360如何设置网页兼容性视图
- 行业动态
- 2023-12-08
- 1
网页兼容性是一个重要的问题,它涉及到如何使你的网站在各种浏览器和设备上都能正常工作,这不仅包括主流的浏览器,如Chrome、Firefox和Safari,还包括一些较旧或较少使用的浏览器,如Internet Explorer和旧版本的Edge,还需要考虑各种设备,包括桌面电脑、笔记本电脑、平板电脑和手机,了解如何设置网页兼容性是非常重要的。
在360浏览器中,你可以通过以下步骤来设置网页兼容性:
1. 打开360浏览器,点击右上角的“设置”按钮(通常是一个齿轮图标)。
2. 在下拉菜单中选择“设置”。
3. 在左侧菜单中选择“高级设置”。
4. 向下滚动到“Web兼容性视图”部分。
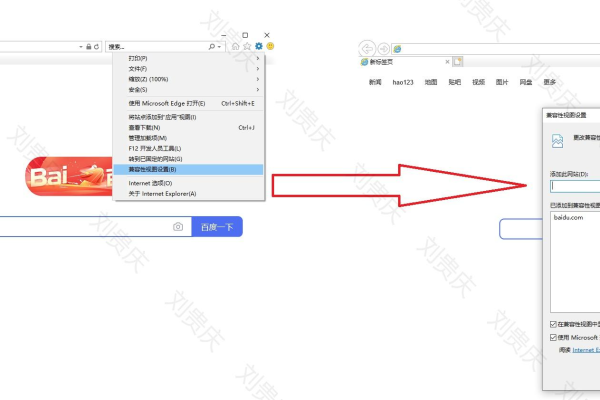
5. 在这里,你可以选择启用或禁用Web兼容性视图,启用此选项后,360浏览器将尝试以旧版的IE模式加载网页,这样可以提高在某些旧版浏览器上的兼容性。
6. 你还可以点击“添加”按钮,手动添加你想要360浏览器以兼容模式加载的网站。
通过以上步骤,你就可以在360浏览器中设置网页兼容性了,需要注意的是,虽然启用Web兼容性视图可以提高兼容性,但它可能会降低一些现代网页的功能,因为一些JavaScript代码可能无法正常工作,在使用此功能时需要谨慎。
相关问题与解答
问题1:我应该如何知道我的网站是否在所有浏览器上都能正常工作?
答:你可以使用各种在线工具来测试你的网站在不同浏览器和设备上的显示效果,Google的Lighthouse是一个强大的开源工具,它可以提供关于你的网站性能的详细报告,包括在各种浏览器和设备上的兼容性问题。
问题2:如果我的网站在一个特定的浏览器上无法正常工作,我应该如何解决?
答:你需要确定问题出在哪个浏览器上,你可以尝试更新这个浏览器到最新版本,或者查看是否有任何已知的问题和解决方案,如果问题仍然存在,你可能需要修改你的代码,以使其在这个浏览器上正常工作。
问题3:我应该如何处理跨浏览器兼容性问题?
答:处理跨浏览器兼容性问题通常需要一些试验和错误,你可以尝试在不同的浏览器和设备上测试你的网站,看看问题出在哪里,你可以查找相关的资源和教程,学习如何解决这个问题,你也可以考虑使用一些库或框架,如jQuery或Bootstrap,它们通常已经处理了一些常见的兼容性问题。
问题4:我应该如何确保我的网站在移动设备上也能正常工作?
答:确保你的网站在移动设备上能正常工作的最好方法是使用响应式设计,这意味着你的网站将根据用户设备的屏幕大小自动调整布局和内容,大多数现代web开发框架,如Bootstrap和Foundation,都提供了响应式设计的支持,你还应该确保你的网站的字体大小足够大,以便在小屏幕上阅读,以及所有的图片和视频都有足够的带宽支持播放。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/353343.html