如何编辑网页源代码
- 行业动态
- 2023-12-07
- 2
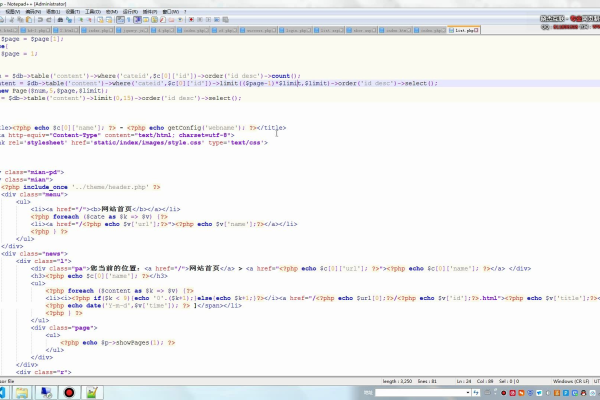
网页源代码是构成网页的基本元素,包括HTML、CSS和JavaScript等,编辑网页源代码是网页设计的重要环节,通过编辑源代码,我们可以改变网页的布局、颜色、字体等视觉效果,甚至可以实现更复杂的功能,如何编辑网页源代码呢?可以采用哪些编辑工具呢?
我们需要了解的是,网页源代码是由一系列的HTML标签组成的,每个HTML标签都有其特定的意义和功能,例如“标签用于定义段落,“到“标签用于定义标题,“标签用于定义链接等,我们可以通过在文本编辑器中输入HTML标签来创建网页源代码。
编辑网页源代码时,我们需要掌握一些基本的HTML知识,例如如何正确使用各种HTML标签,如何设置文本格式(如字体、颜色、大小等),如何插入图片和视频等,我们还需要了解CSS和JavaScript等技术,以便更好地控制网页的样式和行为。
编辑网页源代码时,我们可以采用多种编辑工具,以下是一些常用的网页源代码编辑工具:
1. 文本编辑器:这是最基本的网页源代码编辑工具,几乎所有的操作系统都自带了文本编辑器,Windows系统下的记事本,Mac系统下的TextEdit,Linux系统下的Vim或Emacs等。
2. WYSIWYG(所见即所得)网页编辑器:这种编辑器可以直接在网页上预览编辑效果,非常适合初学者使用,常见的WYSIWYG网页编辑器有Google Docs的“设计”功能,Microsoft Office的Publisher功能等。
3. 代码编辑器:这种编辑器专门用于编写和修改代码,提供了丰富的代码高亮、代码折叠、自动补全等功能,适合程序员使用,常见的代码编辑器有Sublime Text、Visual Studio Code、Atom等。
4. 集成开发环境(IDE):这种编辑器集成了多种功能,包括代码编辑、调试、版本控制等,适合专业开发人员使用,常见的IDE有Eclipse、IntelliJ IDEA、NetBeans等。
在编辑网页源代码时,我们还需要注意以下几点:
– 保持代码的整洁和规范:一个好的网页不仅要有吸引人的视觉效果,还要有良好的可读性和可维护性,我们在编辑源代码时,应该注意代码的缩进、空格、换行等细节。
– 使用语义化的HTML:语义化的HTML可以使我们的代码更易于理解和维护,我们应该使用“、“、“、“等语义化的标签,而不是只用“标签来包裹所有内容。
– 使用CSS重置:由于不同的浏览器对某些CSS属性有不同的默认值,我们在编写CSS时,可以使用CSS重置来统一所有的样式,我们可以使用`* { margin: 0; padding: 0; } * { box-sizing: border-box; }`来重置所有的元素的边距和内边距。
– 使用注释:注释可以帮助我们解释代码的功能和用法,也可以帮助我们在以后回顾代码时快速理解代码的意图,我们在编写源代码时,应该养成写注释的习惯。
关于本文的问题与解答栏目,以下是四个相关问题与解答:
1. Q:我应该如何学习编辑网页源代码?
A:你可以通过阅读相关的教程和书籍来学习编辑网页源代码,你还可以在在线课程平台(如Coursera、Udemy等)上参加相关的课程,最重要的是,你需要动手实践,通过不断的尝试和错误来提高你的技能。
2. Q:我应该如何选择合适的编辑工具?
A:选择编辑工具时,你需要考虑你的技能水平、需求和个人喜好,如果你是一个初学者,我建议你从简单的文本编辑器开始;如果你是一个专业的开发人员,你可能需要选择一个功能强大的IDE。
3. Q:我在编辑网页源代码时遇到了问题,我应该如何解决?
A:当你遇到问题时,你可以尝试在网上搜索相关的解决方案,如果找不到解决方案,你可以在相关的论坛或社区(如Stack Overflow)上提问,你也可以向你的老师或同事求助。
4. Q:我应该如何保证我的网页在不同的浏览器上都能正常显示?
A:你可以使用CSS重置来统一所有的样式,你还可以使用浏览器前缀(如-webkit-、-moz-、-ms-等)来确保你的CSS样式在所有的主流浏览器上都能正常显示。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/352409.html