上一篇
用js做网页计算器
- 行业动态
- 2024-01-22
- 2753
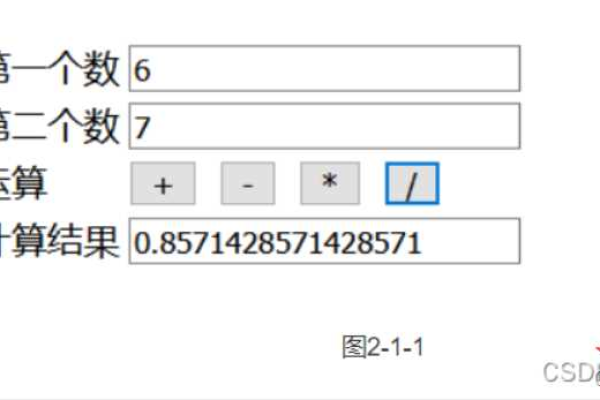
使用JavaScript编写一个简单的网页计算器,实现加、减、乘、除四种基本运算。
JavaScript网页计算器实现

在网页开发中,我们经常需要实现一些交互功能,其中之一就是计算器,使用JavaScript可以轻松地实现一个网页计算器,本文将详细介绍如何实现一个简单的网页计算器。
1、设计思路
我们需要设计一个简单的计算器界面,包括输入框、按钮和显示结果的区域,我们需要为每个按钮添加事件监听器,当用户点击按钮时,触发相应的事件处理函数,我们需要编写事件处理函数,实现加减乘除等基本运算。
2、HTML结构
我们需要创建一个HTML文件,用于构建计算器的界面,以下是一个简单的HTML结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简易计算器</title>
</head>
<body>
<div id="calculator">
<input type="text" id="display" readonly>
<div id="buttons">
<!-在这里添加按钮 -->
</div>
</div>
<script src="calculator.js"></script>
</body>
</html>
3、CSS样式
接下来,我们需要为计算器添加一些基本的CSS样式,使其看起来更美观,以下是一个简单的CSS样式:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: f0f0f0;
}
calculator {
border: 1px solid ccc;
border-radius: 5px;
padding: 1rem;
background-color: fff;
}
display {
width: 100%;
margin-bottom: 1rem;
padding: 0.5rem;
font-size: 1.2rem;
text-align: right;
border: 1px solid ccc;
border-radius: 3px;
}
button {
width: 25%;
padding: 0.5rem;
font-size: 1rem;
border: 1px solid ccc;
border-radius: 3px;
cursor: pointer;
}
4、JavaScript实现
我们需要编写JavaScript代码,实现计算器的基本功能,以下是一个简单的JavaScript实现:
const display = document.getElementById('display');
const buttons = Array.from(document.getElementsByTagName('button'));
let currentInput = ''; // 当前输入的字符串
let currentOperation = null; // 当前执行的操作(加、减、乘、除)
let firstOperand = null; // 第一个操作数
let secondOperand = null; // 第二个操作数
let shouldReset = false; // 是否应该重置计算器状态(当用户点击“C”按钮时)
function updateDisplay() {
display.value = currentInput + (currentOperation !== null ? ' ' + currentOperation : '');
}
function clearInput() {
currentInput = '';
currentOperation = null;
firstOperand = null;
secondOperand = null;
shouldReset = false;
}
function performOperation(operation) {
if (firstOperand === null || shouldReset) { // 如果还没有输入第一个操作数或者需要重置计算器状态,直接返回错误信息并清空输入框和显示区域
display.value = '错误';
clearInput();
return;
} else if (secondOperand === null) { // 如果已经输入了第一个操作数但还没有输入第二个操作数,直接进行运算并更新显示区域和输入框内容,然后清空输入框和显示区域并准备下一次运算(当用户点击“+”或“-”按钮时)
display.value = calculate(firstOperand, operation);
clearInput();
return;
} else { // 如果已经输入了两个操作数,先进行运算并更新显示区域和输入框内容,然后清空输入框和显示区域并准备下一次运算(当用户点击“=”按钮时)
display.value = calculate(firstOperand, operation, secondOperand);
clearInput();
return;
}
}
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/353698.html