服务器能安装win10系统吗?
- 行业动态
- 2024-02-26
- 3
服务器通常可以安装Windows 10系统,但需确保硬件兼容并满足最低系统要求。建议使用服务器专用操作系统以获得更佳性能和稳定性。
服务器安装 Windows 系统吗?
在信息技术不断进步的今天,服务器作为企业和个人存储数据、运行应用程序的重要工具,其操作系统的选择至关重要,Windows 系统由于其友好的用户界面和广泛的应用程序支持,成为了许多用户的首选,服务器能否安装 Windows 系统呢?答案是肯定的,下面我们将详细探讨如何在云服务器上安装 Windows 系统。
了解云服务器
云服务器是一种基于云计算技术,提供可扩展的计算资源服务的虚拟服务器,与传统的物理服务器相比,云服务器具有快速部署、弹性伸缩、成本可控等优势,用户可以根据需求,随时增加或减少计算资源,无需担心硬件维护和升级问题。
选择合适的云服务提供商
在选择云服务器提供商时,需要考虑多个因素,包括价格、服务质量、数据中心的地理位置、安全性等,一些知名的云服务提供商如 Amazon Web Services (AWS)、Microsoft Azure、Google Cloud Platform (GCP) 等,都提供了丰富的服务和良好的客户支持。
准备 Windows 镜像


在云服务器上安装 Windows 系统前,需要准备一个 Windows 系统的镜像文件(ISO 文件),这个文件可以从微软的官方网站下载,或者使用已有的合法 Windows 系统镜像,确保拥有合法的许可证密钥,以便在安装过程中激活系统。
创建虚拟机实例
登录到云服务提供商的管理控制台,创建一个新的虚拟机实例,在创建过程中,选择 Windows 作为预安装的操作系统,根据需求选择合适的 CPU、内存、存储空间等配置,一些云服务提供商还允许用户自定义网络设置,例如选择私有网络和公网 IP 地址。
安装 Windows 系统
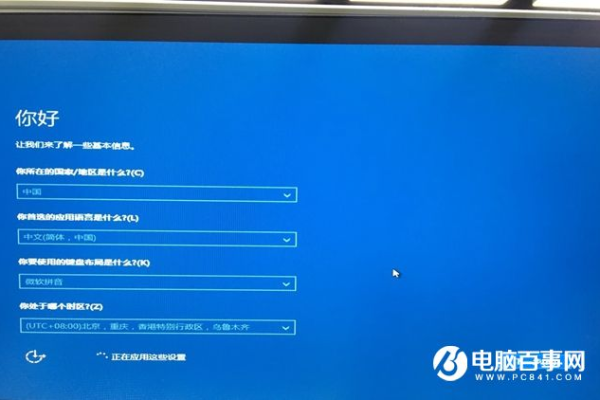
创建虚拟机实例后,通过远程桌面连接或者其他远程管理工具连接到服务器,启动安装程序,按照提示步骤进行操作,这通常包括选择语言、时间和输入产品密钥等,安装过程中可能需要几次重启,直到进入 Windows 系统的桌面环境。
配置系统设置
安装完成后,进行必要的系统设置,包括更新系统补丁、安装必要的驱动程序、配置网络设置、激活 Windows 系统等,还需要安装必要的安全软件,如防干扰软件和防火墙,确保系统的安全。
常见问题与解答
1、云服务器可以安装多少个 Windows 系统?

答:理论上,只要云服务器的存储空间足够,并且拥有足够的许可证密钥,可以安装多个 Windows 系统,但在实际应用中,通常一个云服务器只安装一个操作系统。
2、安装 Windows 系统需要多长时间?
答:安装时间取决于云服务器的性能和网络速度,这个过程可能需要几十分钟到几个小时不等。
3、如何在云服务器上备份 Windows 系统?
答:可以使用云服务提供商提供的快照功能来备份整个系统盘,也可以使用 Windows 系统自带的备份工具进行定期备份。
4、云服务器上的 Windows 系统和物理服务器上的有何不同?
答:云服务器上的 Windows 系统运行在虚拟化环境中,而物理服务器上的系统直接运行在硬件上,云服务器提供了更高的灵活性和可扩展性,但可能受到虚拟化技术的限制。
在云服务器上安装 Windows 系统是一个相对简单的过程,但需要确保遵循正确的步骤,并选择合适的云服务提供商,通过合理的配置和管理,云服务器上的 Windows 系统可以为用户提供稳定可靠的服务。









