js闭包内存泄露如何解决
- 行业动态
- 2024-01-22
- 2
JavaScript闭包内存泄露的解决方法有很多,以下是一些常见的方法:,,- 避免变量的循环赋值和引用。,- 使用WeakMap或者Map来存储对象,避免循环引用。,- 使用事件代理来解决事件冒泡的问题。,- 使用节流或者防抖来减少函数调用的次数。
JavaScript闭包内存泄露如何解决
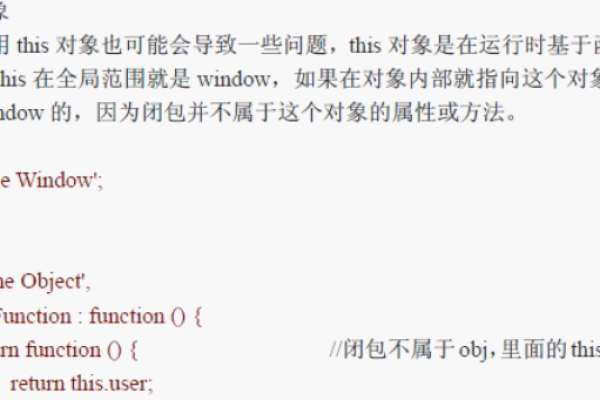
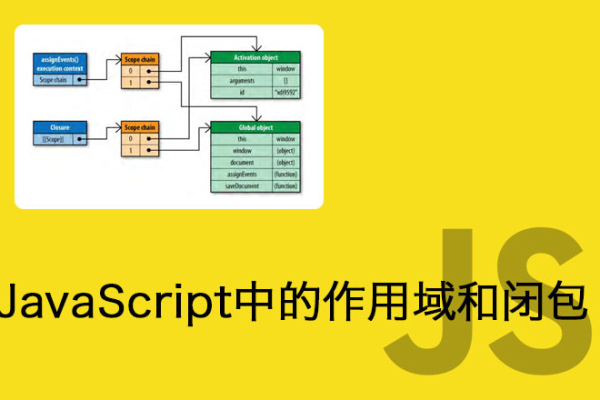
JavaScript中的闭包是一种强大的特性,它允许我们创建函数可以访问其外部作用域的变量,闭包也可能会导致内存泄露问题,本文将介绍如何解决JavaScript闭包内存泄露的问题,并提供一些建议和技巧。
什么是闭包内存泄露?
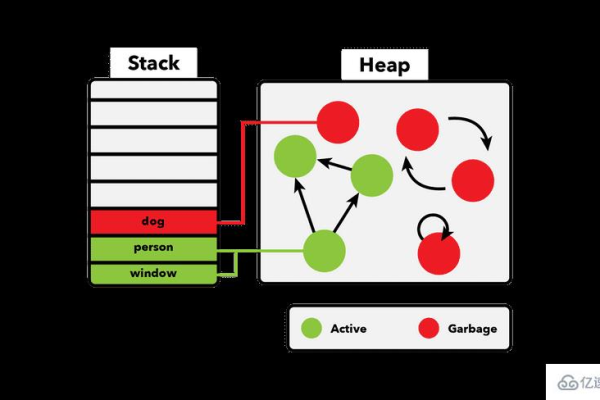
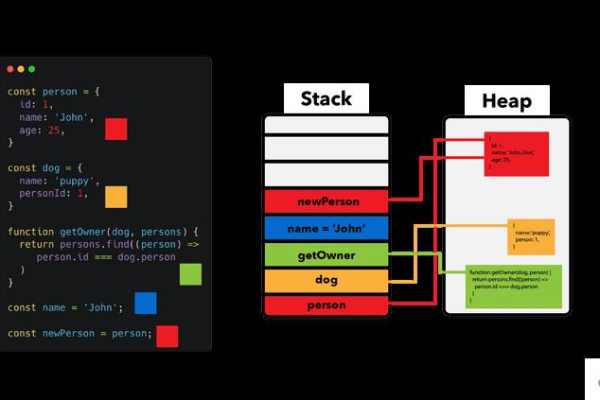
在JavaScript中,当一个函数内部创建了一个引用其他对象的变量时,这个函数就形成了一个闭包,闭包内的变量对外部的作用域仍然是可见的,即使函数执行完毕后,这些变量仍然会保留在内存中,如果闭包内的对象没有被正确地释放或回收,就会发生内存泄露。
内存泄露是指程序在申请内存后,无法释放已申请的内存空间,一次次申请而不释放,导致系统内存被耗尽的现象,这会导致应用程序性能下降,甚至崩溃。
常见的闭包内存泄露场景
以下是一些常见的闭包内存泄露场景:
1. 循环引用:两个或多个对象相互引用,形成一个闭环,导致它们都无法被垃圾回收器回收。
function A() {}
function B() {
this.a = new A();
}
B.prototype.getA = function() { return this.a; };
var b = new B(); // 创建对象b,其中包含对对象a的引用
var a = b.getA(); // 返回对象a的引用,从而形成循环引用
console.log(a); // 输出对象a的引用,而不是null
2. DOM事件处理函数:事件处理函数内部引用了外部作用域的变量,可能导致内存泄露。
var element = document.getElementById('my-element');
element.addEventListener('click', function() {
var count = 0; // 在事件处理函数内部引用了外部作用域的变量count
console.log(count); // 输出0,而不是null
});
// 当元素被点击时,count变量将被重新赋值,但不会被销毁,导致内存泄露。
如何解决闭包内存泄露问题?
要解决闭包内存泄露问题,可以采取以下几种方法:
1. 及时清除不再使用的变量和函数引用
当一个对象不再需要时,应该将其引用设置为null,以便垃圾回收器可以回收它。
function clearReferences() {
someObject = null; // 将someObject的引用设置为null,使其可以被垃圾回收器回收。
}
// 在适当的时候调用clearReferences()函数来清除不再使用的变量和函数引用。
2. 避免循环引用
避免创建循环引用的方法之一是使用弱引用(WeakRef),弱引用不会阻止垃圾回收器回收目标对象。
function createWeakRef(obj) {
return new WeakRef(obj);
}
var weakObj = createWeakRef(someObject); // 创建一个指向someObject的弱引用对象。
// 当someObject不再需要时,垃圾回收器将自动回收它。
console.log(weakObj); // 输出null,表示someObject已经被垃圾回收器回收。
// 如果不使用弱引用,那么someObject将永远不会被垃圾回收器回收。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/354070.html