cdn$14.49
- 行业动态
- 2025-04-05
- 3
由于“cdn$14.49”这一表述可能并不常见,因此目前没有搜索到具体信息,不过,基于对“cdn”的通常理解,这里有几个可能的解释或方向:
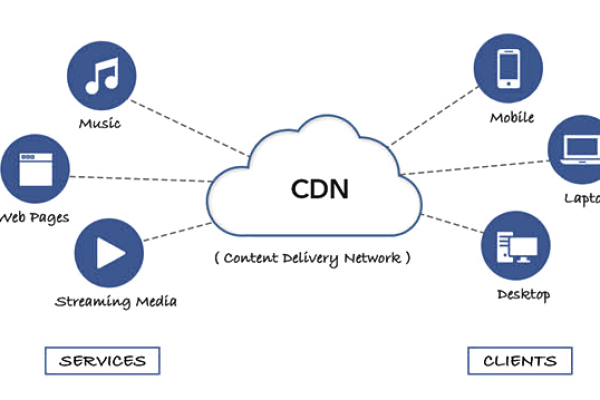
1、CDN服务费用:“cdn$14.49”最直接的解释可能是与内容分发网络(CDN)相关的费用,CDN是一种分布式服务器系统,旨在通过在多个地理位置分布服务器来加速内容的交付,提高网站的访问速度和可用性,这里的“$14.49”可能代表的是某种CDN服务的月度费用、流量费用或者是特定套餐的价格。
2、CDN配置编号:在某些情况下,“cdn$14.49”可能是一个内部标识符或配置编号,用于区分不同的CDN设置、策略或客户账户,这种解释在技术团队或CDN服务提供商内部更为常见。

3、错误或特殊代码:如果这个表述出现在错误消息、日志文件或技术支持文档中,它可能是一个特定的错误代码或状态码,与CDN服务的某些问题或异常情况相关,这种情况下,“$14.49”的具体含义需要参考相关的技术文档或联系服务提供商进行解释。
基于以上推测,以下是一些可能的内容供您参考:
CDN服务费用详解
| 费用类型 | 描述 | 示例 |
| 月度费用 | 许多CDN服务提供商提供按月计费的模式,用户可以根据需求选择不同的套餐。 | 某CDN服务提供商的基础套餐可能每月收费$14.49,包括一定的流量和存储空间。 |
| 流量费用 | 部分CDN服务可能根据实际使用的流量进行收费,超出套餐部分的流量将产生额外费用。 | 如果某用户在一个月内使用了超出套餐包含量的100GB流量,那么他可能需要为这额外的流量支付额外费用,总费用可能达到或超过$14.49。 |
| 特定套餐价格 | CDN服务提供商可能会推出各种不同功能的套餐,每个套餐都有其特定的价格。 | 某高级套餐可能提供更多的存储空间、更快的节点访问速度以及更高级的安全功能,其价格可能正好是$14.49。 |
CDN配置编号解析
| 编号类型 | 描述 | 示例 |
| 内部标识符 | 用于区分不同的CDN设置或策略,便于管理和识别。 | 在一个大型网站中,可能有多个CDN配置用于不同的页面或应用,cdn$14.49可能是其中一个特定配置的标识符。 |
| 客户账户编号 | 用于标识不同的客户账户,方便服务提供商进行管理和服务。 | 某企业客户可能拥有一个唯一的CDN账户编号,其中cdn$14.49可能是该账户下的某个特定子账户或项目的编号。 |
错误或特殊代码说明
| 代码类型 | 描述 | 示例 |
| 错误代码 | 表示CDN服务中出现的某种错误或异常情况。 | 如果cdn$14.49是一个错误代码,它可能表示CDN节点无法访问、配置错误或流量超限等问题。 |
| 状态码 | 用于指示CDN服务的当前状态或特定操作的结果。 | 在某些情况下,cdn$14.49可能被用作一个状态码,表示CDN服务正在运行但存在某种警告或限制。 |
仅为针对“cdn$14.49”的猜测性解释和示例,如果您是在特定的技术环境或上下文中遇到这个表述,请参考相关的技术文档或联系服务提供商以获取准确的解释和帮助。

相关问题与解答
1、问:我收到了一个账单,上面显示了“cdn$14.49”,这是怎么一回事?
答:这可能表示您正在使用某种CDN服务,并且这个金额是该服务的月度费用、流量费用或者是您所选套餐的价格,建议您查看账单详情或联系服务提供商以获取更准确的信息。
2、问:我在日志文件中看到了“cdn$14.49”,这是否表示我的CDN配置有问题?

答:不一定,这个表述可能只是一个内部标识符或配置编号,用于区分不同的CDN设置或策略,如果它出现在错误消息或警告中,那么可能表示您的CDN配置确实存在问题,建议您查看完整的日志文件或联系技术支持团队以获取更详细的信息和解决方案。







