mybatis报错违反协议
- 行业动态
- 2024-03-02
- 3
Mybatis出现协议违规错误。
Mybatis 是一个优秀的持久层框架,它支持自定义 SQL、存储过程以及高级映射,在实际使用过程中,开发者可能会遇到各种问题,违反协议”这样的报错信息相对比较少见,但一旦出现,往往意味着配置或使用上存在一些问题,以下是对这一问题的详细分析和解决方法。
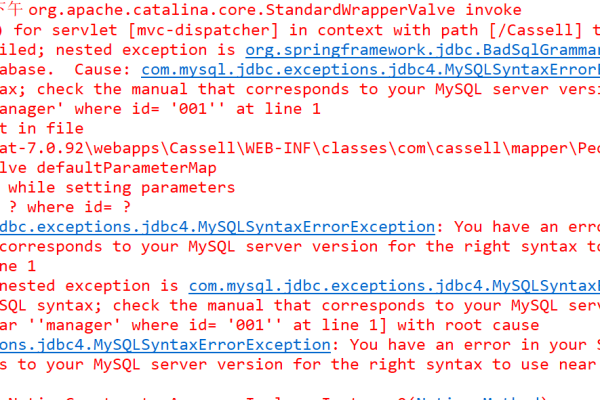
错误描述
当 Mybatis 报错“违反协议”时,通常错误信息会伴随着一些其他的描述,
org.apache.ibatis.exceptions.PersistenceException: Error updating database. Cause: java.sql.SQLException: Violation of UNIQUE KEY constraint 'UK_USER_NAME'. Cannot insert duplicate key in object 'dbo.USER'. The error may involve defaultParameterMap The error occurred while setting parameters SQL: INSERT INTO USER (ID, USER_NAME, PASSWORD, EMAIL) VALUES (?, ?, ?, ?) Cause: java.sql.SQLException: Violation of UNIQUE KEY constraint 'UK_USER_NAME'. Cannot insert duplicate key in object 'dbo.USER'.
上述错误信息表示在向数据库中插入数据时,违反了唯一性约束(UNIQUE KEY),导致操作失败。
原因分析
1、唯一性约束被违反:正如上面的错误信息,如果数据库表中的某个字段有唯一性约束,而你尝试插入的数据中该字段值与已存在的记录相同,那么就会触发这个错误。
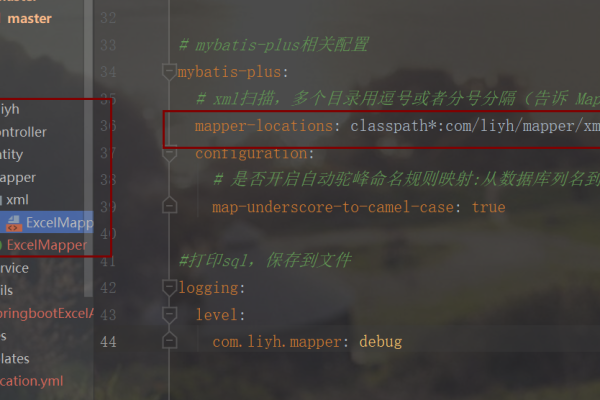
2、配置错误:Mybatis 的配置文件(如 mybatisconfig.xml)或映射文件(如 UserMapper.xml)可能存在错误,导致 SQL 执行不符合数据库协议。
3、参数错误:在执行 SQL 时,传入的参数可能不符合预期,如数据类型不匹配、长度超出限制等。
4、数据库问题:数据库服务器的设置或状态可能影响 SQL 的执行,如权限不足、数据库锁表等。
解决方案
1、检查唯一性约束:确认数据库表中是否存在唯一性约束,并检查你的插入操作是否会产生重复数据,如果有,确保在插入前检查该记录是否存在。
“`sql
检查记录是否存在
SELECT COUNT(*) FROM USER WHERE USER_NAME = ‘example’;
“`
如果存在,可以选择更新操作而不是插入。
2、调整配置文件:检查 Mybatis 的配置文件,确保所有的设置都符合规范。
“`xml
<!mybatisconfig.xml >
<settings>
<!开启自动映射 >

<setting name="autoMappingBehavior" value="FULL"/>
<!其他设置 >
</settings>
“`
3、检查参数传递:确保在调用 Mybatis 方法时,传递的参数类型和数量与映射文件中定义的一致。
“`java
// Java 方法调用
int insertUser(User user);
“`
“`xml
<!UserMapper.xml >
<insert id="insertUser">
INSERT INTO USER (ID, USER_NAME, PASSWORD, EMAIL) VALUES (#{id}, #{userName}, #{password}, #{email})
</insert>
“`
4、处理数据库问题:检查数据库的权限设置,确保你的数据库账户有足够的权限执行插入操作,检查是否有其他操作导致数据库锁表。

5、异常处理:在代码中添加适当的异常处理逻辑,当遇到“违反协议”这样的错误时,可以给出清晰的提示信息,便于问题的定位和解决。
“`java
try {
sqlSession.insert("insertUser", user);
} catch (PersistenceException e) {
// 处理异常,如打印日志或给出提示
e.printStackTrace();
}
“`
6、使用事务:如果业务逻辑涉及到多次数据库操作,确保使用事务管理,避免中间状态导致的问题。
“`java
// 开启事务
sqlSession.beginTransaction();
try {
// 执行数据库操作
sqlSession.insert("insertUser", user);

// 提交事务
sqlSession.commit();
} catch (Exception e) {
// 回滚事务
sqlSession.rollback();
// 处理异常
e.printStackTrace();
} finally {
// 关闭 sqlSession
sqlSession.close();
}
“`
通过上述步骤,应该可以解决 Mybatis 报“违反协议”的问题,在实际开发中,遇到问题时需要具体分析,结合错误信息和实际业务逻辑,逐步排查,找到合适的解决方案。