如何固定html表格不同列宽
- 行业动态
- 2024-03-27
- 2
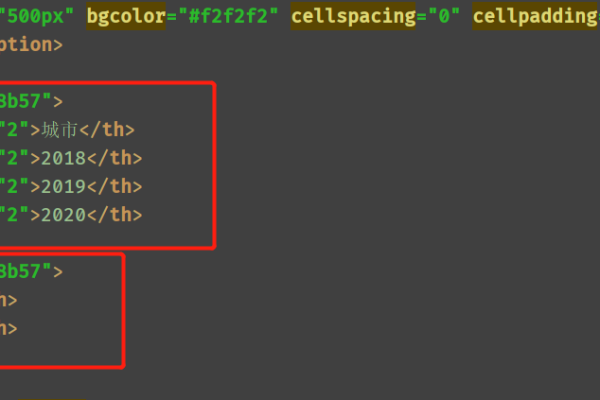
在HTML中,我们通常使用<table>, <tr>, <td>或<th>元素来创建表格,默认情况下,表格的列宽会根据内容自动调整,这可能会导致表格在不同设备或窗口尺寸下显示不一致,为了固定不同列的宽度,我们可以采用以下几种方法:
方法一:使用内联样式
你可以直接在<td>或<th>标签中使用style属性来设置固定的列宽。
<table>
<tr>
<th style="width: 100px;">标题1</th>
<th style="width: 200px;">标题2</th>
</tr>
<tr>
<td style="width: 100px;">内容1</td>
<td style="width: 200px;">内容2</td>
</tr>
</table>
这种方法直接且简单,但缺点是样式和内容没有分离,不利于维护。
方法二:使用外部或内部CSS样式表
更好的做法是将样式规则放入一个单独的CSS文件中(外部样式表)或HTML文档的<head>部分(内部样式表)。
外部样式表

创建一个名为styles.css的文件,并添加以下内容:
table {
width: 100%; /* 设置表格总宽度 */
}
.col1 {
width: 100px;
}
.col2 {
width: 200px;
}
然后在HTML中引用这个CSS文件,并为相应的列添加类:
<link rel="stylesheet" href="styles.css">
<table>
<tr>
<th class="col1">标题1</th>
<th class="col2">标题2</th>
</tr>
<tr>
<td class="col1">内容1</td>
<td class="col2">内容2</td>
</tr>
</table>
内部样式表
你也可以将样式规则放在HTML文件的<head>部分:
<style>
table {
width: 100%; /* 设置表格总宽度 */
}
.col1 {
width: 100px;
}
.col2 {
width: 200px;
}
</style>
<!表格代码 >
<table>
<tr>
<th class="col1">标题1</th>
<th class="col2">标题2</th>
</tr>
<tr>
<td class="col1">内容1</td>
<td class="col2">内容2</td>
</tr>
</table>
方法三:使用表格布局算法

如果你希望浏览器自动处理列宽,但仍然想要一些控制,可以使用表格布局算法(如tablelayout: fixed),这将使浏览器按照指定的比例分配列宽,而不是根据内容动态调整。
在CSS中设置:
table {
tablelayout: fixed; /* 启用固定布局算法 */
}
你可以为每一列设置百分比宽度,或者为某些列设置具体宽度,其余列按比例分配剩余空间。
th:firstchild, td:firstchild {
width: 30%; /* 第一列宽度 */
}
th:lastchild, td:lastchild {
width: 70%; /* 第二列宽度 */
}
方法四:使用Bootstrap等框架
如果你正在使用Bootstrap这样的前端框架,可以利用其提供的类来快速设置列宽。

<table class="table">
<thead>
<tr>
<th class="col2">标题1</th>
<th class="col4">标题2</th>
</tr>
</thead>
<tbody>
<tr>
<td class="col2">内容1</td>
<td class="col4">内容2</td>
</tr>
</tbody>
</table>
在这里,.col2和.col4是Bootstrap预定义的类,它们分别设置了列的宽度为2个和4个网格单元。
归纳
固定HTML表格不同列宽有多种方法,包括使用内联样式、外部或内部CSS样式表、表格布局算法,或者利用前端框架提供的工具,选择哪种方法取决于你的项目需求、个人偏好以及是否需要将样式与内容分离,始终确保你的代码易于阅读和维护,这对于长期成功和可访问性至关重要。