后端的服务器
- 行业动态
- 2024-02-26
- 2
后端服务器是处理应用程序逻辑、数据库交互和数据处理的软件平台,通常运行在远程数据中心,为前端提供API接口。
解锁高效运行秘籍:后端服务器优化技巧
在互联网应用的开发与维护中,后端服务器的性能至关重要,一个优化良好的后端可以显著提高应用的响应速度、吞吐量以及用户体验,以下是一系列后端服务器优化的技巧,帮助开发者提升服务器性能。
代码层面的优化
优化后端性能的第一步通常从代码开始,清晰、高效的代码不仅可以减少资源消耗,还能提高可维护性。
(1)算法优化
选择正确的数据结构和算法对于提高代码效率至关重要,使用哈希表来检索键值对要比遍历数组快得多。
(2)代码重构
定期重构代码以消除冗余和无用代码,合并条件语句,减少循环嵌套等,可以提高代码执行效率。
(3)异步处理
使用异步操作可以避免阻塞主线程,特别是在I/O密集型操作中,如文件读写、网络请求等。
数据库优化
数据库是后端服务的重要组成部分,优化数据库可以极大提升系统整体性能。
(1)索引优化
合理创建索引可以加速查询速度,但过多的索引会影响写操作性能,需要做好平衡。
(2)查询优化
编写高效的SQL语句,避免不必要的全表扫描和复杂的联表查询。
(3)缓存策略

引入缓存机制,比如Redis或Memcached,缓存热点数据,减少数据库访问次数。
资源管理和调度
合理分配和管理服务器资源,确保服务稳定运行。
(1)连接池管理
使用连接池管理数据库连接,避免频繁建立和关闭连接带来的开销。
(2)内存管理
监控内存使用情况,及时回收不再使用的对象,避免内存泄漏。
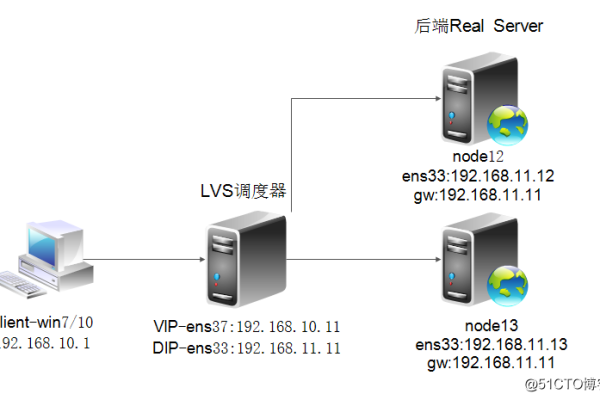
(3)负载均衡
通过负载均衡技术分散请求压力,保持服务器的高可用性和伸缩性。
部署与环境配置
服务器的部署方式和环境配置直接影响其性能表现。
(1)服务器硬件升级
根据需求升级服务器硬件,如增加RAM、使用SSD硬盘等。

(2)配置调优
针对具体应用调整服务器配置,比如调整Nginx或Apache的配置参数。
(3)分布式部署
采用微服务架构,将服务拆分成独立的模块,分别部署,提高系统的伸缩性和容错性。
监控与分析
持续监控服务器状态并分析日志可以帮助及时发现并解决问题。
(1)性能监控工具
使用如New Relic、Prometheus等性能监控工具实时跟踪服务器性能指标。
(2)日志分析
定期审查日志文件,分析错误和异常,优化代码和配置。
(3)压力测试
定期进行压力测试和负载测试,模拟高并发场景,验证服务器的稳定性和扩展性。

相关问题与解答
Q1: 如何判断是否需要对后端服务器进行优化?
A1: 当出现响应时间过长、吞吐量下降、资源利用率异常增高等情况时,可能需要进行优化,监控系统性能指标和用户反馈也是判断依据。
Q2: 异步处理会不会导致数据一致性问题?如何解决?
A2: 异步处理确实可能导致数据一致性问题,特别是在多个异步任务相互依赖时,解决方法包括使用事务、消息队列的顺序性保证、以及分布式锁等技术。
Q3: 负载均衡是否会增加系统的复杂性?
A3: 是的,引入负载均衡可能会增加系统的复杂性,但它也提高了系统的可靠性和伸缩性,合理的设计和配置可以使这种复杂性最小化。
Q4: 为什么需要定期进行压力测试?
A4: 定期进行压力测试可以发现系统潜在的性能瓶颈和稳定性问题,验证系统在高负载下的表现,为优化提供依据。