从数据库查出来的数据为null
- 行业动态
- 2025-04-06
- 7
数据库查询结果为 null 的详细解析
在数据库操作中,从数据库查出来的数据为 null 是一种较为常见的情况,以下将从多个方面对其进行详细阐述。
一、数据为 null 的含义
在数据库中,null 表示未知、不确定或不存在的值,当查询结果显示某列为 null 时,意味着该列对应的数据项没有存储任何有效值,它既不等同于数值 0,也不等同于空字符串“”,在一个员工信息表中,如果某个员工的“部门编号”字段为 null,可能表示该员工尚未分配到具体部门;若“入职时间”为 null,则说明该员工还没有正式入职记录。
二、导致数据为 null 的原因
1、数据未录入:这是最常见的原因之一,比如在新建一条客户订单记录时,如果某些非必填项(如客户的备用联系方式)没有被填写,那么在查询这些字段时就会显示为 null。

2、数据丢失或损坏:由于数据库系统故障、存储介质损坏、程序错误等原因,原本存在的数据可能会丢失或被错误地标记为 null,在一次服务器宕机后,部分正在更新的数据未能正确保存,导致相关字段变为 null。
3、外键关联问题:在关系型数据库中,当使用外键关联两张表时,如果主表中的记录被删除或更改,而从表中的相关外键约束没有正确处理,可能会导致从表中的某些字段出现 null 值,有一个“订单详情”表通过外键关联“产品”表,如果某个产品在“产品”表中被删除,而“订单详情”表中与之相关的记录没有及时清理,那么这些记录中的“产品 ID”字段可能会显示为 null。
三、如何处理查询结果为 null 的情况
| 处理方法 | 适用场景 | 示例代码(以 SQL 为例) |
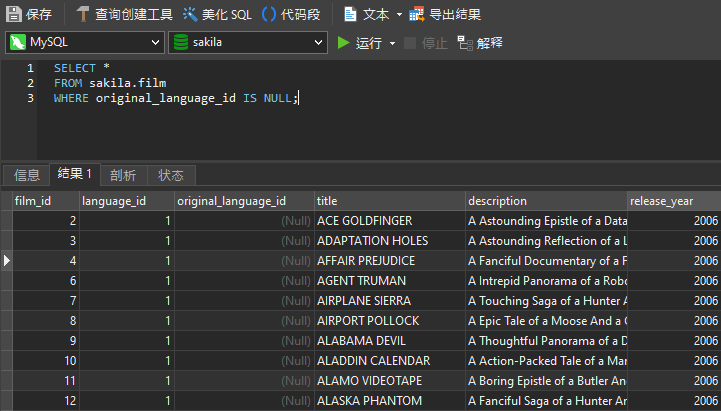
| 使用 IS NULL 条件筛选 | 需要找出所有包含 null 值的记录 | SELECT FROM table_name WHERE column_name IS NULL; |
| 使用 IS NOT NULL 条件筛选 | 要排除 null 值,只获取有有效数据的记录 | SELECT FROM table_name WHERE column_name IS NOT NULL; |
| 替换 null 值 | 在查询结果中将 null 值替换为特定的默认值 | SELECT COALESCE(column_name, ‘默认值’) AS column_name FROM table_name; |
| 统计 null 值数量 | 了解数据集中 null 值的分布情况 | SELECT COUNT() FROM table_name WHERE column_name IS NULL; |
四、对业务逻辑的影响及应对策略
1、影响:数据为 null 可能会干扰数据分析的准确性和完整性,在进行销售数据统计时,如果忽略了订单日期为 null 的记录,可能会导致销售总额计算错误;在生成报表时,过多的 null 值会使报表内容不完整、不清晰,影响决策依据的可靠性。
2、应对策略:在设计数据库表结构时,应尽量避免可为 null 的字段,除非确实有合理的业务需求允许某些数据项不存在,对于已经存在的 null 值,可以通过数据清洗、补全等操作来提高数据质量,在应用程序层面,要对查询结果进行充分的验证和处理,确保不会因为 null 值而导致程序错误或异常行为。
五、FAQs
问题 1:如何在数据库中设置默认值以避免 null 值的出现?
答:在创建表时,可以为字段指定默认值,在 MySQL 中创建表时使用“DEFAULT”关键字,如CREATE TABLE students (id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(50) NOT NULL DEFAULT '未知学生');这样,当插入新记录时如果没有提供“name”字段的值,就会自动使用默认值“未知学生”,从而减少 null 值的产生。
问题 2:如果一个字段经常会出现 null 值,是否应该将其设置为可为 null?
答:这需要根据具体的业务逻辑来判断,如果该字段在某些情况下确实没有合理的值可以填充,并且业务规则允许其为空,那么可以设置为可为 null;但如果只是为了方便而不加限制地允许 null 值存在,可能会导致数据质量下降和后续数据处理的复杂性增加,在一个地址表中,“邮政编码”字段如果经常出现 null 值,可能需要重新审视数据采集流程或考虑是否有其他方式来获取准确的邮政编码,而不是简单地将其设为可为 null。