域名开启cdn能加速吗
- 行业动态
- 2025-01-29
- 13
域名开启CDN(内容分发网络)是可以加速的,以下是详细解释:
一、原理及优势
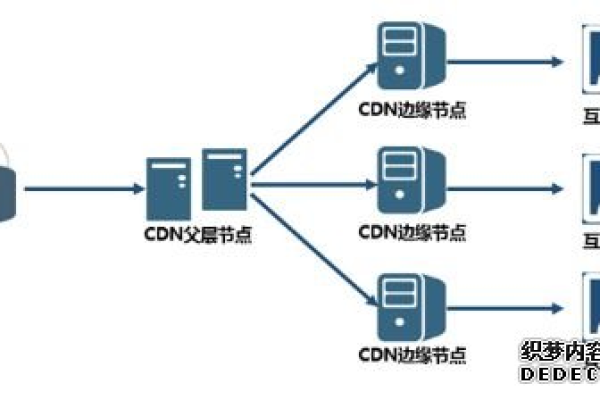
1、原理:CDN通过将网站的静态资源如图片、视频、CSS、JavaScript等分布到全球各个服务器节点上,当用户访问网站时,CDN会根据用户的地理位置、网络状况等因素,智能地选择距离用户最近或负载最轻的节点来提供内容,从而减少数据传输的距离和时间。
2、优势
提高访问速度:由于用户可以从离自己更近的节点获取数据,大大缩短了数据传输的时间,能够显著加快网页加载速度,提升用户体验。
减轻源站压力:大量的请求由CDN节点来处理和响应,分担了源站服务器的负载,避免了源站因过多请求而出现性能瓶颈甚至崩溃的情况。

提高可用性:即使某个节点出现故障,CDN会自动将请求转发到其他正常节点,确保网站的稳定性和可用性,减少因单点故障导致的服务中断。
节省带宽成本:CDN节点缓存了部分内容,减少了重复数据的传输,降低了源站的带宽消耗,从而节省了带宽成本。
二、配置步骤
1、开通CDN服务:以阿里云为例,进入阿里云官网CDN产品详情页,单击“立即开通”,在订购页面选择适合的计费方式并确认订单,完成服务的开通。
2、添加加速域名:登录CDN控制台,选择“域名管理”,点击“添加域名”,填写基本信息,包括加速域名、业务类型、源站等,加速域名一般使用子域名或泛域名,如cdntest.example.com;源站可以是阿里云ECS、OSS等,也可以是自有服务器或其他云存储服务。

3、配置CNAME:等待加速域名审核通过后,阿里云CDN会分配对应的CNAME地址,前往域名解析服务商处,将加速域名解析到该CNAME地址上,使域名解析生效。
三、判断域名是否开启CDN的方法
1、使用在线工具:如WhatsMyCDN、CDNPlanet等,输入域名后可快速检测是否使用了CDN,并显示具体的CDN提供商信息。
2、检查HTTP头信息:通过浏览器开发者工具或在线HTTP头信息查看工具,查看域名的HTTP响应头中是否包含CDN提供商的相关字段,如“X-Cache”“X-Cache-Status”等。
3、查看DNS解析记录:使用在线DNS解析工具或命令行工具查看域名的DNS解析记录,若存在特定的CNAME记录指向CDN提供商的域名,则说明开启了CDN加速。

4、使用命令行工具:如curl或wget,发送HTTP请求并查看返回的HTTP头信息或其他响应信息,判断是否使用了CDN。
域名开启CDN能显著提升网站性能与用户体验,通过合理配置和科学判断方法,可充分发挥CDN的优势,为网站运营提供有力支持。
















