服务器发送图片
- 行业动态
- 2025-04-05
- 2
服务器发送图片的详细说明
一、
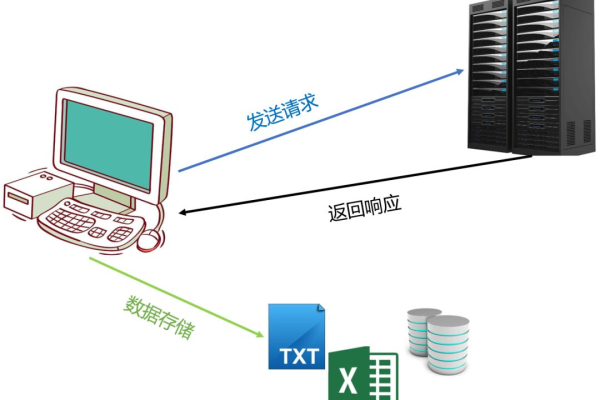
在网络应用开发中,服务器向客户端发送图片是一个常见的需求,无论是展示商品图片、用户头像还是其他类型的图像内容,都需要通过服务器将图片数据传输给客户端,以便客户端能够正确显示。
二、实现方式
(一)基于HTTP协议
1、原理
HTTP(HyperText Transfer Protocol)是一种用于分布式、协作式和超媒体信息系统的应用层协议,当服务器需要向客户端发送图片时,会遵循HTTP协议的请求 响应模型,客户端向服务器发送一个HTTP请求,请求特定的图片资源,服务器接收到请求后,根据请求的资源路径找到对应的图片文件,然后将图片数据作为HTTP响应的主体部分发送回客户端。
2、示例代码(以Python的Flask框架为例)
from flask import Flask, send_file
app = Flask(__name__)
@app.route('/image')
def get_image():
# 指定图片文件的路径
image_path = 'path/to/your/image.jpg'
return send_file(image_path, mimetype='image/jpeg')
if __name__ == '__main__':
app.run(debug=True) 在上面的代码中,当客户端访问/image路由时,服务器会调用get_image函数,该函数使用send_file函数将指定路径的图片文件发送给客户端,并设置图片的MIME类型为image/jpeg。
(二)基于WebSocket协议
1、原理

WebSocket是一种在单个TCP连接上进行全双工通信的网络技术,与HTTP不同,WebSocket连接建立后,服务器和客户端可以随时相互发送数据,不需要每次都建立新的连接,当服务器需要向客户端发送图片时,可以将图片数据编码为二进制格式,然后通过WebSocket连接发送给客户端,客户端接收到二进制数据后,再将其解码为图片并显示。
2、示例代码(以JavaScript和Node.js为例)
// 服务器端(Node.js)
const WebSocket = require('ws');
const fs = require('fs');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
// 读取图片文件
fs.readFile('path/to/your/image.jpg', (err, data) => {
if (err) {
throw err;
}
// 将图片数据发送给客户端
ws.send(data);
});
});
// 客户端(JavaScript)
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
const img = new Image();
const ws = new WebSocket('ws://localhost:8080');
ws.onmessage = function(event) {
// 将接收到的二进制数据转换为ArrayBuffer
const arrayBuffer = event.data;
const blob = new Blob([arrayBuffer]);
const urlCreator = window.URL || window.webkitURL;
const imageUrl = urlCreator.createObjectURL(blob);
img.src = imageUrl;
context.drawImage(img, 0, 0);
}; 在上述代码中,服务器端使用Node.js的ws模块创建了一个WebSocket服务器,当有客户端连接时,服务器读取本地的图片文件,并将其作为二进制数据发送给客户端,客户端接收到数据后,将其转换为Blob对象,然后创建一个对象URL,将图片绘制到画布上。
三、相关注意事项
(一)图片格式和MIME类型
不同的图片格式对应不同的MIME类型,如JPEG图片的MIME类型是image/jpeg,PNG图片的MIME类型是image/png等,在发送图片时,需要正确设置图片的MIME类型,否则客户端可能无法正确识别和显示图片。
| 图片格式 | MIME类型 |
| JPEG | image/jpeg |
| PNG | image/png |
| GIF | image/gif |
| BMP | image/bmp |
(二)性能优化
如果需要发送大量图片或者大尺寸的图片,可能会对服务器和网络带宽造成较大的压力,为了提高性能,可以采取以下措施:
1、压缩图片:在发送图片之前,对图片进行压缩,减小图片的文件大小,可以使用一些图片压缩工具或者库来实现,如Python的Pillow库。

2、缓存机制:在客户端和服务器端设置缓存策略,避免重复发送相同的图片,可以在客户端使用浏览器缓存,在服务器端使用缓存服务器(如Redis)来缓存图片数据。
3、分块传输:对于大尺寸的图片,可以将其分割成多个小块,然后逐个发送给客户端,客户端接收到所有小块后再将其拼接成完整的图片。
四、相关问题与解答
(一)问题:如何确保服务器发送的图片在客户端能够正确显示?
解答:要确保服务器发送的图片在客户端能够正确显示,需要注意以下几点:
1、正确设置图片的MIME类型,使客户端能够识别图片的格式。
2、确保图片数据的完整性,在传输过程中没有丢失或损坏,可以通过校验和等方式来验证数据的完整性。

3、考虑客户端的兼容性,不同的浏览器对图片的支持可能会有所不同,可以进行测试,确保在主流浏览器上都能正常显示图片。
(二)问题:如果服务器需要同时向多个客户端发送同一张图片,应该如何实现?
解答:如果服务器需要同时向多个客户端发送同一张图片,可以采用以下几种方式:
1、广播消息:如果是使用WebSocket等支持广播的协议,服务器可以向所有连接的客户端广播图片数据,在WebSocket服务器中,可以使用wss.broadcast方法将图片数据发送给所有客户端。
2、循环发送:如果是使用HTTP协议,服务器可以在接收到多个客户端的图片请求时,依次将图片数据发送给每个客户端,不过这种方式效率相对较低,因为每次发送都需要建立新的连接和传输数据,可以考虑使用多线程或异步IO等方式来提高并发处理能力。









