如何查询服务器硬盘的大小?
- 行业动态
- 2024-11-11
- 3
df -h命令,这将显示所有挂载点的磁盘空间使用情况。
在服务器管理中,查询硬盘大小是一个常见的操作,无论是为了监控存储使用情况、进行容量规划还是排查存储相关问题,了解如何准确获取硬盘信息都是非常重要的,以下将详细介绍在不同操作系统和环境下查询服务器硬盘大小的多种方法:
1、Linux系统
df命令:df -h命令可以以易读的方式显示文件系统的磁盘空间使用情况,包括总容量、已用空间和可用空间。
lsblk命令:lsblk命令可以列出所有块设备的详细信息,并以树状结构显示,方便查看每个设备的大小和挂载点。
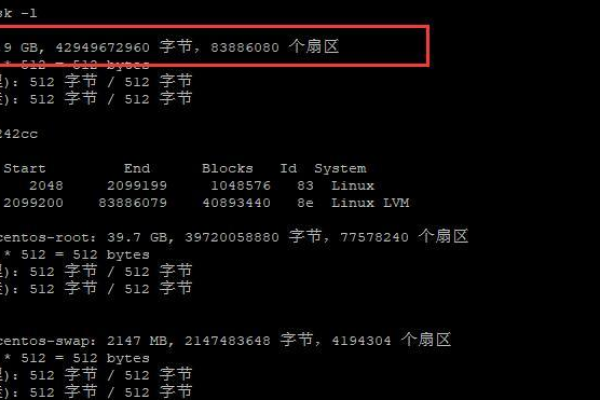
fdisk命令:使用sudo fdisk -l命令可以查看系统中所有磁盘的分区情况,包括硬盘的大小和分区类型。
du命令:du -sh [目录名]命令用于查看指定目录或文件的大小,常用于查找大文件或目录。

2、Windows系统
资源管理器:右键点击“此电脑”或“我的电脑”,选择“管理”,然后在“存储”选项卡下可以看到硬盘的总容量和使用情况。
命令提示符:在命令提示符中输入wmic diskdrive get size命令,可以列出所有硬盘及其大小。
磁盘管理工具:通过“计算机管理”中的“磁盘管理”工具,可以查看每个磁盘的详细信息,包括容量、分区和文件系统类型。

3、虚拟化平台
VMware/Hyper-V等虚拟化平台:登录虚拟化管理平台,导航到虚拟机或宿主机的设置界面,找到“存储”或“硬件设置”选项,可以查看硬盘的大小和其他相关信息。
4、云服务器
控制台:登录云服务提供商的控制台,如AWS、Azure或阿里云,查看实例详情或存储管理页面,通常会显示硬盘的规格信息。
SSH远程登录:对于支持SSH登录的云服务器,可以使用上述Linux系统中的命令来查询硬盘大小。

以下是一些关于不同操作系统和环境下查询服务器硬盘大小的示例表格:
| 操作系统/环境 | 方法 | 命令/操作 | 说明 |
| Linux | df | df -h | 显示文件系统的磁盘空间使用情况 |
| Linux | lsblk | lsblk | 列出所有块设备的详细信息 |
| Linux | fdisk | sudo fdisk -l | 查看磁盘分区情况 |
| Linux | du | du -sh [目录名] | 查看指定目录或文件的大小 |
| Windows | 资源管理器 | 右键“此电脑” -> “管理” -> “存储” | 查看硬盘容量和使用情况 |
| Windows | 命令提示符 | wmic diskdrive get size | 列出所有硬盘及其大小 |
| Windows | 磁盘管理工具 | “计算机管理” -> “磁盘管理” | 查看硬盘详细信息 |
| 虚拟化平台 | 管理界面 | 登录虚拟化管理平台 -> 虚拟机设置 -> 存储/硬件设置 | 查看硬盘大小和相关信息 |
| 云服务器 | 控制台 | 登录云服务提供商控制台 -> 实例详情/存储管理 | 查看硬盘规格信息 |
| 云服务器 | SSH远程登录 | df -h 等命令 | 使用Linux命令查询硬盘大小 |
查询服务器硬盘大小的方法多种多样,具体取决于操作系统、环境和需求,在实际应用中,可以根据具体情况选择合适的方法来获取硬盘信息。
以上就是关于“服务器查询硬盘大小”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!