dga域名检测是什么意思
- 行业动态
- 2025-04-05
- 4
DGA域名检测是一种网络安全技术,用于识别和预防与DGA(Domain Generation Algorithm,域名生成算法)相关的反面活动,以下是关于DGA域名检测的详细解释:
1、DGA域名的定义:
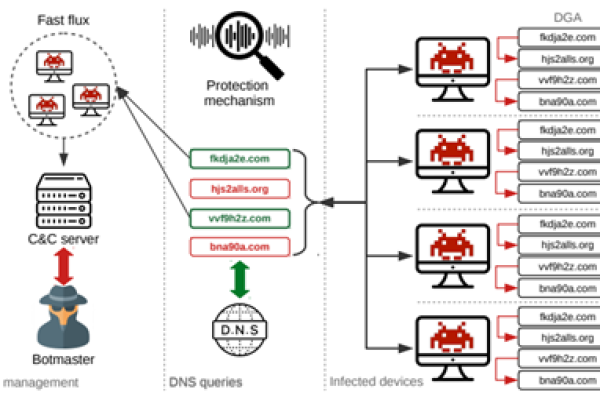
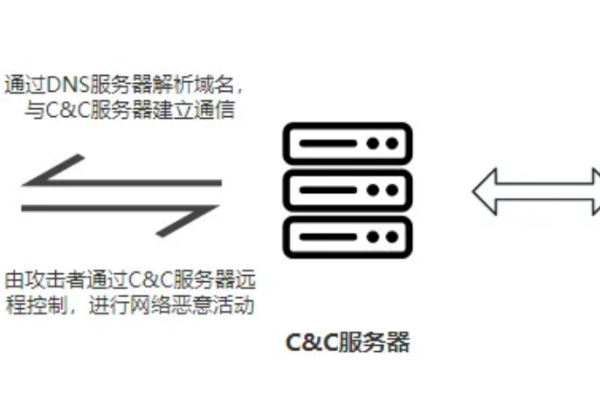
DGA是一种利用随机字符来生成命令与控制(C&C)域名的技术手段,攻击者通过DGA算法随机生成大量看似随机的域名,使得这些域名难以被传统的黑名单或白名单所检测到,当需要发起攻击时,攻击者会选择其中一部分域名进行注册并指向C&C服务器,从而建立起与受控主机(如僵尸网络中的“僵尸”)的通信通道。
2、DGA域名的危害:

DGA域名的使用增加了反面软件检测和防御的难度,由于这些域名是动态生成的,且数量庞大,传统的基于静态特征的检测方法往往无法有效应对,DGA域名还常用于逃避域名黑名单检测,使得反面软件能够持续与C&C服务器保持通信,从而对受害者进行远程操控。
3、DGA域名检测的方法:
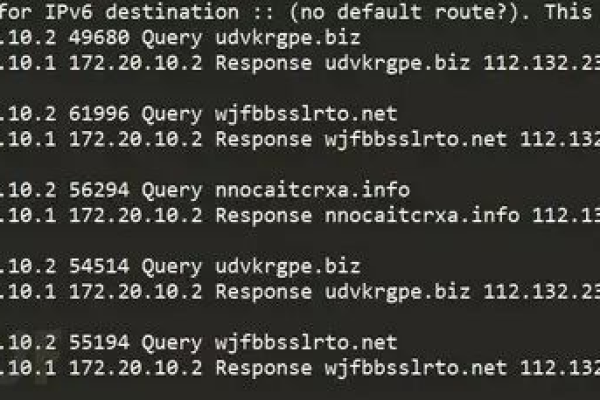
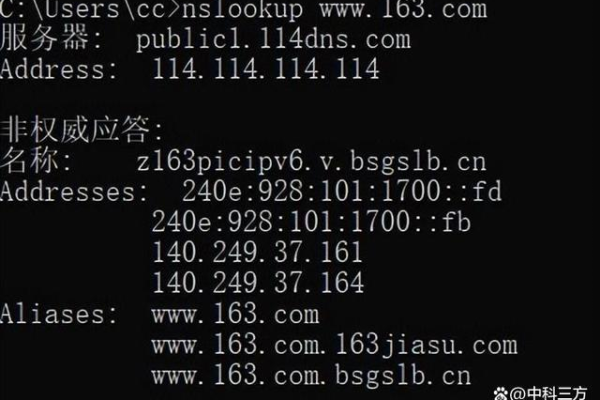
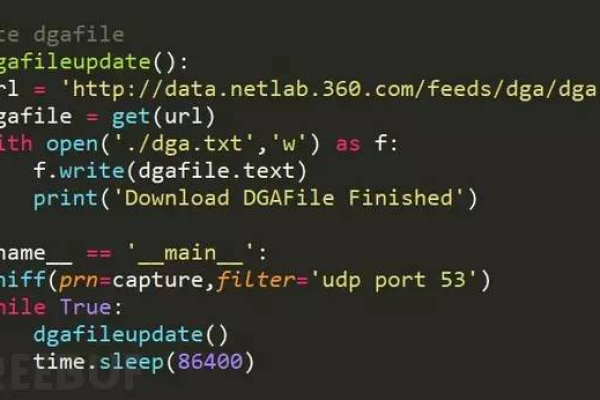
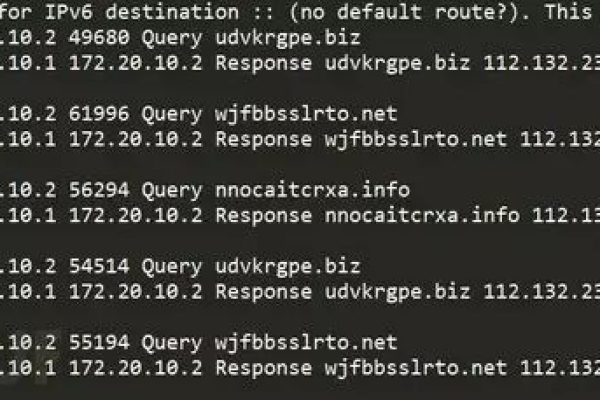
流量分析:通过监测网络流量,可以识别出与DGA域名相关的活动,当大量来自同一IP地址的DNS查询请求集中在某个域上时,这可能是一个DGA域名的迹象。

域名相似性分析:DGA生成的域名通常具有一些共同特征,如特定的字符组合、命名模式等,通过分析域名的相似性,可以识别出潜在的DGA域名。
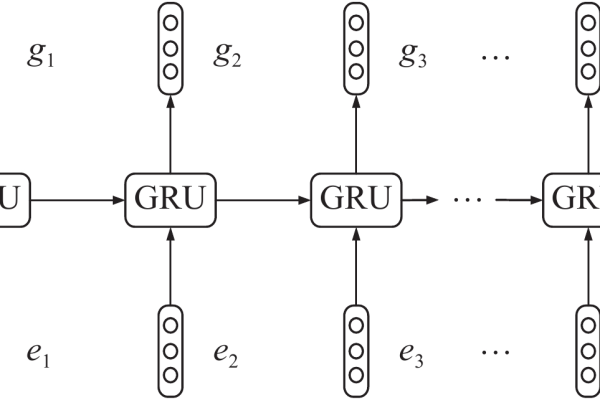
机器学习模型:业界和学界已经提出了许多基于机器学习的DGA域名检测方法,这些方法通过对大量已知的DGA域名和正常域名进行学习训练,构建分类模型来预测新域名是否为DGA域名。
4、DGA域名检测的意义:

对于网络安全防守方来说,及时识别和预防DGA域名带来的安全威胁具有重要意义,通过有效的DGA域名检测技术,可以协助发现反面软件通讯行为,从而及时响应并采取措施阻止攻击的发生。
DGA域名检测是网络安全领域中的一个重要环节,它有助于维护网络空间的安全与稳定。