在网页中怎么添加图片,设计网页如何添加图片
- 行业动态
- 2023-12-05
- 3
在网页设计中,图片是一种非常重要的元素,它可以增强网页的视觉效果,吸引用户的注意力,无论是为了展示产品、提供信息,还是为了创造一种特定的氛围,图片都是必不可少的,如何在网页中添加图片呢?以下是一些基本步骤和技巧。
你需要选择一张适合的图片,这张图片应该与你的内容相关,能够帮助你传达你想要表达的信息,这张图片的质量也应该足够高,以便在网页上清晰可见,你可以从各种在线图片库中选择图片,如Unsplash、Pexels等,这些网站提供了大量的免费高质量图片。
选择好图片后,你需要将图片上传到你的网页服务器,这通常需要使用FTP(文件传输协议)软件,如果你使用的是WordPress这样的内容管理系统,你可能可以直接在后台上传图片。
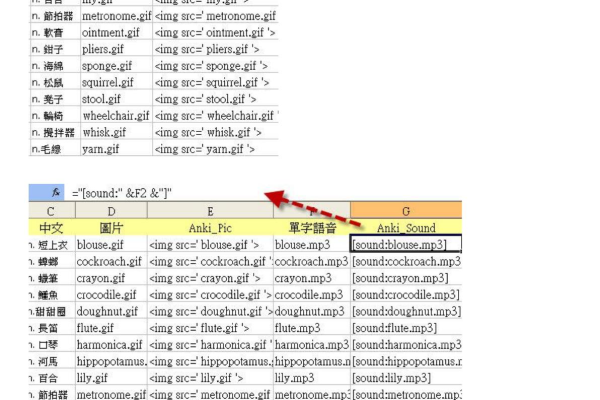
接下来,你需要在HTML代码中添加图片,你可以在“标签中设置图片的URL,这个URL应该是你图片在服务器上的路径。
<img src="your-image-url" alt="your-image-description">
在这个例子中,`src`属性是图片的URL,`alt`属性是图片的描述,这是为了在图片无法显示时,能够向用户解释这张图片的内容。
除了基本的添加图片步骤,还有一些高级的技巧可以帮助你更好地使用图片,你可以使用CSS来调整图片的大小和位置,你可以使用JavaScript来实现图片的动态效果,你也可以使用Photoshop等图像编辑软件来优化你的图片。
添加图片到网页并不复杂,但是要想充分利用图片的功能,你可能需要学习一些额外的技能,只要你愿意投入时间和精力,你一定能够创建出吸引人的网页。
相关问题与解答
1. 问题:我可以直接从网上复制粘贴图片到我的网页吗?
不可以,直接从网上复制粘贴的图片可能无法在你的网页上正确显示,因为大多数网站都会对图片进行版权保护,你应该从允许商业使用的网站上下载图片,或者使用你自己的图片。
2. 问题:我可以使用GIF或PNG格式的图片吗?
可以,GIF和PNG都是常用的网页图片格式,GIF支持动画,而PNG支持透明背景,你应该根据你的需求选择合适的格式。
3. 问题:我需要为我的网页设计一个专门的图片库吗?
不一定,如果你的网站有很多图片需要管理,或者你需要经常更新你的图片,那么创建一个专门的图片库可能会很有用,你可以直接将图片存储在你的网页服务器上,然后在HTML代码中引用它们。
4. 问题:我可以控制我的图片在网页上的布局吗?
可以,你可以使用CSS来控制你的图片的大小、位置、边距等属性,你也可以使用浮动和定位等技术来实现更复杂的布局效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/350509.html