destoon 域名
- 行业动态
- 2025-04-05
- 6
Destoon是一款备受欢迎的B2B网站管理系统,其强大的功能和灵活的定制性使其成为众多企业和开发者的首选,以下是对Destoon及其域名相关功能的详细解析:
1、系统:
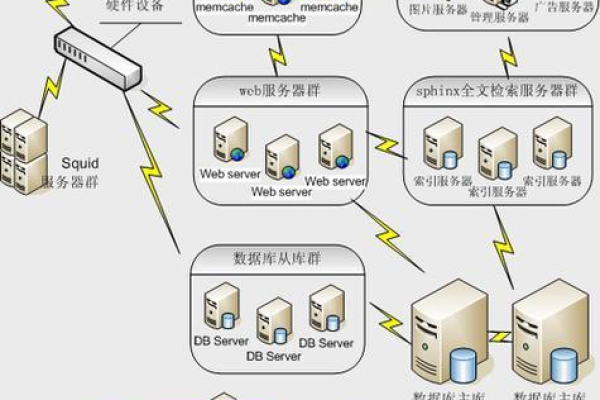
Destoon B2B网站管理系统是一套完善的行业门户解决方案,基于PHP+MySQL开发,采用B/S架构,模板与程序分离,源码开放。
模型化的开发思路使得系统可扩展或删除任何功能,创新的缓存技术与数据库设计能够负载不低于百万级别的数据容量及访问。
2、域名设置:
域名绑定:在Destoon系统中,域名绑定是一个基础且重要的设置,用户需要在后台找到“系统设置”或相关配置选项,进入“域名设置”页面进行域名绑定操作,绑定时,需要填写正确的域名信息,并确保域名已通过备案,且解析到正确的服务器IP地址。

多域名支持:Destoon系统支持多域名绑定,这意味着用户可以为不同的业务模块或子站点绑定不同的域名,从而实现更精细化的网站管理和运营,可以为新闻模块绑定一个新闻专属域名,为论坛模块绑定一个论坛专属域名等。
域名重定向:为了优化用户体验和SEO效果,Destoon还提供了域名重定向功能,用户可以根据需要设置域名之间的重定向规则,如将旧域名重定向到新域名,或将非主域名访问重定向到主域名等。
3、SEO优化:
Destoon系统默认支持URL重写和其他SEO优化功能,有助于提升网站在搜索引擎中的排名,用户可以通过后台设置开启URL重写功能,并根据需要自定义URL结构,使其更加符合搜索引擎的抓取规则。
系统还提供了丰富的元标签设置选项,用户可以为每个页面单独设置标题、关键词和描述等元标签信息,从而进一步提升页面的SEO效果。

4、安全性考虑:
在进行域名设置时,需要注意域名的安全性问题,建议选择正规渠道注册的域名,并定期更新域名的登录密码和DNS解析记录等信息。
为了保护网站免受破解攻击和反面软件侵害,建议开启防火墙、安装SSL证书等安全措施。
Destoon B2B网站管理系统不仅功能强大、灵活易用,而且在域名设置方面也提供了丰富的选项和优化措施,无论是初学者还是有经验的开发者都能快速上手并充分利用其优势来构建和管理自己的B2B网站。
相关问答FAQs
1、如何更换Destoon系统中的绑定域名?

登录Destoon系统后台,找到“系统设置”或相关配置选项,在“域名设置”页面中,找到需要更换的域名条目,点击“编辑”或“修改”按钮,在弹出的对话框中输入新的域名信息,并保存设置,确保新域名已正确解析到服务器IP地址。
2、Destoon系统支持哪些类型的域名后缀?
Destoon系统本身并不限制域名后缀的类型,只要该域名已完成备案并通过正确的解析指向服务器IP地址即可正常使用,常见的域名后缀如.com、.cn、.net等都是支持的,但具体使用哪种后缀还需根据用户的实际需求和品牌定位来决定。