从消息队列谈起
- 行业动态
- 2025-04-05
- 7
消息队列(Message Queue,MQ)是一种基于消息传递的通信机制,通过将消息存储在队列中,并在发送者和接收者之间进行异步传递,从而实现解耦和异步处理,以下是对消息队列的详细介绍:
基本概念
1、消息头:包含元数据,如消息的类型、优先级、时间戳、过期时间、消息的唯一标识符等。
2、消息体:实际承载业务数据的部分,它可以是文本、JSON、二进制数据、文件等格式的数据,具体内容取决于系统的需求。
3、消息存储容器:消息在队列中按照先进先出(FIFO)顺序排列。
工作原理
消息队列的工作原理基于生产者-消费者模式,生产者负责创建并发送消息到队列,而消费者则从队列中拉取消息进行处理,这种异步处理方式使得生产者和消费者可以独立运行,互不影响,提高了系统的可扩展性和灵活性。
常见类型
消息队列有多种类型,包括传统消息队列(如ActiveMQ、RabbitMQ等)、分布式消息队列(如Kafka、RocketMQ等)以及基于内存的消息队列(如Redis)等,每种类型都有其特点和适用场景。

应用场景
1、异步处理:提升性能,不阻塞主线程,生产者发送消息后无需等待消费者处理即可继续执行其他任务。
2、系统解耦:生产者和消费者独立运行,互不影响,降低了系统各部分之间的依赖关系,提高了系统的可维护性和可扩展性。
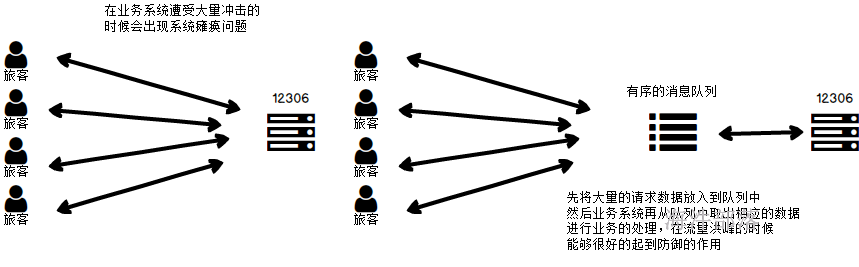
3、流量削峰:缓冲突发流量,保护后端系统,在流量高峰时,消息队列可以作为缓冲层,平滑流量,防止后端系统因过载而崩溃。
4、可靠传输:确保消息不丢失、不重复,消息队列通常提供持久化机制和事务支持,以确保消息的可靠传输。
5、负载均衡:根据处理能力动态调整工作负载,消费者可以根据自己的处理能力从队列中拉取消息,实现负载均衡。
6、系统集成:连接不同系统或服务,实现数据交换,消息队列可以作为不同系统或服务之间的桥梁,实现数据的异步传输和集成。
示例代码
以下是使用Python标准库queue模拟一个消息队列的简单示例:
import threading
import queue
import time
创建一个消息队列
message_queue = queue.Queue()
def producer():
for i in range(5):
message = f"Message {i}"
message_queue.put(message)
print(f"Produced: {message}")
time.sleep(1)
def consumer():
while True:
message = message_queue.get()
print(f"Consumed: {message}")
message_queue.task_done()
创建生产者线程和消费者线程
producer_thread = threading.Thread(target=producer)
consumer_thread = threading.Thread(target=consumer)
启动线程
producer_thread.start()
consumer_thread.start()
等待生产者线程结束
producer_thread.join()
等待所有消息被消费
message_queue.join()
在这个示例中,我们创建了一个消息队列message_queue,并定义了生产者函数producer和消费者函数consumer,生产者线程不断向消息队列中放入消息,而消费者线程则不断从消息队列中取出消息进行处理,通过这种方式,我们可以实现生产者和消费者之间的异步通信和解耦。
FAQs
1、问:消息队列如何保证消息的顺序性?
答:消息队列通常按照先进先出(FIFO)的原则来保证消息的顺序性,但在某些情况下,如分布式环境下的不同分区或多消费者并行处理时,可能需要额外的机制来确保全局顺序性,Kafka通过分区和偏移量(Offset)来保证同一分区内消息的顺序性;而RocketMQ则通过队列和拉取机制来实现顺序消费,对于需要严格全局有序的场景,可能需要结合业务逻辑和外部存储来实现。
2、问:消息队列如何处理失败和重试机制?
答:消息队列通常提供失败处理和重试机制来应对消息处理过程中的异常情况,当消费者处理消息失败时(如抛出异常或返回错误状态),消息队列可以将该消息标记为失败,并进行重试,重试策略可以包括固定次数重试、指数退避重试等,还可以将失败的消息发送到死信队列(Dead Letter Queue)进行单独处理或分析,消息队列也可能提供事务支持,以确保消息的处理要么全部成功要么全部失败,从而保持数据的一致性。