字体px等于几号
- 行业动态
- 2023-12-01
- 1
在计算机和设计领域,像素(Pixel)是图像的基本单位,它是图像的最小可显示元素,每个像素代表一个点的颜色信息,在网页设计和图形设计中,我们经常使用像素作为尺寸单位来定义文本、图像和其他元素的尺寸。
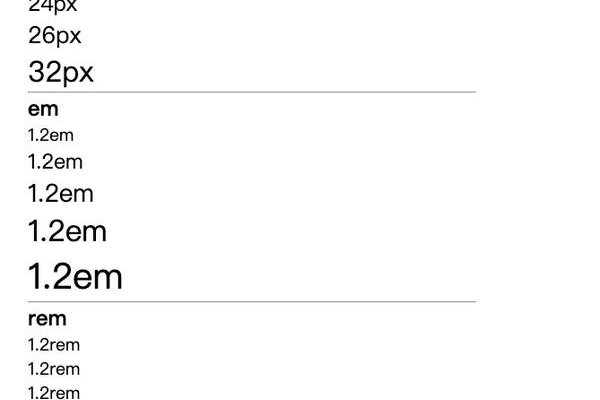
五号字体是指一种特定的字体大小,通常用于正文文本,在不同的字体和排版系统中,五号字体的具体尺寸可能会有所不同,在计算机中,我们可以使用像素(px)作为单位来表示字体的大小。
在CSS(层叠样式表)中,我们可以使用像素(px)来定义字体的大小,如果我们想要将文本的字体大小设置为五号字体,我们可以使用以下代码:
p {
font-size: 14px;
}
在这个例子中,我们将段落文本的字体大小设置为14像素,这个值是根据五号字体的标准尺寸计算得出的,需要注意的是,不同的字体和排版系统可能会有不同的五号字体尺寸,因此在实际应用中,我们需要根据具体的字体和排版要求来确定合适的字体大小。
除了像素(px),还有其他一些常用的尺寸单位,如点(pt)、英寸(in)、厘米(cm)等,这些单位在不同的上下文中可能有不同的含义和转换关系,在网页设计和图形设计中,像素(px)是最常用和最精确的尺寸单位之一,因为它与显示器的物理分辨率直接相关。
在使用像素作为尺寸单位时,我们还需要注意以下几点:
1. 像素密度:不同设备的像素密度不同,即每英寸所包含的像素数量不同,相同的像素尺寸在不同设备上可能会显示不同的实际大小,为了解决这个问题,我们可以使用相对单位(如百分比)或视口单位(如vw、vh)来适应不同的设备和屏幕尺寸。
2. 响应式设计:随着移动设备的普及,响应式设计变得越来越重要,在响应式设计中,我们需要考虑不同设备的屏幕尺寸和像素密度,并根据需要调整文本和图像的尺寸,使用像素作为尺寸单位可以帮助我们实现更精确的控制和调整。
3. 浏览器兼容性:不同的浏览器对像素单位的解析和渲染可能会有所不同,在使用像素作为尺寸单位时,我们需要确保在不同的浏览器中都能得到一致的结果,可以使用CSS前缀或其他技术来解决浏览器兼容性问题。
4. 设计师和开发者的合作:在设计和开发过程中,设计师通常会使用像素作为尺寸单位来定义设计稿中的文本和图像大小,开发者需要将这些像素值转换为实际的CSS代码,并确保在不同设备上都能正确显示,设计师和开发者之间的沟通和合作非常重要,以确保最终的用户体验符合预期。
相关问题与解答:
1. 什么是像素?
答:像素是图像的基本单位,是图像的最小可显示元素,每个像素代表一个点的颜色信息。
2. 什么是五号字体?
答:五号字体是一种特定的字体大小,通常用于正文文本,在不同的字体和排版系统中,五号字体的具体尺寸可能会有所不同。
3. 为什么使用像素作为字体大小的单位?
答:在计算机和设计领域,像素是最常用的尺寸单位之一,它与显示器的物理分辨率直接相关,可以提供精确的控制和调整。
4. 在使用像素作为字体大小时需要注意什么?
答:在使用像素作为字体大小时,需要注意像素密度、响应式设计、浏览器兼容性以及设计师和开发者之间的合作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/350693.html