从数据库中读取数据乱码
- 行业动态
- 2025-04-06
- 8
从数据库中读取数据乱码的解决方案
在从数据库中读取数据时,遇到乱码问题是一个常见的现象,尤其是在处理多语言环境或不同字符编码的数据库时,乱码问题通常源于字符编码不匹配、数据库配置错误或数据传输过程中的编码问题,以下是一些详细的解决方案和步骤,帮助你解决从数据库中读取数据时遇到的乱码问题。
检查数据库字符集设置
确保你的数据库使用了正确的字符集,大多数现代数据库系统都支持多种字符集,选择一个适合你应用的字符集至关重要。
MySQL: 使用SHOW VARIABLES LIKE 'character_set%'; 命令查看当前数据库的字符集设置,如果需要更改字符集,可以使用ALTER DATABASE your_database_name CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; 命令。
PostgreSQL: 通过查询SHOW SERVER_ENCODING; 查看数据库的默认编码,创建数据库时指定编码,如CREATE DATABASE your_database_name ENCODING 'UTF8';。
SQL Server: 使用SELECT COLLATION FROM sys.databases WHERE name = 'your_database_name'; 查看数据库的排序规则(collation),可以在创建数据库时指定排序规则,如CREATE DATABASE your_database_name COLLATE SQL_Latin1_General_CP1_CI_AS;。
确保表和列使用正确的字符集
除了数据库级别的字符集设置外,还需要确保每个表和列也使用了正确的字符集。
MySQL: 在创建表时指定字符集,如CREATE TABLE your_table_name (column1 VARCHAR(255)) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;。
PostgreSQL: 在创建表时指定排序规则,如CREATE TABLE your_table_name (column1 VARCHAR(255)) ENCODING 'UTF8';。
SQL Server: 在创建表时指定排序规则,如CREATE TABLE your_table_name (column1 NVARCHAR(255) COLLATE SQL_Latin1_General_CP1_CI_AS);。
检查应用程序的字符编码设置
确保你的应用程序在连接数据库和读取数据时使用了正确的字符编码。
Java: 在JDBC连接字符串中指定字符集,如jdbc:mysql://localhost:3306/your_database_name?useUnicode=true&characterEncoding=utf8。
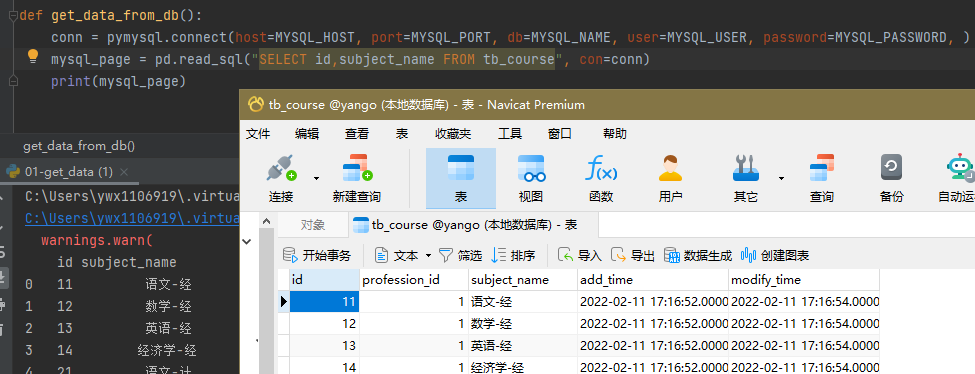
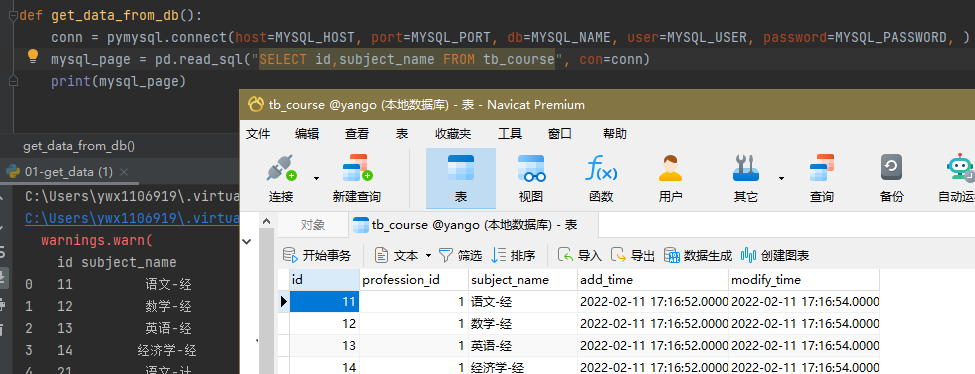
Python: 使用适当的数据库驱动和连接参数,如对于MySQL,可以使用pymysql 库并设置charset='utf8mb4'。
PHP: 在PDO连接选项中设置字符集,如new PDO("mysql:host=localhost;dbname=your_database_name;charset=utf8mb4", $username, $password);。
检查数据传输过程中的编码
确保数据在传输过程中没有被错误地编码或解码,这包括从数据库读取数据到应用程序,以及从应用程序显示到用户界面的整个过程。
Web应用: 确保HTML页面的<meta charset="UTF-8"> 标签正确设置,且服务器返回的内容类型头(Content-Type)包含正确的字符集,如Content-Type: text/html; charset=UTF-8。
API接口: 如果通过API接口传输数据,确保请求和响应的Content-Type头正确设置了字符集。
FAQs
Q1: 我已经设置了数据库和表的字符集为UTF-8,但仍然遇到乱码问题,该怎么办?
A1: 请检查你的应用程序连接数据库时是否也设置了正确的字符集,确认数据传输过程中没有其他环节(如中间件、缓存等)导致字符编码被改变,还可以尝试重启数据库服务和应用服务器,以确保所有设置生效。
Q2: 如何处理从旧版数据库迁移到新版时遇到的乱码问题?
A2: 在迁移过程中,可能需要对数据进行转码,从ISO-8859-1迁移到UTF-8时,可以使用数据库提供的转换工具或编写脚本逐行转换数据,确保新数据库和表的字符集设置为目标编码(如UTF-8),并在迁移后验证数据的完整性和正确性。
通过遵循上述步骤,你可以有效地解决从数据库中读取数据时遇到的乱码问题,确保数据的准确显示和处理。