delphi开发web服务器
- 行业动态
- 2025-04-05
- 2
Delphi是一种功能强大的集成开发环境(IDE),可用于创建Windows和Web应用程序,在与Web服务器通信方面,Delphi提供了几种选择,包括使用HTTP、TCP等协议与Web服务器进行通信,下面是一些常见的Delphi与Web服务器通信的方法和操作流程:
使用WebBroker框架开发Web服务器应用
1、创建项目:打开Delphi IDE,选择“File”->“New”->“Other”->“WebBroker”->“Web Server Application”,然后选择“Standalone”作为应用类型,点击“OK”。
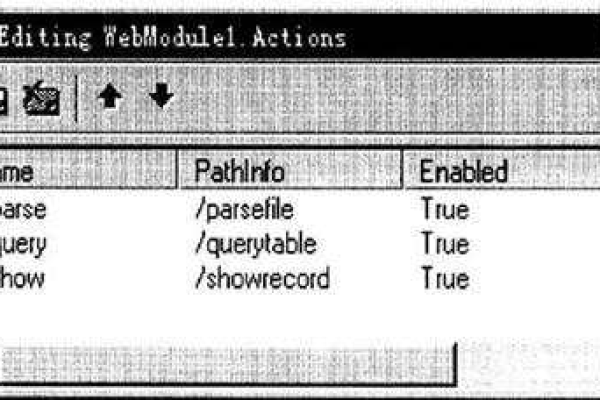
2、设计界面:在Form上放置一个TWebModule组件,这是一个容器,用于包含多个Web Action,每个Action对应一个HTTP请求处理程序,还可以根据需要添加其他组件,如TPageProducer用于生成HTML页面,TDataSetPageProducer用于将数据集内容显示为网页等。
3、编写代码:双击TWebModule组件,进入代码编辑窗口,编写处理HTTP请求的代码,在OnAction事件中,根据不同的Action名称执行相应的操作,并设置响应的内容和状态码。

4、运行调试:按下F9键运行项目,Delphi会自动启动一个内置的Web服务器,默认端口为8080,可以在浏览器中输入“http://localhost:8080/”来访问你的Web服务器应用,并根据实际需求进行测试和调试。
使用Indy组件开发Web服务器应用
1、创建项目:新建一个Delphi项目,在表单上放置一个TIdHTTPServer组件,这是一个基于Indy的HTTP服务器组件,支持多线程处理客户端请求。
2、设置属性:设置TIdHTTPServer组件的属性,如绑定的IP地址、端口号、最大连接数等,将DefaultPort属性设置为你想要监听的端口号,如8081;将MaxConnections属性设置为允许的最大并发连接数。
3、处理请求:为TIdHTTPServer组件的OnCommand事件编写事件处理程序,在该程序中根据客户端发送的HTTP命令(如GET、POST等)进行相应的处理,可以使用TIdHTTPRequestInfo和TIdHTTPResponseInfo对象获取客户端请求的详细信息和构建响应内容。

4、运行测试:运行项目后,Indy的HTTP服务器组件会开始监听指定的端口,等待客户端的连接和请求,你可以在浏览器或其他HTTP客户端工具中向该服务器发送请求,并观察服务器的响应结果。
使用第三方库开发Web服务器应用
1、选择库:根据你的需求选择一个合适的第三方Delphi Web服务器库,如DUnitX、DMVCFramework等,这些库通常提供了更高级的功能和更简洁的开发接口。
2、安装配置:按照库的文档说明进行安装和配置,将库的相关文件添加到项目中,并确保编译器能够正确找到它们。
3、开发应用:参考库的示例代码和文档,使用库提供的组件和类来开发你的Web服务器应用,使用DMVCFramework库时,你可以定义控制器类来处理不同的URL请求,并在控制器的方法中实现业务逻辑和数据交互。

4、部署发布:完成开发后,将应用程序部署到生产环境中,确保服务器的稳定运行和安全性。
Delphi 为开发者提供了丰富的工具和库来开发 Web 服务器应用,无论是内置的 WebBroker 框架、强大的 Indy 组件,还是功能多样的第三方库,都能满足不同场景下的需求,开发者可以根据自身项目的特点和要求,灵活选择合适的方式进行开发,打造出高效、稳定的 Web 服务器应用。