cpu占用过高怎么解决,笔记本cpu使用过高的问题
- 行业动态
- 2024-02-26
- 8
检查后台运行程序,关闭不必要的应用;更新系统和驱动程序;优化启动项;清理系统垃圾;考虑增加散热或使用性能更好的硬件。
在现代的笔记本电脑使用过程中,CPU占用率过高是一个常见的问题,这不仅会导致电脑运行缓慢,还可能引发机身过热,甚至缩短硬件寿命,要解决这一问题,我们需要从多个角度进行分析和处理。
检查正在运行的程序
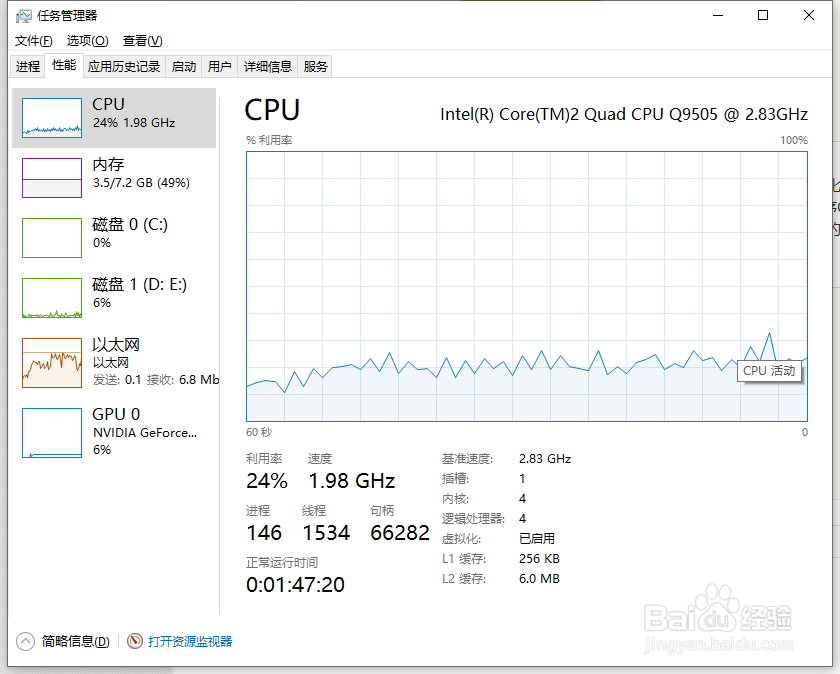
我们需要通过任务管理器(Windows)或活动监视器(macOS)来查看哪些程序占用了过多的CPU资源,一些资源密集型的应用程序或游戏可能会造成CPU使用率飙升,如果有反面软件或干扰在后台运行,也可能导致CPU占用异常。
关闭不必要的程序和服务
一旦确定了哪些程序占用了大量的CPU资源,如果不是必要的应用,可以尝试关闭它们,对于自启动的程序和服务,可以通过系统配置(如Windows的“msconfig”或macOS的“系统偏好设置”)来禁用它们,从而减少CPU的负担。
更新驱动程序和操作系统
过时的驱动程序和操作系统不仅可能降低电脑性能,还可能造成CPU使用率异常,确保所有的驱动程序和操作系统都更新到最新版本,可以有效提升系统稳定性和性能。
清理电脑内部灰尘
笔记本电脑的散热系统相对较小,容易积累灰尘,这会严重影响散热效果,导致CPU温度升高,进而使得CPU工作在更高的占用率以保持冷却,定期清理风扇和散热片上的灰尘,可以改善散热情况,降低CPU温度和占用率。

优化电源管理设置
大多数操作系统都提供了电源管理功能,允许用户根据不同的使用场景选择节能或高性能模式,如果发现CPU经常占用过高,可以调整电源管理设置为节能模式,限制CPU的性能以节省电能并减少热量产生。
考虑增加物理内存
当物理内存不足时,操作系统会使用硬盘作为虚拟内存,这个过程称为磁盘交换,会大幅度增加CPU的工作量,如果经常出现内存不足的情况,可以考虑升级笔记本的物理内存,这样可以减少对CPU的依赖,提高整体性能。
硬件故障的可能性
如果上述方法都不能解决问题,那么可能存在硬件故障,CPU或其他关键组件可能出现了损坏,在这种情况下,可能需要联系制造商或专业技术人员进行检查和维修。
相关问题与解答:
1、Q: 如何判断一个程序是否正常占用大量CPU资源?
A: 如果一个程序在没有进行复杂操作的情况下持续占用超过50%的CPU资源,或者在闲置时仍然占用较高资源,则可能不正常。
2、Q: 更新驱动程序有哪些注意事项?
A: 在更新驱动程序前,最好备份当前系统,以防新驱动不兼容导致问题,要从官方或可信赖的来源下载驱动。
3、Q: 笔记本电脑的散热系统应如何维护?
A: 定期使用压缩空气吹除风扇和散热片上的灰尘,确保散热通道畅通无阻,如果有必要,可以更换散热硅脂以提高热传导效率。
4、Q: 增加物理内存是否总能解决CPU占用过高的问题?
A: 增加物理内存主要解决因内存不足导致的性能问题,如果CPU占用率高是由其他原因引起的,如程序编码不当或硬件故障,增加内存可能无法解决问题。