为何无法关闭帝国CMS的自动发布功能?
- 行业动态
- 2024-07-29
- 4840
在当代的数字媒体管理中,内容管理系统(CMS)扮演着至关重要的角色,帝国CMS,作为一款受欢迎的CMS平台,提供了诸多强大的功能,包括自动发布文章,小编将}
{概述}={针对用户遇到的无法关闭帝国CMS自动发布功能的问题,展开详细探讨:
1、后台设置调整
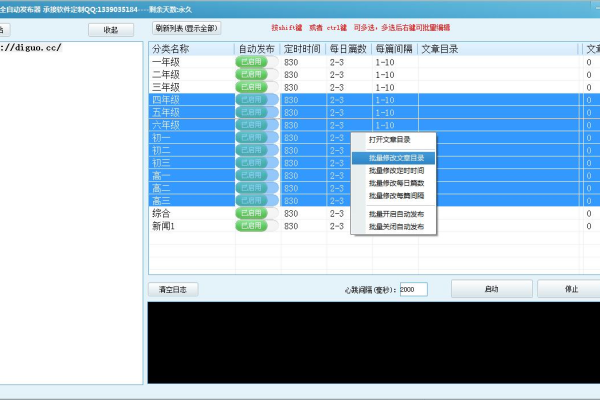
自动发布选项关闭:登录到帝国CMS的后台管理界面,这是关闭自动发布的初始步骤,需要进入系统设置中的“基本设置”,找到自动发布选项,并将其设置为“否”,这种方法是最直接的尝试,适用于想要完全手动控制文章发布时间的场景。
提交保存更改:进行更改后,务必记得点击“提交”按钮以保存设置,不保存设置意味着所有的修改都不会生效,自动发布功能自然也就不会停止。
2、任务计划程序检查
核查任务计划:如果通过后台设置关闭自动发布未成功,下一步需检查的是任务计划程序,在系统菜单下选择“任务计划”子菜单,确保相关的自动发布任务被暂停或删除。
状态修改:在“任务计划”中,找到控制文章自动发布的任务,通常命名为“自动审核文章”或其他相似名称,将其状态改为“暂停”并保存设置,这样就能阻止系统按照预定的计划自动发布内容。

3、计划发布脚本问题
审查脚本错误:在某些情况下,后台设置和任务计划程序可能无误,但自动发布仍无法关闭,这可能是因为计划发布脚本存在错误,检查脚本是否有逻辑或编码错误,确保脚本与当前的系统版本兼容。
更新脚本:若发现脚本已过时或不适用,应从官方或可靠来源获取最新版本的计划发布脚本,并进行更新替换。
4、系统错误排查
检查系统报错:系统错误有时也会导致自动发布功能异常,查看帝国CMS的日志文件,找出是否有报错信息,特别是与自动发布相关的错误提示。

寻求技术支持:如果自行排查无法解决问题,可以联系帝国的技术支持或在官方论坛、社区寻求帮助,经验丰富的开发者或管理员可能遇到过类似情况,能提供解决方案或修复建议。
5、权限与安全考量
检查权限设置:确保你有足够权限对自动发布功能进行修改,有时候权限设置不当会导致无法更改自动发布等关键设置。
系统安全性:关闭自动发布功能时,还需要考虑操作的安全性,确保在修改系统设置时,操作环境是安全的,防止反面软件或攻击者干扰正常操作。
6、备份与恢复策略

定期备份:在进行系统设置的更改前,应该做好数据和设置的备份工作,这样可以在操作出现问题时快速恢复到原始状态,避免数据丢失。
恢复预案:制定详细的恢复预案,以便在关闭自动发布过程中出现意外情况时,能够迅速采取措施,减少可能出现的影响。
在面对帝国CMS的自动发布功能无法关闭时,采取的步骤和检查点是多方面的,从直接在后台关闭功能开始,到检查任务计划程序,再到排查计划发布脚本的错误,直至系统错误的排查,都是解决问题的可能路径,操作权限和系统安全的考虑也同样重要,在执行任何操作前做好备份和恢复预案,是预防潜在风险的必要措施。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/35283.html