如何在Django项目中高效整合CSS和JavaScript文件?
- 行业动态
- 2025-01-28
- 10
在Django项目中,CSS和JS文件的添加与管理是前端开发的重要组成部分,下面将详细介绍如何在Django项目中添加本地的CSS和JS文件,并确保它们在项目中得到正确引用。
一、创建静态文件夹
1、创建static文件夹:在Django项目的根目录下(即与manage.py同级的目录)创建一个名为static的文件夹,这个文件夹将用于存放所有的静态资源,包括CSS、JavaScript文件以及图片等。
2、组织静态资源:在static文件夹内,可以进一步创建子文件夹来分类存放不同类型的静态资源,可以创建一个css文件夹用于存放CSS文件,一个js文件夹用于存放JavaScript文件。
二、配置settings.py
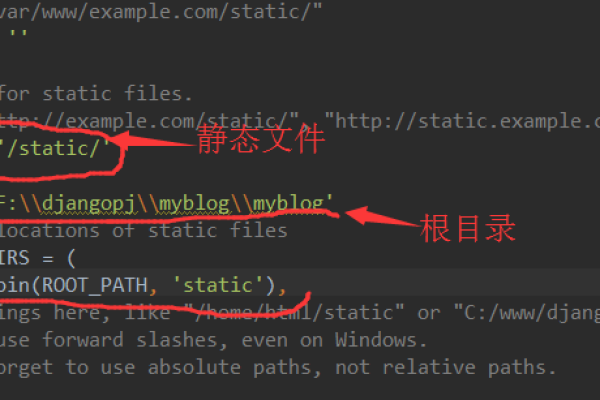
1、设置STATIC_URL:在Django项目的settings.py文件中,找到或添加以下配置项,并设置其值为/static/,这将指定静态资源的URL前缀。
STATIC_URL = '/static/'
2、配置STATICFILES_DIRS:需要配置STATICFILES_DIRS,这是一个元组,用于指定额外的静态文件目录,我们将之前创建的static文件夹的路径添加到这个元组中,注意,要使用绝对路径,并且不要在Windows系统上忘记使用正斜杠。

import os
获取当前文件的目录
BASE_DIR = os.path.dirname(os.path.abspath(__file__))
设置STATICFILES_DIRS
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
通过以上配置,Django就能够识别并找到我们放在static文件夹中的静态资源了。
三、在模板中引用静态资源
1、加载static模板标签:在Django的模板文件中,我们需要先加载static模板标签,这样才能够使用{% static %}模板标签来引用静态资源。
{% load static %}
2、引用CSS和JS文件:使用{% static %}模板标签来引用之前放在static文件夹中的CSS和JS文件,如果我们有一个位于static/css/style.css的CSS文件和一个位于static/js/script.js的JavaScript文件,我们可以在模板中这样引用它们:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">
</head>
<body>
<script src="{% static 'js/script.js' %}"></script>
</body>
</html>
四、FAQs
1、Q: 如果在开发环境中无法加载静态文件怎么办?

A: 确保已经按照上述步骤正确设置了STATIC_URL和STATICFILES_DIRS,还需要确认是否开启了Django开发服务器的静态文件服务,可以在运行开发服务器时添加参数--insecure来开启静态文件服务。
2、Q: 如何将多个静态文件夹合并到一起?
A: 可以通过在STATICFILES_DIRS中添加多个文件夹的路径来实现这一点,Django会自动搜索这些文件夹中的静态资源。
3、Q: 如何确保生产环境中的静态文件能够被正确访问?

A: 在生产环境中,通常需要将静态文件收集到一个单一的目录中,并通过Web服务器(如Nginx或Apache)来提供这些文件,这可以通过运行python manage.py collectstatic命令来完成。
五、小编有话说
在Django项目中添加和管理CSS、JS等静态资源虽然看似简单,但其中的细节却不容忽视,正确的配置和引用方式不仅能够确保项目在开发过程中顺利运行,还能够为生产环境的部署打下坚实的基础,希望本文能够帮助你更好地理解和掌握在Django项目中添加静态资源的方法。