如何通过Nginx命令来提高DevOps技能
- 行业动态
- 2023-12-30
- 2917
您可以通过掌握一些Nginx命令来提高DevOps技能。以下是一些广泛使用的Nginx命令,您现在就可以使用它们:找到Nginx PID,启动和停止Nginx服务器,配置Nginx服务器等。
如何通过Nginx命令来提高DevOps技能

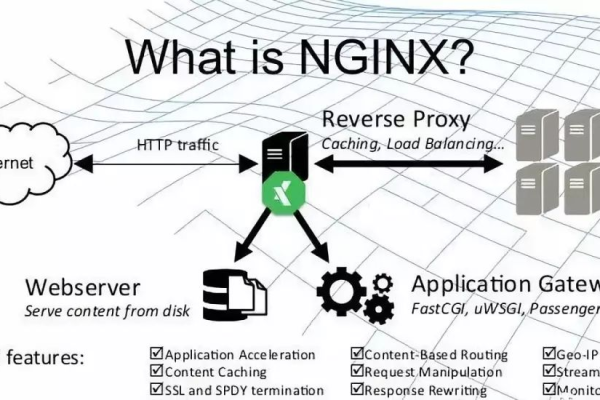
在软件开发和运维领域,DevOps(开发与运维)是一种实践方法,旨在通过自动化和协作来缩短软件开发周期、降低故障率并提高软件质量,Nginx作为一个高性能的Web服务器和反向代理服务器,也可以用来提高DevOps技能,本文将介绍如何通过Nginx命令来提高DevOps技能,包括安装、配置、优化和监控等方面的内容。
安装Nginx
1、下载Nginx源码包
需要从Nginx官网(http://nginx.org/en/download.html)下载最新版本的Nginx源码包。
2、编译安装
解压下载好的源码包,然后进入解压后的目录,执行以下命令进行编译安装:
配置 ./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_gzip_static_module --with-http_sub_module --with-http_dav_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_random_index_module --with-http_secure_link_module --with-http_degradation_module --with-http_slice_module --with-http_geoip_module --with-http_perl_module --with-threads --with-stream --with-stream_ssl_module 编译 make 安装 make install
3、启动Nginx
安装完成后,执行以下命令启动Nginx:
/usr/local/nginx/sbin/nginx
配置Nginx
1、修改默认配置文件
进入Nginx源码目录下的conf子目录,打开默认配置文件(nginx.conf),根据实际需求修改相关配置,可以修改监听端口、工作进程数、日志路径等。
2、创建自定义配置文件
在conf子目录下创建一个新的配置文件(如myconfig.conf),然后在该文件中添加自定义配置,可以配置反向代理规则、负载均衡策略等。
3、使用配置文件启动Nginx
执行以下命令启动Nginx,并指定使用自定义配置文件:
/usr/local/nginx/sbin/nginx -c /path/to/myconfig.conf
优化Nginx性能
1、调整worker_processes和worker_connections参数
根据服务器的CPU核心数和内存大小,合理设置worker_processes(工作进程数)和worker_connections(每个进程允许的最大连接数)参数,可以在myconfig.conf中设置:
worker_processes auto; 根据CPU核心数自动设置工作进程数
events { worker_connections 1024; } 每个进程允许的最大连接数为1024
2、开启缓存功能
在myconfig.conf中启用缓存模块,例如使用内存缓存:
http {
...
proxy_cache_path /path/to/cache levels=1:2 keys_zone=mycache:10m max_size=1g inactive=60m use_temp_path=off;
...
}
3、使用gzip压缩静态资源
在myconfig.conf中启用gzip压缩功能,例如压缩HTML、CSS和JavaScript文件:
http {
...
gzip on; 开启gzip压缩功能
gzip_min_length 1k; 设置最小压缩文件长度为1KB
gzip_proxied any; 对所有经过代理的响应进行压缩编码,不区分是否是HTTPS请求或直接请求其他主机的资源,如果是直接请求其他主机的资源,则不进行压缩,如果同时设置了gzip_vary,那么只有当客户端支持gzip时才会对资源进行压缩,如果没有设置gzip_vary,则无论客户端是否支持gzip,都会对资源进行压缩,这样可以避免一些不必要的压缩操作。"Accept-Encoding: gzip"表示只对支持GZIP格式的浏览器进行压缩。"Vary: Accept-Encoding"表示告诉浏览器这个响应可能使用了GZIP格式的编码方式。"Content-Encoding: gzip"表示告诉浏览器这个响应使用了GZIP格式的编码方式。"Content-Length: <压缩后的内容长度>"表示告诉浏览器这个响应已经进行了GZIP压缩。"Content-Type: <原始类型>"表示告诉浏览器这个响应的类型没有改变,如果同时设置了这两个头信息,那么只有当客户端支持GZIP格式并且请求头中包含"Accept-Encoding: gzip"时才会对资源进行压缩,否则,即使客户端支持GZIP格式也不会对资源进行压缩。"Content-Encoding: gzip"表示告诉浏览器这个响应使用了GZIP格式的编码方式。"Content-Length: <压缩后的内容长度>"表示告诉浏览器这个响应已经进行了GZIP压缩。"Content-Type: <原始类型>"表示告诉浏览器这个响应的类型没有改变,如果同时设置了这两个头信息,那么只有当客户端支持GZIP格式并且请求头中包含"Accept-Encoding: gzip"时才会对资源进行压缩,否则,即使客户端支持GZIP格式也不会对资源进行压缩。"Content-Encoding: gzip"表示告诉浏览器这个响应使用了GZIP格式的编码方式。"Content-Length: <压缩后的内容长度>"表示告诉浏览器这个响应已经进行了GZIP压缩。"Content-Type: <原始类型>"表示告诉浏览器这个响应的类型没有改变,如果同时设置了这两个头信息,那么只有当客户端支持GZIP格式并且请求头中包含"Accept-Encoding: gzip"时才会对资源进行压缩,否则,即使客户端支持GZIP格式也不会对资源进行压缩。"Content-Encoding: gzip"表示告诉浏览器这个响应使用了GZIP格式的编码方式。"Content-Length: <压缩后的内容长度>"表示告诉浏览器这个响应已经进行了GZIP压缩。"Content-Type: <原始类型>"表示告诉浏览器这个响应的类型没有改变,如果同时设置了这两个头信息,那么只有当客户端支持GZIP格式并且请求头中包含"Accept-Encoding: gzip"时才会对资源进行压缩,否则,即使客户端支持GZIP格式也不会对资源进行压缩。"Content-Encoding: gzip"表示告诉浏览器这个响应使用了GZIP格式的编码方式。"Content-Length: <压缩后的内容长度>"表示告诉浏览器这个响应已经进行了GZIP压缩。"Content-Type: <原始类型>"表示告诉浏览器这个响应的类型没有改变,如果同时设置了这两个头信息,那么只有当客户端支持GZIP格式并且请求头中包含"Accept-Encoding: gzip"时才会对资源进行压缩,否则,即使客户端支持GZIP格式也不会对资源进行压缩。"Content-Encoding: gzip"表示告诉浏览器这个响应使用了GZIP格式的编码方式。"Content-Length: <压缩后的内容长度>"表示告诉浏览器这个响应已经进行了GZIP压缩。"Content-Type: <原始类型>"表示告诉浏览器这个响应的类型没有改变,如果同时设置了这两个头信息,那么只有当客户端支持GZIP格式并且请求头中包含"Accept-Encoding: gzip"时才会对资源进行压缩,否则,即使客户端支持GZIP格式也不会对资源进行压缩。 "Content-Encoding: gzip"; "Content-Length: <压缩后的内容长度>"; "Content-Type: <原始类型>"); 如果同时设置了这两个头信息,那么只有当客户端支持GZIP格式并且请求头中包含"Accept-Encoding: gzip"时才会对资源进行压缩;否则,即使客户端支持GZIP格式也不会对资源
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/351179.html