DHCP服务器的端口模式有哪些?
- 行业动态
- 2024-08-08
- 2
DHCP服务器的端口模式主要涉及到DHCP服务的运行机制和配置方式,包括接口模式和全局模式,这两种模式影响着DHCP服务如何在不同的网络环境中分配IP地址和其他网络参数,具体分析如下:
1、接口模式
配置特点:在特定的网络接口下配置DHCP服务,使得该接口能够为连接在此接口下的客户端提供动态IP地址分配,这种配置方法适用于需要对特定网段或接口下的设备进行IP管理的场景。
优缺点:接口模式下的DHCP配置简洁,易于管理,特别适合于小型网络或特定区域的IP地址分配,这种模式的灵活性相对较低,难以实现跨网段的服务,可能导致资源配置的局限性。
2、全局模式

配置特点:DHCP服务配置在整个路由器或交换机上,不受特定接口的限制,可以为多个接口下的客户端提供服务,这种模式更适合大型网络,能更灵活地管理不同网段的IP地址分配。
优缺点:全局模式下的DHCP服务器具有高可用性和扩展性,可以方便地进行集中管理,这种模式的配置相对复杂,对网络管理员的要求更高。
3、端口号
UDP端口67和68的作用:DHCP协议使用两个UDP端口,端口67用于服务器端接收和响应客户端的请求,而端口68则是客户端用于发送请求的配置信息,这一机制确保了客户端与服务器之间能够有效地通信,完成IP地址等网络参数的动态分配。

4、角色组成
DHCP服务器:负责管理和分配IP地址给请求的客户端,同时也可能提供其他网络配置信息,如DNS服务器地址、默认网关等。
DHCP客户端:通常是用户设备,如个人电脑、智能手机等,它们通过广播请求向DHCP服务器申请IP地址和其他网络配置参数。
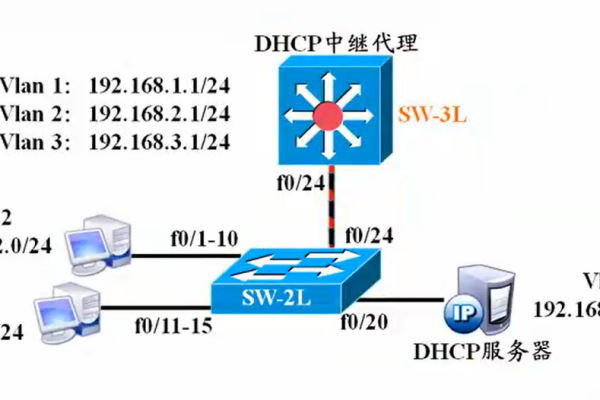
DHCP中继:用于在不同网段之间传递DHCP请求和响应,使得DHCP服务不仅限于同一局域网内,增强了服务的灵活性和范围。

DHCP服务器的端口模式主要分为接口模式和全局模式,各有其适用场景和特点,接口模式适合小规模和特定接口的IP管理,而全局模式则适应于大规模的网络环境,理解这些配置模式及其适用场景对于有效管理网络资源、优化网络配置具有重要意义。









