css设置透明度的属性
- 行业动态
- 2024-01-20
- 4033
CSS中设置透明度的属性是 opacity,取值范围为0到1。
CSS透明度属性怎么设置

在网页设计中,透明度是一个非常重要的视觉元素,它可以帮助我们实现更加丰富的视觉效果,CSS透明度属性可以帮助我们轻松地控制元素的透明度,从而实现各种各样的效果,本文将详细介绍CSS透明度属性的设置方法。
透明度属性简介
CSS透明度属性是用来控制元素透明度的属性,它包括以下几个常用的属性:
1、opacity:表示元素的透明度,取值范围为0到1,0表示完全透明,1表示完全不透明。
2、filter:使用滤镜来改变元素的透明度,可以实现更复杂的效果。
3、rgba():表示RGBA颜色值,其中a表示透明度,取值范围为0到1,0表示完全透明,1表示完全不透明。
opacity属性的设置方法
opacity属性是最常用的透明度属性,它的设置方法非常简单,只需要在元素的样式中添加opacity属性,并设置其值为0到1之间的任意数值即可。
.element {
opacity: 0.5; /* 设置元素的透明度为0.5 */
}
filter属性的设置方法
filter属性可以用来实现更复杂的透明度效果,它可以通过设置不同的滤镜函数来实现不同的效果,我们可以使用以下代码来设置元素的透明度为50%:
.element {
filter: alpha(opacity=50); /* 设置元素的透明度为50% */
}
rgba()属性的设置方法
rgba()属性可以用来设置元素的颜色和透明度,它的语法如下:
color: rgba(red, green, blue, alpha);
red、green、blue分别表示颜色的红、绿、蓝三个分量,alpha表示透明度,取值范围为0到1,我们可以使用以下代码来设置元素的背景颜色为红色,并且透明度为50%:
.element {
background-color: rgba(255, 0, 0, 0.5); /* 设置元素的背景颜色为红色,并且透明度为50% */
}
注意事项
在使用CSS透明度属性时,需要注意以下几点:
1、opacity属性会影响元素及其子元素的内容,而filter属性只会影响元素本身,如果需要对子元素应用不同的透明度效果,应该使用filter属性。
2、rgba()属性可以同时设置颜色和透明度,因此在需要调整颜色的情况下,可以使用rgba()属性来实现。
3、在使用opacity属性时,需要注意浏览器兼容性问题,虽然现代浏览器都支持opacity属性,但在一些较旧的浏览器中可能会出现兼容性问题,为了确保兼容性,可以使用filter属性或者第三方库来实现透明度效果。
4、在使用透明度属性时,需要注意性能问题,透明度效果会增加GPU的负担,因此在不需要透明度效果的情况下,应该尽量避免使用,如果需要实现复杂的透明度效果,可以考虑使用CSS动画或者其他技术来实现。
相关问题与解答
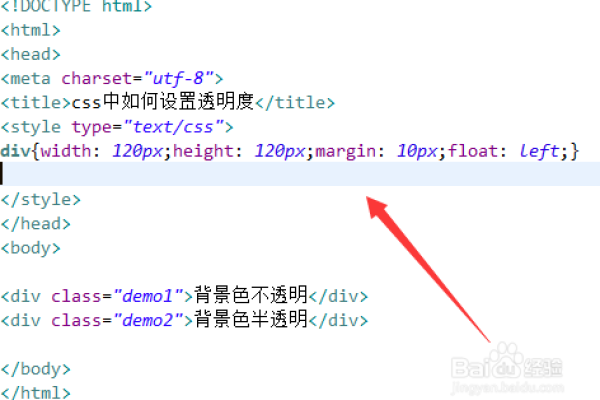
1、Q:如何使用CSS实现半透明的背景?
A:可以使用opacity属性或者rgba()属性来设置背景的透明度。background-color: rgba(255, 255, 255, 0.5);或者background-color: ffffff; opacity: 0.5;。
2、Q:如何使用CSS实现一个半透明的圆形?
A:可以使用border-radius属性来设置圆形的半径,然后使用opacity属性或者rgba()属性来设置圆形的透明度。border-radius: 50%; opacity: 0.5;或者border-radius: 50%; background-color: rgba(255, 255, 255, 0.5);。
3、Q:如何使用CSS实现一个半透明的文字?
A:可以使用text-shadow属性来设置文字的阴影效果,然后使用opacity属性或者rgba()属性来设置文字的透明度。text-shadow: 1px 1px rgba(255, 255, 255, 0.5);或者text-shadow: 1px 1px ffffff; opacity: 0.5;。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/353256.html