java内部类报错
- 行业动态
- 2024-03-02
- 2
Java内部类报错,需检查类定义、访问权限及成员变量方法的使用,确保符合内部类的规范和限制。
Java内部类是Java语言中一个比较特殊的概念,它允许在一个类的内部再定义另一个类,内部类可以访问外部类的成员变量和方法,即使是声明为private的成员,这使得内部类在封装和实现某些功能时非常有用,在使用内部类时,开发者可能会遇到一些错误和问题,以下是一些常见的Java内部类报错及其解决方法。
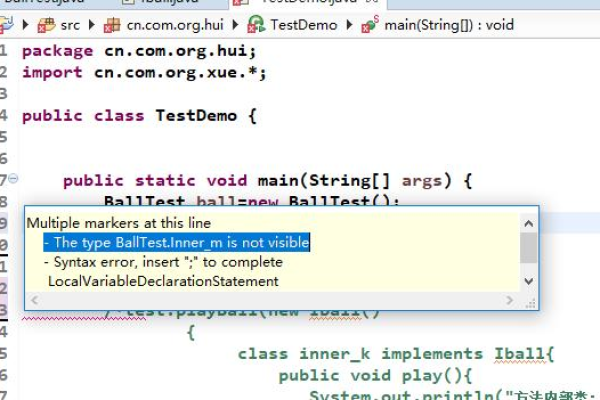
1、编译错误:找不到符号
当内部类找不到外部类的成员变量或方法时,编译器会抛出找不到符号的错误。
public class OuterClass {
private int value = 10;
public class InnerClass {
public void display() {
System.out.println("Value: " + value); // 编译错误:找不到符号
}
}
} 解决方法:确保内部类可以访问外部类的成员,将外部类的成员变量或方法声明为非private,或者提供相应的getter和setter方法。
2、编译错误:内部类不允许有静态声明

内部类不能包含静态成员变量或静态方法,除非该内部类本身是静态的,以下是一个错误示例:
public class OuterClass {
public class InnerClass {
public static int value = 10; // 编译错误:内部类不允许有静态声明
}
} 解决方法:将内部类声明为静态的,或者移除静态成员声明。
public class OuterClass {
public static class InnerClass {
public static int value = 10; // 正确
}
} 3、运行时错误:找不到类
当尝试实例化内部类时,如果类名使用不当,运行时可能会抛出找不到类的错误。
public class OuterClass {
public class InnerClass {
}
}
public class Test {
public static void main(String[] args) {
OuterClass outer = new OuterClass();
InnerClass inner = new InnerClass(); // 运行时错误:找不到类
}
} 解决方法:使用外部类实例来创建内部类实例。

public class Test {
public static void main(String[] args) {
OuterClass outer = new OuterClass();
OuterClass.InnerClass inner = outer.new InnerClass(); // 正确
}
} 4、运行时错误:无法从静态上下文中引用非静态变量
当在静态方法中尝试访问内部类的实例或其成员时,会抛出此错误。
public class OuterClass {
public int value = 10;
public static class InnerClass {
public void display() {
System.out.println("Value: " + value); // 运行时错误:无法从静态上下文中引用非静态变量
}
}
} 解决方法:确保在静态方法中只访问静态成员,如果需要在静态方法中访问内部类的实例,可以将内部类声明为静态的。
5、编译错误:内部类不能继承外部类
Java不支持内部类继承外部类,因为这可能导致递归继承和编译器错误。

public class OuterClass {
public class InnerClass extends OuterClass { // 编译错误:内部类不能继承外部类
}
} 解决方法:避免内部类继承外部类,可以考虑使用组合而不是继承。
在使用Java内部类时,需要注意以上几点以避免常见错误,掌握内部类的使用方法和限制,可以帮助我们编写更可靠、高效的代码,阅读官方文档和查阅相关资料也是解决内部类问题的重要途径,通过不断实践和学习,相信您会更好地掌握Java内部类的使用。







