香港上市的游戏服务器业务公司: 业务模式、运营现状与未来发展
- 行业动态
- 2024-03-16
- 8
香港上市游戏服务器公司,主营游戏托管与服务。市场扩张中,面临竞争压力,计划通过技术创新和战略合作提升市场份额。
香港上市的游戏服务器业务公司通常提供专门针对在线游戏的服务器托管、技术支持和维护服务,这些公司通过构建强大的数据中心,为游戏开发商和运营商提供一个稳定、安全且具有高弹性的游戏运营平台。
业务模式
香港上市的游戏服务器业务公司的业务模式一般包括以下几个方面:
1、服务器托管与租赁:公司构建并维护数据中心,提供服务器硬件资源,客户可以根据自己的需求租赁服务器,进行游戏部署和运营。
2、云服务:随着云计算技术的发展,许多公司开始提供基于云的游戏服务器解决方案,允许游戏公司按需购买计算资源,实现弹性扩展。
3、技术支持与维护:提供24/7的技术支持服务,帮助客户解决在游戏运营过程中遇到的技术问题,确保游戏体验的稳定性和安全性。
4、增值服务:包括但不限于游戏加速服务、数据分析和挖掘、网络安全解决方案等,帮助游戏公司提升用户体验,增强竞争力。
运营现状

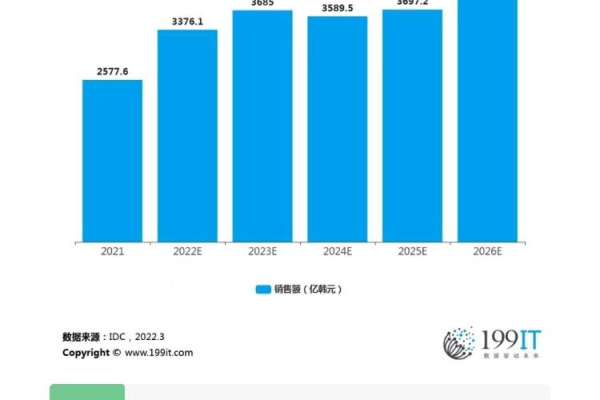
目前,香港上市的游戏服务器业务公司面临的市场环境较为复杂,随着全球游戏市场的持续增长,对于高质量游戏服务器的需求也在上升,竞争日益激烈,不仅来自同行业的竞争,还有来自云服务提供商的压力。
多数公司通过不断投资升级数据中心的硬件设施,引入先进的网络技术如SDN(软件定义网络)和NFV(网络功能虚拟化)来提高服务质量和运营效率,为了应对激烈的市场竞争,公司也在积极拓展业务范围,提供差异化的服务,以吸引和留住客户。
未来发展
未来,香港上市的游戏服务器业务公司的发展将受到以下几个因素的影响:
1、技术创新:持续关注和投入新技术,如边缘计算、人工智能等,可以为客户提供更高效、更个性化的服务。
2、市场拓展:除了在本土市场深耕外,还可以考虑国际化战略,拓展海外市场,寻求新的增长点。
3、合作与并购:通过与其他企业的合作或并购,可以快速获得新的技术和市场份额,增强公司的竞争力。
4、法规遵循:随着数据保护和隐私法规的日益严格,公司需要确保其服务符合相关法律法规的要求,以避免潜在的法律风险。
相关问题与解答
问:游戏服务器业务公司如何保证服务的稳定性和安全性?
答:游戏服务器业务公司通常会采用多种措施,包括使用高质量的硬件设备、实施严格的网络监控和安全防护措施、以及提供专业的技术支持团队,以确保服务的稳定性和安全性。
问:云计算对游戏服务器业务有何影响?
答:云计算使得游戏服务器资源可以更加灵活地进行扩展和管理,降低了游戏公司的前期投资成本,同时也提高了资源利用效率和服务的可靠性。
问:香港上市的游戏服务器业务公司在海外市场的竞争力如何?
答:香港上市的游戏服务器业务公司在海外市场的竞争力取决于其服务质量、技术水平、品牌影响力以及对当地市场的理解和适应能力。
问:游戏服务器业务公司面临的最大挑战是什么?
答:游戏服务器业务公司面临的最大挑战包括技术的快速迭代、市场竞争的加剧、客户需求的多样化以及遵守不断变化的法规要求。