javascript怎么定义数组
- 行业动态
- 2024-01-27
- 1
在JavaScript中,可以使用以下方式定义数组:,,“ javascript,let arr = [1, 2, 3, 4, 5];,“
JavaScript是一种广泛使用的编程语言,它提供了许多内置对象和功能,其中之一就是数组,数组是一种特殊的数据结构,用于存储多个值在连续的内存空间中,在JavaScript中,我们可以使用不同的方法来定义和操作数组。
1. 使用Array字面量定义数组
最常见的方式是使用Array字面量来定义一个数组,通过方括号[],我们可以将多个值括起来,这些值将被解释为数组的元素。
let fruits = ['apple', 'banana', 'orange'];
在上面的例子中,我们定义了一个名为fruits的数组,其中包含了三个元素:’apple’、’banana’和’orange’。
2. 使用Array构造函数定义数组
除了使用Array字面量,我们还可以使用Array构造函数来定义一个数组,Array构造函数接受一个参数,即要添加到数组中的元素列表。
let numbers = new Array('one', 'two', 'three');
在上面的例子中,我们使用Array构造函数创建了一个名为numbers的数组,并将字符串’one’、’two’和’three’作为元素添加到了数组中。
3. 初始化空数组
如果我们想要创建一个空数组,可以直接使用空的Array字面量或Array构造函数。
let emptyArray = []; let anotherEmptyArray = new Array();
在上面的例子中,我们分别使用空的Array字面量和Array构造函数创建了两个空数组。
4. 使用Array.of()方法定义数组
除了上述方法,我们还可以使用Array.of()方法来定义一个数组,这个方法接受一系列参数,并将它们作为数组的元素。
let colors = Array.of('red', 'green', 'blue');
在上面的例子中,我们使用Array.of()方法创建了一个名为colors的数组,并将字符串’red’、’green’和’blue’作为元素添加到了数组中。
5. 使用扩展运算符定义数组
从ES6开始,我们还可以使用扩展运算符...来快速定义一个数组。
let values = [1, 2, 3]; let copiedValues = [...values];
在上面的例子中,我们使用扩展运算符将values数组的元素复制到了一个新的数组copiedValues中,这种方法可以方便地复制数组或将其元素传递给其他函数。
6. 相关问答
现在让我们回答一些与本文相关的问题:
Q1: JavaScript中的数组有哪些特点?
A1: JavaScript中的数组具有以下特点:索引访问、动态大小、可变性、支持多种操作和方法等,这使得数组成为处理和操作数据的强大工具。
Q2: 如何访问JavaScript数组的元素?
A2: 我们可以通过索引来访问JavaScript数组的元素,索引从0开始,表示第一个元素的索引为0,第二个元素的索引为1,以此类推。array[0]将返回第一个元素。
Q3: 如何在JavaScript中修改数组的长度?
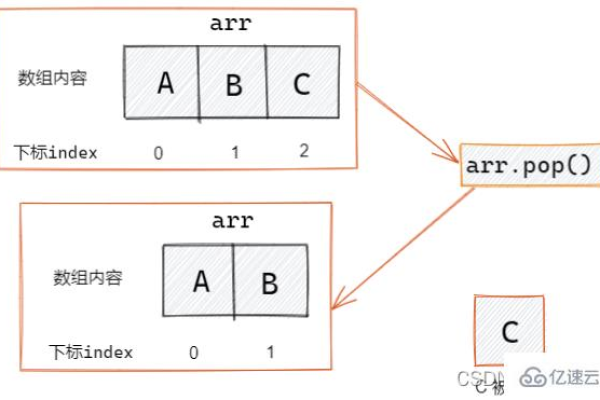
A3: JavaScript中的数组是动态的,这意味着我们可以在运行时改变其长度,我们可以使用push()方法向数组添加元素,使用pop()方法删除最后一个元素,使用shift()方法删除第一个元素,使用unshift()方法向数组开头添加元素等,这些方法可以改变数组的长度和内容。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/350298.html