如何在DedeCMS中实现全站动态发布文章并取消自动获取关键字功能?
- 行业动态
- 2024-10-02
- 3
php,,` ,,在上述代码中,你需要将‘admin’ 替换为你的管理员用户名,将‘123456’`替换为你的管理员密码。你可以根据需要修改文章标题、内容、分类ID、来源和作者等信息。通过执行API接口调用,即可实现全站动态发布文章。,,至于取消自动获取关键字,你可以在dedecms后台进行设置。请按照以下步骤操作:,,1. 登录dedecms后台管理界面。,2. 进入”系统设置” > “SEO设置”。,3. 在页面中找到”自动获取关键字”选项。,4. 取消勾选”自动获取关键字”选项。,5. 点击保存设置。,,这样,你就可以取消dedecms自动获取关键字的功能了。
dedecms实现全站动态发布文章和取消自动获取关键字
在DedeCMS V5.7版本中,许多用户发现默认设置无法很好地控制动态发布文章和自动获取关键字的功能,本文将详细讲解如何通过修改模板文件来实现全站动态发布文章以及取消自动获取关键字。
全站动态发布文章
1、使用SQL命令:
尽管可以通过SQL命令将所有文档设置为“仅动态”,但测试结果显示这种方法无效。
“`sql
update dede_archives set ismake=1;
update dede_arctype set isdefault=1;
“`
2、直接修改发布和修改程序(推荐):
发表图集模板(album_add.htm)
找到以下代码:
“`html
<input name="ishtml" type="radio" class="np" value="1" checked="1" />//生成html
<input type="radio" name="ishtml" class="np" value="0" />//动态浏览
“`
修改为:
“`html
<input name="ishtml" type="radio" class="np" value="1" />//生成html
<input type="radio" name="ishtml" class="np" value="0" checked=’1’/>//动态浏览
“`
发表通用文档模板(archives_add.htm)
找到并修改相同的代码段。
发表普通模板(article_add.htm)
找到并修改相同的代码段。
发表特殊类文章模板(archives_sg_add.htm)
找到并修改相同的代码段。
其他模板不再赘述,对于每个模板中的<input>标签,只要去掉checked='1'即可去掉“已选择”的问题。
去除自动获取关键字
1、系统设置:
后台>系统>系统基本参数>其他选项>自动提取关键字:否。
2、模板设置:

修改/data/config.cache.bak.php文件:
找到约60行,将:
“`php
$cfg_arc_autokeyword = ‘Y’;
“`
修改为:
“`php
$cfg_arc_autokeyword = ‘N’;
“`
修改/dede/templets/article_add.htm文件:
找到约358行,将:
“`php
$cfg_arc_autokeyword==’Y’
“`
修改为:
“`php
$cfg_arc_autokeyword==’N’
“`
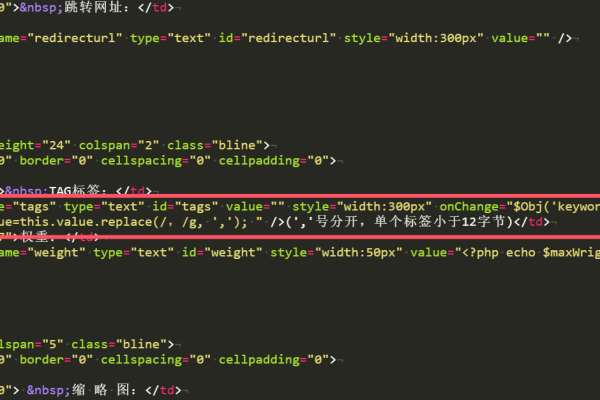
3、删除模板中的’checked=’1”标签:
在相应的模板下面找到:
“`html

<td width="90" height="51"> 关键字:</td>
“`
下面增加:
“`html
<td><input type="text" name="keywords" id="keywords" style="width:60%" value="<?php echo $arcRow["keywords"]?>" /></td>
“`
这样用户就不能通过手动输入关键词,会发现artitle_add.htm等发布模板有选择"系统关键字"的按钮,而artcle_edit.htm等修改模板却没有这个按钮。
通过以上步骤,用户可以在DedeCMS V5.7版本中实现全站动态发布文章,并取消自动获取关键字,如果对模板不熟悉的话,建议谨慎操作,以免发生不必要的错误。
在DedeCMS中实现全站动态发布文章和取消自动获取关键字的功能,可以通过以下步骤进行操作:
全站动态发布文章
DedeCMS本身支持文章的动态发布,以下是一些实现全站动态发布文章的方法:
1、设置静态HTML生成:
在后台管理系统中,进入“系统基本参数”设置。
找到“HTML静态生成”选项,勾选“生成HTML”。
设置好静态页面的保存路径和命名规则。
选择“发布周期”为“定时发布”,并设置好发布时间。
点击“保存”后,系统会根据设定的时间自动生成静态页面。
2、自定义SQL语句生成:
在“系统基本参数”中,勾选“自定义SQL语句发布”。
3、通过插件或扩展:

使用DedeCMS的插件或扩展,如“自动发布器”等,这些插件通常提供更灵活的发布设置。
取消自动获取关键字
DedeCMS在发布文章时,会自动从文章内容中提取关键字,如果你想要取消这一功能,可以按照以下步骤操作:
1、编辑单篇文章:
在后台管理系统中,找到需要编辑的文章。
在文章内容页面,取消勾选“自动提取关键词”。
保存文章后,该文章将不再自动获取关键字。
2、修改系统模板:
如果你熟悉PHP和DedeCMS的模板语法,可以直接修改模板文件。
找到处理自动获取关键字的模板代码,通常是{dede:field name='keywords'/}。
将这段代码删除或替换为自定义的关键字。
3、修改系统配置文件:
在DedeCMS的配置文件中,如config.php,查找相关设置。
找到控制自动获取关键字的配置项,将其设置为false。
注意事项
备份:在进行任何修改之前,请确保备份网站的数据和配置文件,以防万一。
权限:修改系统配置和模板通常需要一定的技术知识和权限。
安全性:确保你的修改不会引入安全破绽。
通过以上步骤,你可以实现在DedeCMS中全站动态发布文章和取消自动获取关键字的功能,如果你在操作过程中遇到问题,可以查阅DedeCMS的官方文档或寻求技术支持。