美国cn2服务器租用如何选择配置
- 行业动态
- 2024-02-13
- 2
选择美国CN2服务器租用的配置,首先需要选择一个具有良好声誉和卓越客户支持的服务提供商。接着,根据您的业务需求,如流量和存储需求,选择合适的硬件和带宽。还需综合考虑硬件配置、网络带宽、防御能力和服务质量等因素。美国CN2服务器具有较高的稳定性,适合运行在线业务或需要高质量网络连接的场景。
美国cn2服务器租用如何选择配置
随着互联网的快速发展,越来越多的企业和个人开始关注服务器的选择,美国cn2服务器作为一款高性能、高稳定性的服务器产品,受到了广泛的关注,在选择美国cn2服务器租用时,应该如何选择合适的配置呢?本文将从以下几个方面进行详细的技术介绍。
了解美国cn2服务器的基本概念
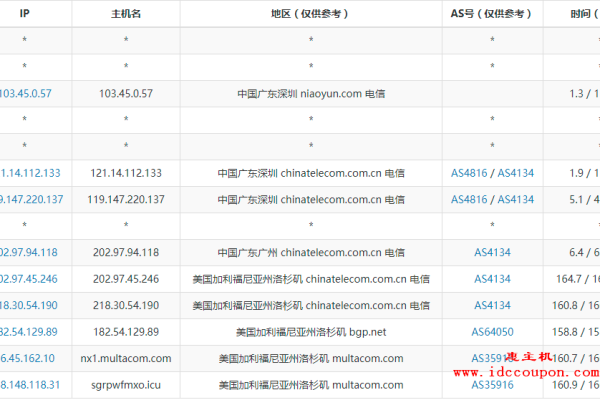
美国cn2服务器是指接入中国电信CN2网络的美国服务器,CN2(ChinaNet Next Carrying Network)是中国电信推出的下一代承载网络,具有高带宽、低延迟、高可靠性等特点,选择美国cn2服务器租用,可以让用户在中国大陆地区享受到高速的网络访问体验。
根据业务需求选择合适的CPU
CPU是服务器的核心部件,对服务器的性能有着至关重要的影响,在选择美国cn2服务器租用时,首先要考虑的就是CPU的配置,对于中小型企业网站和应用,可以选择1核或2核的CPU;而对于大型企业网站和应用,建议选择4核或8核的CPU,以满足高并发访问的需求。
选择合适的内存大小
内存对服务器的性能也有着重要的影响,在选择美国cn2服务器租用时,要根据业务需求选择合适的内存大小,对于中小型企业网站和应用,可以选择1GB或2GB的内存;而对于大型企业网站和应用,建议选择4GB或8GB的内存,以确保服务器在高并发访问时的稳定性能。

选择合适的硬盘类型和容量
硬盘是存储数据的关键部件,对服务器的性能和稳定性有着重要的影响,在选择美国cn2服务器租用时,要根据实际情况选择合适的硬盘类型和容量,目前市场上主要有HDD硬盘和SSD硬盘两种类型,HDD硬盘价格较低,但性能较差;SSD硬盘价格较高,但性能较好,对于中小型企业网站和应用,可以选择100GB或200GB的SSD硬盘;而对于大型企业网站和应用,建议选择500GB或1TB的SSD硬盘,以满足大量数据的存储需求。
选择合适的带宽大小
带宽是影响服务器访问速度的关键因素,在选择美国cn2服务器租用时,要根据实际情况选择合适的带宽大小,对于中小型企业网站和应用,可以选择1Mbps或10Mbps的带宽;而对于大型企业网站和应用,建议选择100Mbps或1Gbps的带宽,以确保用户在中国大陆地区能够享受到高速的网络访问体验。
选择合适的操作系统和软件环境
操作系统和软件环境对服务器的性能和稳定性也有着重要的影响,在选择美国cn2服务器租用时,要根据实际情况选择合适的操作系统和软件环境,目前市场上主要有Windows和Linux两种操作系统,Windows操作系统易于使用,但安全性较低;Linux操作系统安全性较高,但使用较为复杂,对于中小型企业网站和应用,可以选择Windows操作系统;而对于大型企业网站和应用,建议选择Linux操作系统,还要根据业务需求选择合适的软件环境,如Web服务器、数据库等。
选择合适的服务商
选择一家专业、可靠的服务商对美国cn2服务器租用至关重要,在选择服务商时,要综合考虑其服务品质、价格、技术支持等因素,知名品牌的服务商具有较高的服务品质和技术支持能力,但价格相对较高;而小型服务商的价格相对较低,但服务品质和技术支持能力可能无法保障,在选择服务商时,要根据自己的实际需求进行权衡。
相关问题与解答:

1、美国cn2服务器租用是否适合中国大陆地区的用户?
答:美国cn2服务器接入了中国电信CN2网络,可以为用户提供高速的网络访问体验,虽然距离较远,但在中国大陆地区访问速度仍然较快,适合中国大陆地区的用户使用。
2、美国cn2服务器租用的价格如何?
答:美国cn2服务器租用的价格因服务商、配置、带宽等因素而异,知名品牌的服务商价格较高,但服务品质和技术支持能力较强;而小型服务商的价格相对较低,但服务品质和技术支持能力可能无法保障,用户可以根据自己的实际需求进行选择。
3、美国cn2服务器租用是否支持月付?

答:大部分美国cn2服务器租用服务商都支持月付方式,用户可以根据自己的实际需求选择按月支付租金。
4、美国cn2服务器租用是否支持随时升级配置?
答:部分美国cn2服务器租用服务商支持随时升级配置,用户可以根据业务发展需要随时调整服务器配置,但需要注意的是,升级配置可能需要支付额外的费用。