F5负载均衡镜像文件是什么?
- 行业动态
- 2024-12-23
- 2
F5负载均衡镜像文件详解
一、F5负载均衡
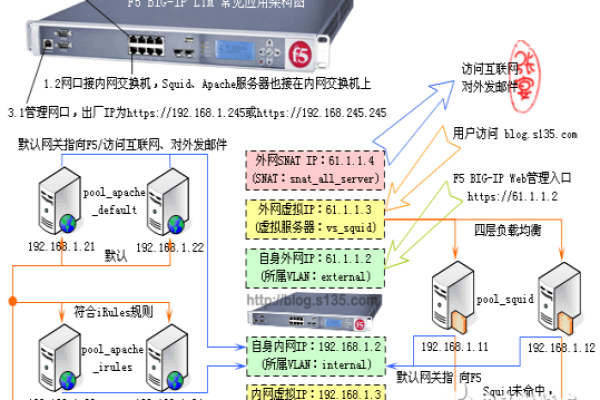
F5 Networks是全球领先的应用交付网络(ADN)服务提供商,其产品包括硬件和软件解决方案,旨在优化网络流量管理和应用性能,F5 BIG-IP系列是其核心产品之一,提供全面的负载均衡功能,F5负载均衡通过将访问流量智能地分配到多台服务器上,提高了系统的可靠性和响应速度。
二、F5负载均衡镜像文件介绍
1、定义:F5负载均衡镜像文件通常指用于配置和管理F5设备的操作系统镜像和相关软件包,这些镜像文件包含了必要的操作系统文件、驱动程序、应用程序以及配置文件,用于初始化和运行F5设备。
2、类型:常见的F5负载均衡镜像文件类型包括ISO镜像、ZIP压缩包等,ISO镜像通常用于物理设备的系统安装和恢复;而ZIP压缩包则更多地用于软件升级或补丁安装。
3、获取方式:用户可以通过F5官方网站下载所需的镜像文件,在下载前,需要登录F5账户,并选择适合自己设备型号和版本的镜像文件进行下载。

4、使用场景:F5负载均衡镜像文件主要用于以下场景:新设备部署时进行系统安装;现有设备升级或补丁安装;设备故障恢复时进行系统重建。
三、F5负载均衡镜像文件的使用
1、准备工作:在使用F5负载均衡镜像文件前,需要做好以下准备工作:确认设备型号和当前系统版本;下载适合的镜像文件和相关软件包;备份现有配置文件和数据以防万一。
2、安装过程:对于物理设备,通常需要将ISO镜像刻录到光盘或U盘中,并通过设备引导进行安装;对于虚拟设备,则可以通过虚拟化平台的管理工具上传镜像文件并进行部署,安装过程中,需要按照提示进行系统配置和网络设置。
3、配置与管理:安装完成后,需要对F5设备进行初始配置,包括设置管理IP地址、配置DNS服务器、NTP服务器等,还需要根据实际需求配置负载均衡策略、虚拟服务器、健康检查等参数。

4、升级与维护:随着业务的发展和变化,可能需要对F5设备进行升级或维护,可以使用新的镜像文件或补丁包对设备进行更新,在升级前,建议先备份现有配置文件和数据以防万一。
四、常见问题及解答
1、Q1: 如何选择合适的F5负载均衡镜像文件?
A1:在选择F5负载均衡镜像文件时,需要考虑设备型号、当前系统版本以及业务需求,建议参考F5官方网站的兼容性列表和推荐指南来选择合适的镜像文件。

2、Q2: 如何在F5设备上安装新的镜像文件?
A2:在F5设备上安装新的镜像文件的方法取决于设备的类型和使用的镜像文件格式,对于物理设备,通常需要将ISO镜像刻录到光盘或U盘中,并通过设备引导进行安装;对于虚拟设备,则可以通过虚拟化平台的管理工具上传镜像文件并进行部署,具体步骤请参考F5官方文档或相关教程。
五、小编有话说
F5负载均衡作为应用交付领域的重要组成部分,其稳定性和性能对于企业业务至关重要,在使用F5负载均衡镜像文件时,我们需要谨慎操作并遵循官方指南和最佳实践,随着技术的不断发展和更新换代周期的缩短,我们也需要保持学习和关注最新的技术动态和产品信息以便更好地服务于我们的业务需求。