css表格样式大全
- 行业动态
- 2023-11-28
- 3431
CSS表格样式是网页开发中的一个重要组成部分,它可以帮助我们创建美观、易读的表格,本文将介绍CSS表格样式的基本知识,包括表格边框、单元格间距、对齐方式等,并通过实例演示如何使用CSS实现这些效果。

我们需要了解CSS表格的一些基本属性,一个简单的表格可以通过以下HTML代码创建:
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
接下来,我们将介绍一些常用的CSS表格样式属性:
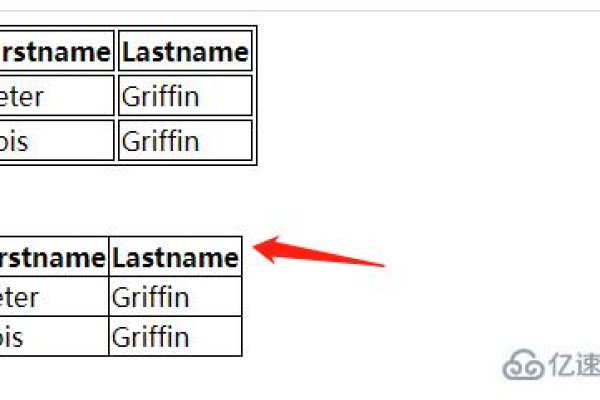
1. `border-collapse`:设置表格边框是否合并,默认值为`separate`,即每个单元格都有单独的边框,将其设置为`collapse`可以使相邻单元格的边框合并。
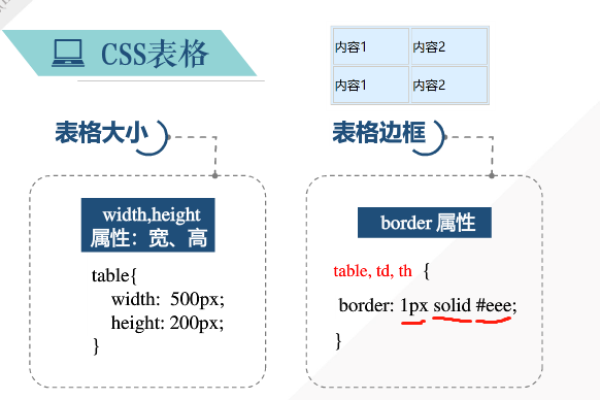
2. `border`:设置表格边框的样式,可以设置边框宽度、颜色和样式(实线、虚线等)。
3. `cellpadding`:设置单元格内边距,可以设置水平和垂直方向的内边距。
4. `cellspacing`:设置单元格之间的间距,可以设置水平和垂直方向的间距。
5. `text-align`:设置单元格内的文本对齐方式,可以设置为`left`、`center`或`right`。
6. `vertical-align`:设置单元格内容的垂直对齐方式,可以设置为`top`、`middle`或`bottom`。
下面是一个简单的示例,展示了如何使用CSS实现这些样式:
table {
border-collapse: collapse; /* 合并边框 */
}
table, th, td {
border: 1px solid black; /* 设置边框样式 */
}
td {
padding: 8px; /* 设置内边距 */
text-align: center; /* 设置文本对齐方式 */
}
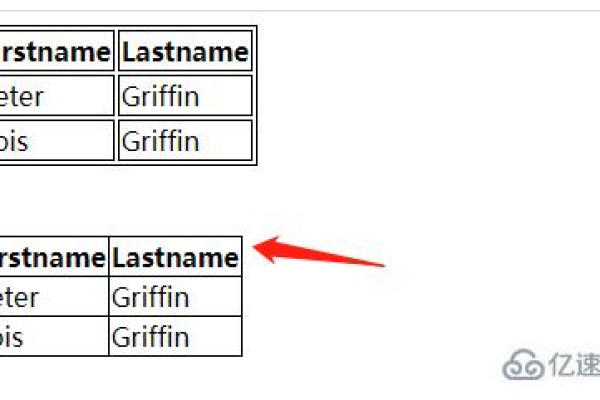
通过以上代码,我们可以创建一个具有合并边框、黑色边框、8像素内边距和居中文本对齐的表格,这只是CSS表格样式的基本用法,实际上还有很多其他选项可以调整,以满足不同的设计需求。
我们来看四个与本文相关的问题及解答:
问题1:如何设置表格的背景色?
`background-color`属性可以用于设置表格的背景色,`table { background-color: #f0f0f0; }`,这将使表格的背景色变为浅灰色。
问题2:如何让表格中的单元格自动换行?
`word-wrap`属性可以用于设置单元格内容是否自动换行,`td { word-wrap: break-word; }`,这将使单元格内容在单词边界处换行,需要确保单元格内有足够的空间容纳长单词。
问题3:如何设置表格的标题行背景色和字体大小?
`thead`标签用于定义表格的标题行,可以通过以下CSS代码设置标题行的背景色和字体大小:“`css thead { background-color: #f0f0f0; font-size: 18px; } “`
问题4:如何让表格中的表头文字居中?
`th`标签用于定义表格的表头单元格,可以通过以下CSS代码将表头文字居中:`th { text-align: center; }`
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/350420.html