html 如何加入图片
- 行业动态
- 2024-03-27
- 4
在HTML中加入图片是一种常见的操作,可以用于美化网页、展示产品图片等,下面将详细介绍如何在HTML中加入图片的步骤和技术。
1、准备图片文件
你需要准备好要插入的图片文件,确保图片文件已经保存在你的计算机或者服务器上,并且你拥有该图片的使用权。
2、创建HTML文件
接下来,创建一个HTML文件,可以使用任何文本编辑器(如Notepad++、Sublime Text等)新建一个以.html为后缀的文件。
3、编写HTML代码
在HTML文件中,你可以使用<img>标签来插入图片,下面是一些常用的属性和它们的用法:

src:指定图片的路径和文件名,可以是相对路径或绝对路径。
alt:为图片提供替代文本,当图片无法显示时,会显示这个文本。
width和height:指定图片的宽度和高度,可以使用像素(px)或百分比(%)来设置。
下面是一个简单的示例,展示了如何插入一张图片:
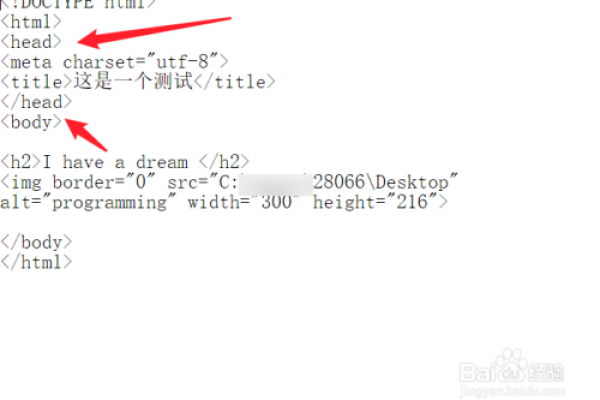
<!DOCTYPE html>
<html>
<head>
<title>加入图片示例</title>
</head>
<body>
<h1>这是一个图片示例</h1>
<img src="path/to/image.jpg" alt="图片描述">
</body>
</html> 在上面的示例中,src属性指定了图片的路径和文件名,alt属性提供了替代文本。

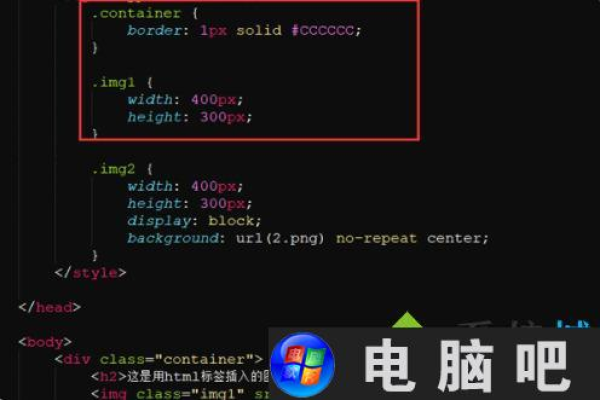
4、调整图片大小
如果你想要调整图片的大小,可以使用width和height属性,将图片的宽度设置为200像素,高度按照比例自动调整:
<img src="path/to/image.jpg" alt="图片描述" width="200">
5、添加图片链接
如果你希望点击图片后跳转到其他页面,可以将<img>标签放在<a>标签内部,如下所示:
<a href="https://example.com">
<img src="path/to/image.jpg" alt="图片描述">
</a> 6、调整图片位置

如果你想要将图片放置在特定的位置,可以使用CSS来设置图片的样式,使用内联样式设置图片居中显示:
<img src="path/to/image.jpg" alt="图片描述" style="display: block; margin: 0 auto;">
7、保存并预览
当你完成编辑后,保存HTML文件,使用浏览器打开该文件,就可以看到插入的图片了,如果图片没有正确显示,可能是路径设置错误或者图片文件不存在。
通过以上步骤,你可以在HTML中成功插入图片,记得检查图片路径和文件名的正确性,以及根据需要设置合适的属性和样式,希望这个详细的技术教学对你有所帮助!