如何在Linux系统中恢复丢失的硬盘数据?
- 行业动态
- 2024-09-11
- 10
在Linux系统中,硬盘数据丢失或损坏是一种常见的技术问题,这可能是由于多种原因造成的,如误操作、硬件故障或软件问题,幸运的是,Linux平台提供了多种工具和方法来修复或恢复受损的数据,本文将详细介绍几种在Linux下进行硬盘数据修复的有效方法,并提供一些实用建议和步骤,以帮助用户在数据丢失事件中迅速反应并尽可能恢复信息。
当发现数据丢失或硬盘损坏时,应立即停止使用受影响的系统或硬盘,以避免进一步的数据覆盖或损失,这涉及到一个很重要的初步步骤——确保受影响的分区不被挂载或以只读模式挂载,从而保护数据的完整性,在Ubuntu或其他Linux发行版中,可以使用sudo umount /dev/sda1 命令来卸载特定分区,其中sda1应替换为实际受影响的分区标识。
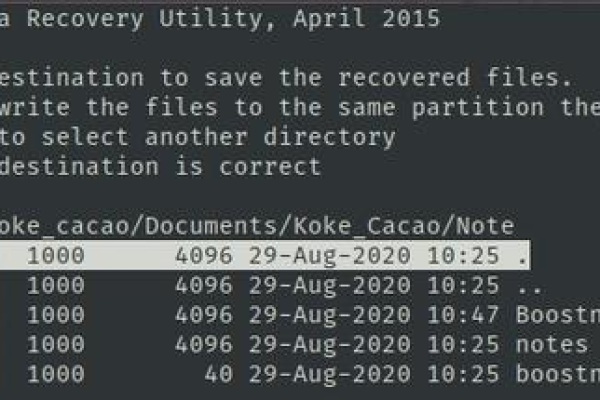
介绍几款实用的硬盘数据恢复工具,这些工具在Linux社区中得到广泛应用和推荐,Testdisk 是其中一个功能强大的工具,专门用于恢复丢失的磁盘分区和修复文件系统表,尽管它可能不在所有的Linux发行版中预装,但可以通过相应的包管理器(如apt或yum)轻松安装,Testdisk 拥有图形界面和文本界面双重操作模式,使其既可以被专业人士使用,也适合普通用户尝试简单的数据恢复操作。
另一个值得推荐的恢复工具是 SystemrescueCD,这是一个基于Linux的应急光盘/USB工具集,它可以帮助你在系统无法启动时恢复数据或修复系统文件,SystemrescueCD 支持多种文件系统,能够处理包括硬盘测试、文件恢复和硬盘格式化在内的多种任务,它的一个优点是可以在系统完全崩溃时从USB设备或CDROM启动,进行系统外的恢复操作。

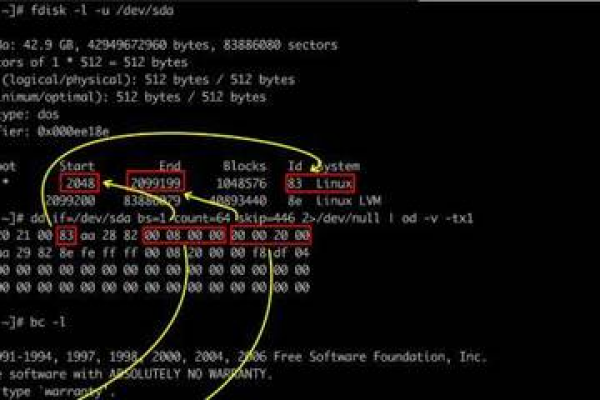
对于想要从命令行进行更技术性恢复操作的用户,Fsck(文件系统一致性检查)是一个基本而有效的工具,Fsck 能够扫描并修复文件系统的错误,这对于修复因突然断电或硬件问题造成的轻微文件系统损坏尤为有效,使用Fsck前,最好先使用fsck n 命令进行干运行,以预览将要进行的操作,防止误操作造成更大的数据损失。
除了上述工具外,还有一款名为 Smartctl 的工具,它专门用于监控硬盘的健康状况,并通过分析S.M.A.R.T.(自监测、分析和报告技术)数据来预防潜在的硬盘故障,Smartctl 不仅帮助检测可能的硬件故障,还能提供故障预警,帮助用户在问题发生前采取措施。
Linux平台上有多种硬盘数据修复工具和方法可供选择,从简单的文件系统修复到复杂的数据恢复操作,选择合适的工具取决于具体的数据丢失场景及用户的技术背景,始终记得在进行任何修复操作前,确保受影响的数据不会被进一步修改或覆盖。

相关问答FAQs
>> Q1: Linux数据恢复工具是否适用于所有类型的文件系统?
A1: 大多数Linux数据恢复工具主要支持Linuxnative的文件系统如ext4, ext3,但也可能支持其他文件系统,如NTFS或FAT32,使用前需检查工具的支持文件系统列表。
>> Q2: 使用数据恢复工具是否一定可以完全恢复所有丢失的数据?

A2: 数据恢复工具的成功率取决于多种因素,包括数据丢失的原因、硬盘的损害程度以及从数据丢失到开始恢复操作的时间长度,虽然这些工具很高效,但并不能保证100%恢复所有数据。