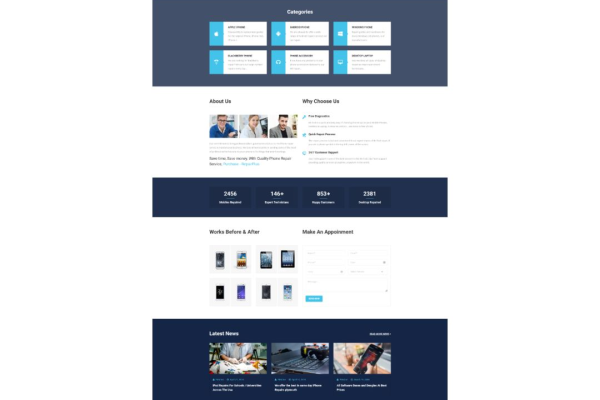
网页首页是用户访问网站时首先看到的页面,它的布局和设计对于用户体验至关重要,一个好的网页首页布局可以帮助用户快速找到所需信息,提高用户满意度和停留时间,本文将从以下几个方面介绍如何构建网络网页的布局:
1、网页布局的基本原则
在构建网页布局时,应遵循以下基本原则:
(1)简洁明了:网页布局要简洁明了,避免过多的元素和复杂的设计,一个简洁的布局可以让用户更容易地浏览和理解网页内容。
(2)层次分明:网页布局要有明确的层次结构,使用户能够一眼看出页面的主要部分和次要部分,常用的层次结构包括头部、导航栏、主要内容区和底部。
(3)响应式设计:随着移动设备的普及,网页布局需要具备响应式设计,以适应不同设备屏幕的尺寸,通过使用媒体查询和流式布局等技术,可以使网页在不同设备上呈现出最佳的效果。
2、网页布局的元素
一个完整的网页布局通常包括以下几个关键元素:
(1)头部:头部通常包含网站的LOGO、导航栏和其他重要信息,一个清晰、易用的导航栏可以帮助用户快速找到所需内容。
(2)主体内容区:主体内容区是网页的核心部分,包含了网站的主要内容,在这个区域,可以使用分页、列表、表格等多种方式展示内容,以便用户快速浏览和理解。
(3)侧边栏:侧边栏可以用来展示次要信息,如热门文章、推荐阅读等,侧边栏可以吸引用户的注意力,提高页面的交互性。
(4)底部:底部通常包含版权信息、联系方式、友情链接等内容,一个完整的底部布局可以增强网站的专业形象,提高用户信任度。
3、网页布局的设计技巧
在设计网页布局时,可以运用以下一些技巧:
(1)色彩搭配:选择合适的色彩搭配可以提高网页的视觉效果,主色调应该与网站的主题相符,辅助色可以用来突出重点或增加层次感。
(2)字体选择:字体的选择对于网页的整体效果至关重要,应该选择易于阅读、与主题相符的字体,并注意字号和行距的设置。
(3)图片和图标:合理使用图片和图标可以增加网页的美观度和易用性,在使用图片时,要注意图片的大小和格式,以免影响页面加载速度。
(4)空白处理:合理的空白处理可以提高网页的可读性和美观度,可以通过设置段落间距、边距等方式来调整空白大小。
4、网页布局的优化策略
为了提高网页的性能和用户体验,可以采取以下几种优化策略:
(1)压缩资源:对网页中的图片、CSS和JavaScript等资源进行压缩,可以减少文件大小,提高页面加载速度。
(2)合并文件:将多个CSS文件合并成一个文件,可以减少HTTP请求的数量,提高页面加载速度。
(3)使用CDN:通过使用内容分发网络(CDN),可以将静态资源分发到离用户更近的服务器上,从而提高页面加载速度。
(4)优化代码:优化网页代码,去除不必要的标签和样式,可以减少页面的大小,提高加载速度。
【相关问题与解答】
1、如何判断一个网页布局是否优秀?
答:优秀的网页布局应该具备以下特点:简洁明了、层次分明、响应式设计;元素齐全、设计美观、易于使用;色彩搭配和谐、字体选择合适、空白处理得当;优化策略得当、性能优良、用户体验良好。
2、如何根据网站类型选择合适的网页布局?
答:不同的网站类型适合采用不同的布局方式,新闻资讯类网站可以采用列表式布局,方便用户查看最新资讯;企业官网则可以采用传统的顶部导航栏和主体内容区的布局方式,展示企业形象和产品信息;博客类网站可以采用侧边栏的形式,展示热门文章和评论等内容。
3、如何为移动设备优化网页布局?
答:为移动设备优化网页布局的方法包括:使用响应式设计技术,使网页能够自适应不同设备的屏幕尺寸;使用流式布局和弹性盒子等技术,使网页在不同设备上呈现出最佳的效果;限制文本字数和行距,避免在手机上显示过长的内容;使用夜间模式或自动切换模式,适应夜间阅读需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/354496.html