授权DHCP服务器的角色和重要性是什么?
- 行业动态
- 2024-08-20
- 2
授权DHCP服务器的作用
动态主机配置协议(DHCP)是一种网络管理协议,主要功能是自动为网络中的设备分配IP地址及其他相关网络配置参数,在现代网络环境中,DHCP起着至关重要的角色,它不仅简化了网络管理,还提高了资源配置的效率和准确性。
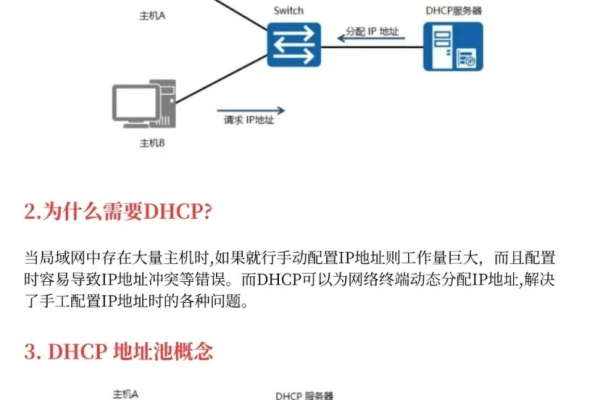
DHCP的基本作用
减少配置需求:在没有DHCP的网络中,每台新加入网络的设备都需要手动设置包括IP地址、子网掩码、默认网关及DNS服务器在内的一系列网络参数,这种手动配置方式不仅耗时而且容易出错,引入DHCP后,设备可以自动获取这些配置信息,极大地简化了网络设备的接入过程。
统一管理IP地址分配:DHCP通过维护一个可分配的IP地址池,确保每个设备获得一个唯一的IP地址,这避免了地址冲突并增强了网络管理的便捷性和控制性。
授权DHCP服务器的重要性
防止IP地址冲突:在一个网络中部署多个DHCP服务器时,如果没有适当的授权管理,可能会导致不同的服务器分配相同的IP地址给不同的客户端,从而导致网络中的IP地址冲突,授权机制确保只有被授权的DHCP服务器才能分配IP地址,从而避免此类问题的发生。
确保网络的有序管理:授权DHCP服务器允许网络管理员对哪个DHCP服务器可以服务于网络进行精确控制,这对于大型或复杂的网络环境尤为重要,例如在大型企业或数据中心场景下,合理的DHCP服务布局能够确保网络的高效与稳定。
实现授权DHCP服务器的技术细节
IP地址池的配置:授权DHCP服务器需要配置一个有效的IP地址池,这个地址池包含了可以被分配给客户端的IP地址范围,其配置应确保不与网络中其他设备的静态IP地址冲突,地址池的配置还应考虑到未来网络扩展的需求,确保有足够的地址空间满足新增设备的需求。
服务器的识别和限制:为了授权DHCP服务器,必须确保其标识(通常是完全限定域名FQDN)符合标准要求,比如长度不超过64个字符,这是为了保证在网络中可以准确地识别和管理这些服务器。
授权DHCP服务器是网络管理中一个关键步骤,它不仅关系到网络的稳定性和安全性,还直接影响到网络资源的使用效率,通过恰当的授权管理,可以确保网络中DHCP服务的顺畅运行,降低管理成本,提高网络的整体性能。
FAQs
如何确定DHCP服务器是否已授权?
要确定DHCP服务器是否已经授权,可以通过查看DHCP服务器的状态或在DHCP管理控制台中检查授权信息来进行确认,如果服务器未显示为已授权,则可能需要进行手动授权过程,确保其合法提供服务。
如何处理DHCP服务器授权失败的情况?
当遇到DHCP服务器授权失败的情况时,首先应检查服务器的FQDN是否符合长度限制,其次确认网络环境是否允许该服务器进行DHCP服务,如果问题依旧无法解决,可能需要联系网络管理员或技术支持团队进行深入分析。